
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
AJAX . AJAX - «асинхронды JavaScript және XML» - бетті қайта жүктеуді қажет етпей, серверден деректерді жүктеу құралы. Ол браузердің кірістірілген XMLHttpRequest (XHR) функциясын пайдаланады. сұрау серверге, содан кейін сервер қайтаратын деректерді өңдейді. jQuery доллар береді.
Сол сияқты, сіз Ajax jQuery-ге қосылған ба деп сұрай аласыз.
Бақытымызға орай, jQuery қамтамасыз етеді Аякс шолғыштың ауыр айырмашылықтарын алып тастайтын қолдау. Ол толық функционалды $ ұсынады. ajax () әдісі және $ сияқты қарапайым ыңғайлы әдістер.
Сол сияқты, мен Ajax-тан қалай қоңырау шалуға болады? AJAX-ті JavaScript-те пайдалану үшін сізге төрт нәрсені істеу керек:
- XMLHttpRequest нысанын жасаңыз.
- кері шақыру функциясын жазыңыз.
- сұрауды ашыңыз.
- сұрауды жіберіңіз.
Сонымен қатар, Ajax қоңырауы қалай жұмыс істейді?
AJAX HTTP үлгісі сұрау веб-шолғыштан серверге жіберіледі. Сервер деректерді қабылдайды және кейіннен шығарып алады. Сервер сұралған деректерді веб-шолғышқа жібереді. Веб-шолғыш деректерді қабылдайды және деректер пайда болуы үшін бетті қайта жүктейді.
Ajax табысты функциясы дегеніміз не?
Сандық HTTP кодтары бар JSON нысаны және функциялары жауапта сәйкес код болған кезде шақырылады. жетістік . Кері қоңырау функциясы қашан орындалады Аякс сұраныс орындалады. үзіліс. Сұрау күту уақыты үшін миллисекундтағы сан мәні.
Ұсынылған:
REST API қоңырауы қалай жұмыс істейді?

REST API дегеніміз не API - қолданбалы бағдарламалау интерфейсі. REST API қалай көрінетінін анықтайды. Әрбір URL сұрау деп аталады, ал сізге қайтарылған деректер жауап деп аталады. Соңғы нүкте (немесе маршрут) сіз сұрайтын URL мекенжайы болып табылады. Түбірлік нүкте - сіз сұрап отырған API бастапқы нүктесі
Телефон қоңырауы қалай жұмыс істейді?

Қоңырау – қоңыраудың немесе басқа құрылғының телефон абонентіне кіріс телефон қоңырауы туралы хабарлауын тудыратын телекоммуникациялық сигнал. Тарихи түрде бұл телефон желісі арқылы электромагниттік қоңырауы бар тұтынушы станциясына жоғары вольтты айнымалы ток жіберуді талап етті
AngularJS жүйесінде AJAX қоңырауы дегеніміз не?

AngularJS қашықтағы серверлерде қол жетімді барлық деректерді оқуға арналған тапсырманы орындайтын AJAX – $http деп аталатын басқару қызметін ұсынады. Сервер шолғышты пайдалану арқылы дерекқорды шақырғанда, қалаған жазбалардың талабы қанағаттандырылады. Деректер негізінен JSON пішімінде қажет
OOM өлтірушісі дегеніміз не, ол қашан жұмыс істейді және ол не істейді?

OOM Killer барлық іске қосылған процестерді қарап шығып, оларға нашарлық көрсеткішін тағайындау арқылы жұмыс істейді. Ең жоғары ұпай жинаған процесс өлтірілген болып табылады. OOM Killer бірқатар критерийлер негізінде нашарлық көрсеткішін тағайындайды
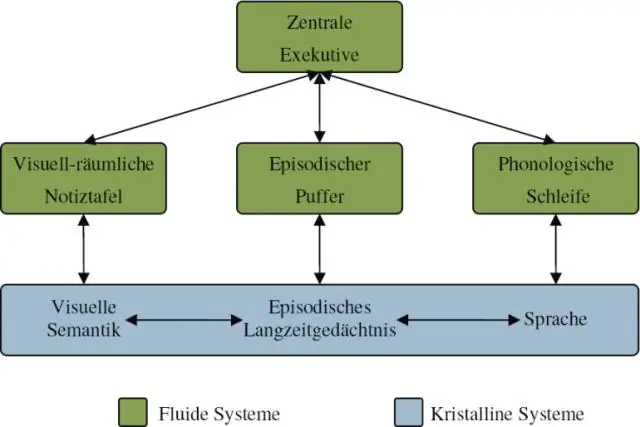
Баддели моделі бойынша жұмыс жады қалай жұмыс істейді?

Бадделидің жұмыс жады моделі. Baddeley моделі жұмыс жады көп бөлікті жүйе сияқты және әр жүйе әртүрлі функцияға жауап береді деп дәлелдейді. Әрбір бөлік тек соншалықты көп өңдеуге қабілетті және бұл жүйенің құрамдас бөліктері, Бадделидің пікірінше, бір-бірінен азды-көпті тәуелсіз жұмыс істейді
