
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
Анықтамасы және қолданылуы. The мақсатты оқиға сипат іске қосқан элементті қайтарады оқиға . The мақсат сипат болатын элементті алады оқиға әрқашан өзінің элементіне сілтеме жасайтын currentTarget сипатына қарсы бастапқыда пайда болды оқиға тыңдаушы іске қосты оқиға.
JavaScript-те оқиға дегеніміз не?
JavaScript HTML-мен өзара әрекеттесу арқылы өңделеді оқиғалар пайдаланушы немесе шолғыш бетті басқарғанда пайда болады. Бет жүктелген кезде ол ан деп аталады оқиға . Пайдаланушы түймені басқанда, бұл басу да бір болып табылады оқиға . Басқа мысалдар мыналарды қамтиды оқиғалар кез келген пернені басу, терезені жабу, терезе өлшемін өзгерту және т.б.
оқиға объектісі дегеніміз не? Оқиға нысаны . Ан оқиға тыңдаушы - бұл объект «тыңдайды». оқиғалар түйме сияқты GUI компонентінен. Пайдаланушы жасаған кезде оқиға , жүйе жасайды оқиға объектісі ол GUI компоненті үшін тіркелген тыңдаушыға жіберіледі. Содан кейін тыңдаушыдағы әдіс объект шақырылады.
Сол сияқты, сіз оқиғаның мақсатты мәні дегеніміз не деп сұрай аласыз?
Оқиғалар белгілі бір қасиеттері бар объектілер болып табылады және e. мақсат әрқашан дерлік DOM элементін білдіреді. Осылайша е. мақсат . мән болып табылады мән кейбір DOM элементінің қасиеті, бұл жағдайда бұл іздеу кірісіне енгізілген мәтінді білдіреді.
Оқиға мақсаты мен ағымдағыTarget оқиғасының айырмашылығы неде?
Негізінен, оқиғалар әдепкі бойынша көпіршік, сондықтан арасындағы айырмашылық екеуі бұл: мақсат тудырған элемент болып табылады оқиға (мысалы, пайдаланушы басқан) ағымдағы Мақсат элемент болып табылады оқиға тыңдаушы қосылады.
Ұсынылған:
Жирадағы техникалық оқиға дегеніміз не?

Техникалық пайдаланушы оқиғасы жүйені функционалды емес қолдауға бағытталған. Мысалы, жаңа функцияны қолдау үшін серверлік кестелерді енгізу немесе бар қызмет көрсету деңгейін кеңейту. Кейде олар классикалық функционалды емес оқиғаларға бағытталған, мысалы: қауіпсіздік, өнімділік немесе масштабтауға қатысты
Visual Basic-те оқиға өңдеушісі дегеніміз не?

Оқиға өңдеушісі - оқиғаға жауап беру үшін жазатын код. Visual Basic бағдарламасындағы оқиға өңдегіші ішкі процедура болып табылады. Оның орнына сіз іс-шараны өңдеуші ретінде анықтайсыз. Мұны Handles сөйлемімен және WithEvents айнымалысымен немесе AddHandler мәлімдемесімен орындауға болады
Python-да оқиға дегеніміз не?

Оқиғаны есептеу кезінде әдетте бағдарламаның ауқымынан тыс басталатын және бағдарлама ішіндегі код бөлігімен өңделетін әрекет. Оқиғаларға, мысалы, тінтуірді басу, тінтуірдің қозғалыстары немесе пайдаланушының пернесін басу, яғни ол пернетақтадағы пернені басады
Оқиға көзі дегеніміз не?

EventSource интерфейсі серверден жіберілген оқиғаларға веб-мазмұнның интерфейсі болып табылады. WebSockets-тен айырмашылығы, серверден жіберілген оқиғалар бір бағытты болады; яғни деректер хабарламалары серверден клиентке (мысалы, пайдаланушының веб-шолғышы) бір бағытта жеткізіледі
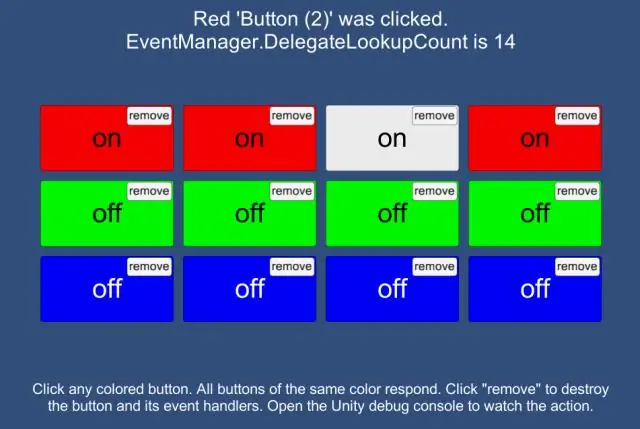
Оқиға жүйесінің бірлігі дегеніміз не?

Оқиға жүйесі - бұл пернетақта, тінтуір, сенсорлық немесе реттелетін енгізуге негізделген қолданбадағы нысандарға оқиғаларды жіберу тәсілі. Оқиғалар жүйесі оқиғаларды жіберу үшін бірге жұмыс істейтін бірнеше құрамдастардан тұрады. Оқиғалар жүйесі компонентін GameObject объектісіне қосқанда
