
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:29.
Блоктау -деңгей элементтері
А блок -level элементі әрқашан жаңа жолдан басталады және қол жетімді толық енді алады (мүмкіндігінше солға және оңға созылады). Элемент а блок -деңгей элементі. мысалдары блок - деңгей элементтері:
Сол сияқты, сіз CSS дисплей блогы дегеніміз не деп сұрай аласыз?
The CSS көрсету сипат элементтің a ретінде қарастырылатынын белгілейді блок немесе кезекте элемент және оның еншілестері үшін пайдаланылатын орналасу, мысалы, ағын орналасуы, тор немесе икемділік. Сыртқы түрі элементтің ағынның орналасуына қатысуын орнатады; ішкі түрі балалардың орналасуын белгілейді.
Сол сияқты, CSS-те кірістірілген және блок деген не? Кірістірілген және Блок Элементтер HTML элементтері екі негізгі санатқа бөлінеді: блок - сияқты және кезекте элементтері. Элемент а блок -деңгей элементі. Кезекте элементтері (,
,, және т.б.) тек қажетті орынды алыңыз. Олар жаңа жолдан бастаудың қажеті жоқ.
Сонымен қатар, CSS-те блокты қалай жасауға болады?
А блок элемент әрқашан жаңа жолдан басталады және веб-беттегі көлденең кеңістікті сол және оң жақта толтырады. Кез келген төрт жағына жиектер мен толтырғыштарды қосуға болады блок элемент - жоғарғы, оң, сол және төменгі. Кейбір мысалдар блок элементтері болып табылады
тегтер.
Блок пен кірістірілген блоктың айырмашылығы неде?
Сондай-ақ дисплеймен: кезекте - блок , жоғарғы және төменгі жиектер/толтырғыштар сақталады, бірақ дисплеймен: кезекте Олар емес. Көрсеткішпен салыстырғанда: блок , майор айырмашылық бұл дисплей: кезекте - блок элементтен кейін жол үзілімін қоспайды, сондықтан элемент басқа элементтердің жанында орналаса алады.
Ұсынылған:
HTML тіліндегі блок деңгейіндегі тегтер дегеніміз не?

Блок деңгейіндегі элемент бір сызықты немесе бірнеше жолды алуы мүмкін және элементтің алдында және одан кейін жол үзілімі болады. Блок деңгейіндегі тагардың басқа мысалдары: Тақырып тегтері Тізімге (Реттелген, ретсіз, Сипаттама және Тізім элементі) тегтер
Блок адресі дегеніміз не?

Логикалық блокты адрестеу – компьютерге 528 мегабайттан үлкен қатты дискіні адрестеуге мүмкіндік беретін әдіс. Логикалық блок адресі дискідегі цилиндр басы секторының белгілі бір мекенжайымен салыстырылатын 28 биттік мән болып табылады
Блок рандомизациясы дегеніміз не?

Блокты рандомизациялау Блокты рандомизациялау әдісі субъектілерді іріктеу өлшемдері бірдей болатын топтарға рандомизациялауға арналған. Бұл әдіс уақыт бойынша топтар арасында іріктеу мөлшерінің тепе-теңдігін қамтамасыз ету үшін қолданылады
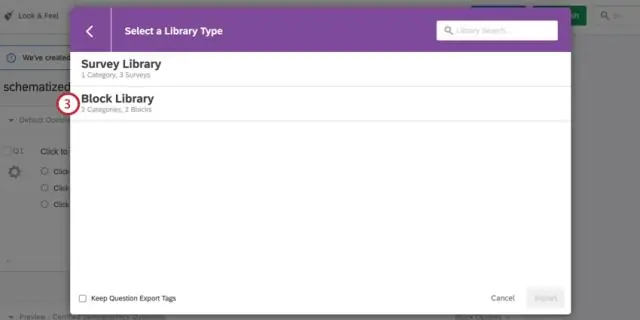
Квалтрикадағы блок дегеніміз не?

Блоктарды көрсету туралы Блок – сауалнамаңызда жиынтық ретінде көрсетілетін сұрақтар тобы. Әрбір сауалнама кем дегенде бір сұрақ блогын қамтиды
Сызықтық блок коды дегеніміз не?

Кодтау теориясында сызықтық код қатені түзететін код болып табылады, ол үшін код сөздердің кез келген сызықтық комбинациясы да кодтық сөз болып табылады. Сызықтық блок кодындағы код сөздері жіберілетін бастапқы мәннен көбірек таңбалар арқылы кодталған символдар блоктары болып табылады
