
- Автор Lynn Donovan [email protected].
- Public 2024-01-08 23:24.
- Соңғы өзгертілген 2025-01-22 17:30.
А блок - деңгей элементі бір жолды немесе бірнеше жолды ала алады және оның алдында және кейін жол үзілімі болады элемент . Басқа мысалдар блок - деңгей белгісі мыналар: айдар тегтер
дейін
Тізім (реттелген, ретсіз, сипаттама және тізім элементі) тегтер
,
,
Мұнда HTML тіліндегі блок деңгейіндегі мазмұн дегеніміз не?
Блоктау элементтер экранда олардың алдында және кейін жол үзілімі бар сияқты пайда болады. Мысалы, th
,
,
,
,
,
,
,
,
,,
және барлық элементтер блок деңгейі элементтері.
Сондай-ақ блок элементтері дегеніміз не? Блоктау -деңгей элементтері әдетте желіні қамтиды элементтері және басқа да блок -деңгей элементтері . Көрнекі түрде көрсетілгенде, блок -деңгей элементтері әдетте жаңа жолдан басталады. Келесілер ретінде анықталған блок -деңгей элементтері HTML 4-те: ADDRESS -Мекенжай. БЛОКТИРА - Блоктау дәйексөз.
Содан кейін HTML-дегі кірістірілген тегтер дегеніміз не?
Кірістірілген элементтер шектелген кеңістікті ғана алып жатқандар тегтер анықтау элемент , мазмұн ағынын бұзудың орнына. Бұл мақалада біз қарастырамыз HTML кірістірілген элементтері және олардың блоктық деңгейден айырмашылығы элементтері.
HTML тіліндегі DIV және SPAN тегтері дегеніміз не?
арасындағы айырмашылық аралығы және див бұл а аралық элемент желіде және әдетте шағын бөлік үшін пайдаланылады HTML жолдың ішінде (мысалы, абзац ішінде), ал a див (бөлім) элемент блок-сызық (негізінен оған дейін және одан кейінгі жол үзіліміне тең) және кодтың үлкен бөліктерін топтастыру үшін қолданылады.
Ұсынылған:
HTML тіліндегі барлық тегтер қандай?

HTML HTML тегінде жиі қолданылатын тегтер: бұл html құжатының түбірі, ол құжаттың html екенін көрсету үшін пайдаланылады. Head тегі: Head тегі html файлындағы барлық басты элементті қамту үшін пайдаланылады. Негізгі тег: Ол HTML құжатының негізгі бөлігін анықтау үшін қолданылады. Тақырып тегі: Ол HTML құжатының тақырыбын анықтау үшін қолданылады
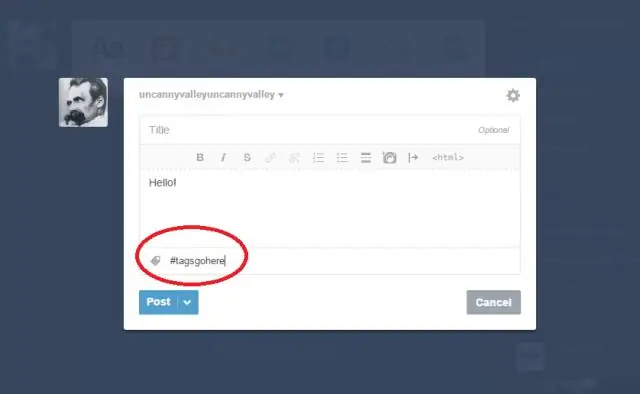
Tumblr-да тегтер тізімін қалай жасауға болады?

Tumblr тіркелгіңізге кіріп, беттегін жасағыңыз келетін беттің бақылау тақтасына өтіңіз. «Көріністі реттеу» түймесін басыңыз. «Беттер» мәзірін басып, «Бет қосу» тармағын таңдаңыз. Tumblr сайтындағы ағымдағы тег бетінің URL мекенжайын енгізіңіз. «Бет түрі» ашылмалы мәзірін басып, «Қайта бағыттау» тармағын таңдаңыз
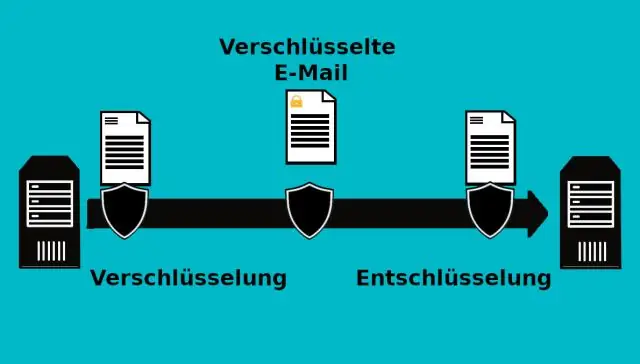
Презентация деңгейіндегі шифрлау дегеніміз не?

Шифрлау. Ол таратқыштың соңында шифрлау процесін және қабылдағыштың соңында шифрды шешу процесін жүзеге асырады. Шифрлау және шифрды шешу – компьютерлік жүйелерде сақталған немесе интернет немесе басқа компьютерлік желілер арқылы қосылған деректердің құпиялылығын қорғау тәсілдері
Тұқым деңгейіндегі су тасқыны дегеніміз не?

Қайсысы белсенді және қайсысы кезекке тұру керектігін анықтау үшін тұқымдар «тұқым дәрежесі» деп аталатын нәрсені пайдаланады. Бұл дәреже торрент аяқталған тұқымдық циклдар санымен анықталады. Тұқым себу үшін аяқталған тұқым циклдары аз торренттерге басымдық беріледі
JavaScript тіліндегі блок мәлімдемесі дегеніміз не?

Блок операторы (немесе басқа тілдердегі құрама оператор) нөлдік немесе одан да көп мәлімдемелерді топтау үшін қолданылады. Блок бұйра жақшалар жұбымен шектелген және қалауы бойынша белгіленуі мүмкін: var x = 1; у = 1 болсын; егер (шын) {var x = 2; let y = 2;} console.log(x); // күтілетін нәтиже: 2 console.log(y); // күтілетін нәтиже: 1
