
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-06-01 05:09.
The EventSource интерфейс - серверден жіберілетін веб-мазмұнның интерфейсі оқиғалар . WebSockets-тен айырмашылығы, сервер жіберіледі оқиғалар бір бағытты болып табылады; яғни деректер хабарламалары серверден клиентке (мысалы, пайдаланушының веб-шолғышы) бір бағытта жеткізіледі.
Мұнда мәтіндік оқиғалар ағыны дегеніміз не?
The оқиға ағыны қарапайым болып табылады ағын ның мәтін UTF-8 көмегімен кодталуы керек деректер. ішіндегі хабарлар оқиға ағыны жаңа жол таңбаларының жұбымен бөлінген. Әрбір хабарлама бір немесе бірнеше жолдардан тұрады мәтін сол хабарға арналған өрістерді тізімдеу.
Сол сияқты, HTML SSE дегеніміз не? Веб-шолғыштан веб-серверге ағып жатқан оқиғалар түрін клиент жіберген оқиғалар деп атауға болады. HTML5-пен бірге WHATWG Web Applications 1.0 веб-серверден веб-шолғыштарға өтетін оқиғаларды ұсынады және олар серверден жіберілген оқиғалар деп аталады ( SSE ).
Сондай-ақ білу үшін сервер жіберілген оқиғалар қалай жұмыс істейді?
Сервер жіберілген оқиғалар браузер клиенттеріне жаңартулар ағынын алуға мүмкіндік беретін стандарт болып табылады сервер сұрауға жүгінбестен HTTP қосылымы арқылы. WebSockets-тен айырмашылығы, Сервер жіберілген оқиғалар бір жақты байланыс арнасы болып табылады - оқиғалар ағыны сервер тек клиентке.
html5 серверіне жіберілген оқиғалар не істейді?
көмегімен осындай заттарды жасауға болады HTML5 сервері - оқиғаларды жіберді . Ол веб-бетке вебке ашық қосылымды ұстауға мүмкіндік береді сервер сондықтан веб сервер кез келген уақытта автоматты түрде жаңа жауапты жібере алады, қайта қосылудың қажеті жоқ және солай іске қосыңыз сервер нөлден қайта-қайта сценарий.
Ұсынылған:
Жирадағы техникалық оқиға дегеніміз не?

Техникалық пайдаланушы оқиғасы жүйені функционалды емес қолдауға бағытталған. Мысалы, жаңа функцияны қолдау үшін серверлік кестелерді енгізу немесе бар қызмет көрсету деңгейін кеңейту. Кейде олар классикалық функционалды емес оқиғаларға бағытталған, мысалы: қауіпсіздік, өнімділік немесе масштабтауға қатысты
Visual Basic-те оқиға өңдеушісі дегеніміз не?

Оқиға өңдеушісі - оқиғаға жауап беру үшін жазатын код. Visual Basic бағдарламасындағы оқиға өңдегіші ішкі процедура болып табылады. Оның орнына сіз іс-шараны өңдеуші ретінде анықтайсыз. Мұны Handles сөйлемімен және WithEvents айнымалысымен немесе AddHandler мәлімдемесімен орындауға болады
Python-да оқиға дегеніміз не?

Оқиғаны есептеу кезінде әдетте бағдарламаның ауқымынан тыс басталатын және бағдарлама ішіндегі код бөлігімен өңделетін әрекет. Оқиғаларға, мысалы, тінтуірді басу, тінтуірдің қозғалыстары немесе пайдаланушының пернесін басу, яғни ол пернетақтадағы пернені басады
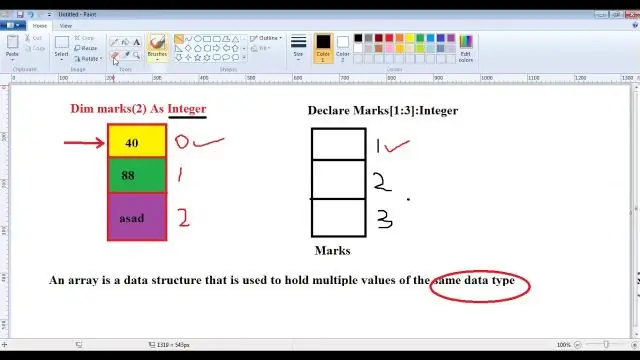
Оқиға жүйесінің бірлігі дегеніміз не?

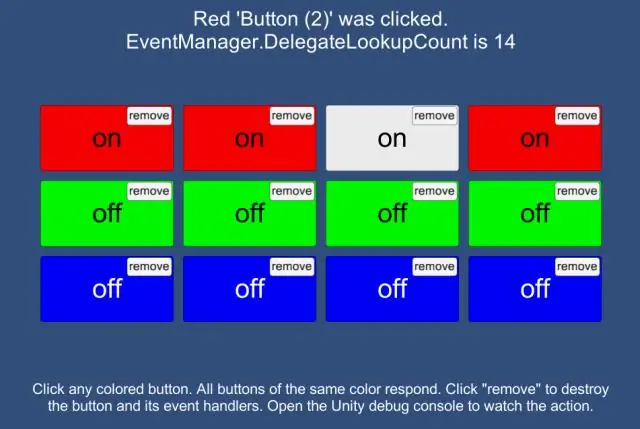
Оқиға жүйесі - бұл пернетақта, тінтуір, сенсорлық немесе реттелетін енгізуге негізделген қолданбадағы нысандарға оқиғаларды жіберу тәсілі. Оқиғалар жүйесі оқиғаларды жіберу үшін бірге жұмыс істейтін бірнеше құрамдастардан тұрады. Оқиғалар жүйесі компонентін GameObject объектісіне қосқанда
JavaScript-те оқиға мақсаты дегеніміз не?

Анықтамасы және қолданылуы. Мақсатты оқиға сипаты оқиғаны іске қосқан элементті қайтарады. Мақсатты сипат әрқашан оқиға тыңдаушысы оқиғаны іске қосқан элементке сілтеме жасайтын currentTarget сипатына қарама-қарсы оқиға бастапқыда орын алған элементті алады
