
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:31.
тег стандартты емес HTML (бұл ресми тұлғаның бөлігі емес HTML техникалық сипаттамалар).
Сәйкесінше, HTML-де мәтінді қалай жоғары және төмен серпілуге болады?
HTML шағылыстыратын мәтін
- Бір жаққа. Мәтінді алға-артқа серпілту үшін davranış="alternate" пайдаланыңыз.
- Жоғары-төмен. Мәтінді жоғары және төмен серпілуге де болады.
- Жылдамдықты өзгерту. Шығарылатын мәтінді жылдамдатуға немесе қаласаңыз, оны баяулатуға болады.
- Қосымша Marquee кодтары.
- Марке генераторы.
- Марканың пайдалану мүмкіндігі.
Сондай-ақ біліңіз, HTML тілінде марке қалай жасауға болады? Сіз сондай-ақ < пайдалана аласыз маркет > тег дейін маркет жасау . Мәтінді/суреттерді оңнан солға, солдан оңға, жоғарыдан төменге немесе төменнен жоғарыға айналдыруға болады.
Сонымен қатар, HTML тілінде мәтіндік слайдты қалай жасауға болады?
Сіз жасай аласыз слайд -in мәтін - немесе үлкейту мәтін - в HTML тегтерді қолдану. Сіз өзіңізді жасай аласыз мәтіндік слайд сол жақтан, оң жақтан, жоғарыдан немесе төменнен. Ескерту: сипатына байланысты слайд -in мәтін , барлық мысалдарды алу үшін осы бетті бірнеше рет жаңарту қажет болуы мүмкін.
HTML тілінде кескінді қалай жылжытуға болады?
Мәтін мен суреттерді жылжытыңыз
- айналдыру қозғалысы баяу (="1") немесе жылдамырақ етеді (="100" немесе одан көп)
- бағыт оны жоғары, төмен, солға немесе оңға жылжытады.
- мінез-құлық қозғалыстың жүруіне мүмкіндік береді: бір бағытта, содан кейін бір бағытта тоқтаңыз (="жылжу"), содан кейін қайта бастаңыз (="айналдыру") екі бағытта үздіксіз (="баламалы")
Ұсынылған:
Dreamweaver бағдарламасында кескінді қалай өзгертуге болады?

Dreamweaver көмегімен кескіннің өлшемін өзгерту өлшемін өзгерткіңіз келетін кескінді басыңыз. Кескіннің шетіндегі нүктелердің бірін басыңыз. Сондай-ақ, сіз кескінді таңдай аласыз және экранның төменгі жағындағы Сипаттар жолағында сандар және px келесі екі жолақты көресіз. Жоғарғы мәзірде Өзгерту түймесін басып, Кескінді басыңыз
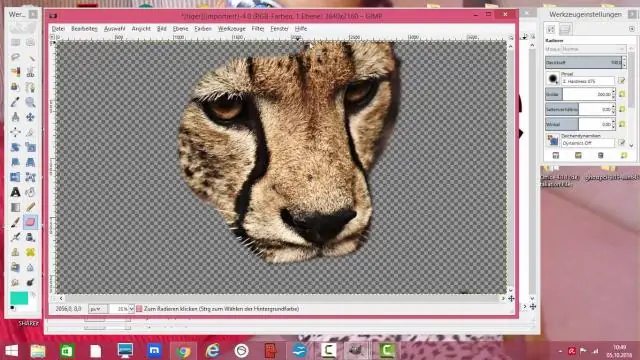
Gimp-те кескінді қалай бүгуге болады?

Қадамдар Сізде GIMP ашық және кескін пайдалануға дайын болуы керек. Алдымен «Сүзгілер» түймесін басыңыз. Меңзерді мәзірдегі «Бұрмалаулар» параметріне жылжытыңыз. Кеңейтілген мәзірде «Қисық иілу» түймесін басыңыз. «Бір рет алдын ала қарау» түймесін басуыңызға болады, «Автоматты түрде алдын ала қарау» құсбелгісін қойыңыз. Әрі қарай, сызбаға ұқсас аумақты басу арқылы қисық сызықты өзгертуге болады
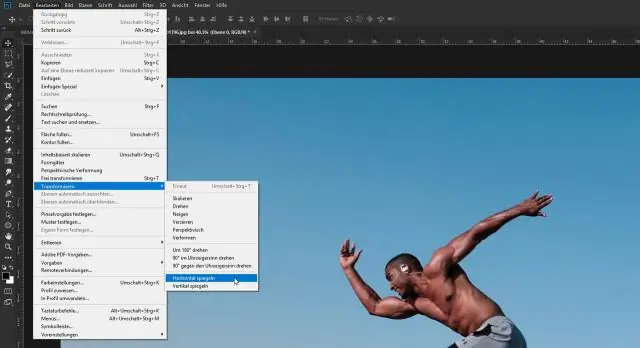
Photoshop cs5 бағдарламасында кескінді қалай көрсетуге болады?

Төменгі кескінді үстіңгі кескіннің айна көрінісіне айналдыру үшін Өңдеу мәзіріне көтеріліп, Түрлендіруді таңдаңыз, содан кейін Тігінен айналдыру пәрменін таңдаңыз: Өңдеу > Түрлендіру > Тігінен айналдыру тармағына өту. Енді бізде екінші айна көрінісі бар, бұл жолы тігінен
Photoshop cs5 бағдарламасында кескінді белгілі бір өлшемге қалай қиюға болады?

Photoshop CropTool көмегімен нақты өлшемдер мен өлшемдерге қию Құралдар тақтасынан қию құралын таңдаңыз немесе C пернесін басыңыз. Жоғарғы жағындағы құрал опциялары жолағында опцияны W x Hx Resolution параметріне өзгертіңіз. Енді сіз өзіңіздің қалаған арақатынасыңызды немесе өлшемін тере аласыз
HTML тіліндегі кескінді қалай ортаға саласыз?

Элемент - кірістірілген элемент (inline-блоктың дисплей мәні). Оны мәтінді туралау: ортасына қосу арқылы оңай ортаға қоюға болады; Оны қамтитын негізгі элементке CSS сипаты. Мәтінді туралау арқылы кескінді ортасына келтіру үшін: ортасына; div сияқты блок деңгейіндегі элементтің ішкі жағын орналастыру керек
