
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-06-01 05:09.
jQuery орнатуды жеңілдетеді оқиға -бет элементтеріндегі жауаптар. Мыналар оқиғалар пішім элементіне мәтін енгізілгенде немесе тінтуір меңзерін жылжытқанда жиі соңғы пайдаланушының бетпен әрекеттесуі арқылы іске қосылады. jQuery көптеген жергілікті браузерлер үшін ыңғайлы әдістерді ұсынады оқиғалар.
Осылайша, jQuery-де оқиға өңдеушісі дегеніміз не?
The оқиғаны өңдеу функциясын қабылдай алады оқиға объект. Бұл нысанның табиғатын анықтау үшін пайдалануға болады оқиға , және алдын алу үшін оқиғасы әдепкі әрекет. туралы толық ақпарат алу үшін оқиға нысанға барыңыз Оқиға api ішіндегі нысан құжаттамасы. jQuery .com.
Сонымен қатар, jQuery-де бұл кілт сөз не үшін қолданылады? Ішінде болғанда а jQuery әдістің анонимді кері шақыру функциясы, бұл ағымдағы DOM элементіне сілтеме. $(бұл) мұны a-ға айналдырады jQuery объект және көрсетеді jQuery әдістері. А jQuery нысан DOM элементтерінің кеңейтілген массивінен басқа ештеңе емес.
Сол сияқты, jQuery-де.on деген не?
on() - бұл кірістірілген әдіс jQuery DOM тармағында таңдалған элементтер мен еншілес элементтер үшін бір немесе бірнеше оқиға өңдегіштерін тіркеу үшін пайдаланылады. DOM (Document Object Model) - World Wide Web Consortium стандарты. Бұл DOM ағашындағы элементтерге қол жеткізуді анықтайды.
jQuery эффектілері дегеніміз не?
jQuery әсерлері . jQuery қосуға мүмкіндік береді әсерлері веб-бетте. jQuery әсерлері өшіру, сырғыту, жасыру/көрсету және анимация деп бөлуге болады әсерлері . jQuery үшін көптеген әдістерді ұсынады әсерлері веб-бетте.
Ұсынылған:
Жирадағы техникалық оқиға дегеніміз не?

Техникалық пайдаланушы оқиғасы жүйені функционалды емес қолдауға бағытталған. Мысалы, жаңа функцияны қолдау үшін серверлік кестелерді енгізу немесе бар қызмет көрсету деңгейін кеңейту. Кейде олар классикалық функционалды емес оқиғаларға бағытталған, мысалы: қауіпсіздік, өнімділік немесе масштабтауға қатысты
Visual Basic-те оқиға өңдеушісі дегеніміз не?

Оқиға өңдеушісі - оқиғаға жауап беру үшін жазатын код. Visual Basic бағдарламасындағы оқиға өңдегіші ішкі процедура болып табылады. Оның орнына сіз іс-шараны өңдеуші ретінде анықтайсыз. Мұны Handles сөйлемімен және WithEvents айнымалысымен немесе AddHandler мәлімдемесімен орындауға болады
Python-да оқиға дегеніміз не?

Оқиғаны есептеу кезінде әдетте бағдарламаның ауқымынан тыс басталатын және бағдарлама ішіндегі код бөлігімен өңделетін әрекет. Оқиғаларға, мысалы, тінтуірді басу, тінтуірдің қозғалыстары немесе пайдаланушының пернесін басу, яғни ол пернетақтадағы пернені басады
Оқиға көзі дегеніміз не?

EventSource интерфейсі серверден жіберілген оқиғаларға веб-мазмұнның интерфейсі болып табылады. WebSockets-тен айырмашылығы, серверден жіберілген оқиғалар бір бағытты болады; яғни деректер хабарламалары серверден клиентке (мысалы, пайдаланушының веб-шолғышы) бір бағытта жеткізіледі
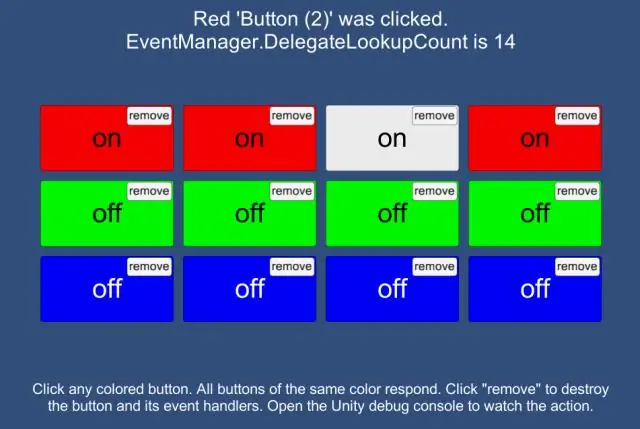
Оқиға жүйесінің бірлігі дегеніміз не?

Оқиға жүйесі - бұл пернетақта, тінтуір, сенсорлық немесе реттелетін енгізуге негізделген қолданбадағы нысандарға оқиғаларды жіберу тәсілі. Оқиғалар жүйесі оқиғаларды жіберу үшін бірге жұмыс істейтін бірнеше құрамдастардан тұрады. Оқиғалар жүйесі компонентін GameObject объектісіне қосқанда
