
Мазмұны:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
Кімге div ауыстырыңыз көріну jQuery ішінде , пайдалану the ауыстырып қосқыш () әдісі. Ол тексереді див көріну элементі, яғни show() әдісі if див жасырылған. Және hide() идентификаторы див элементі көрінеді. Бұл, сайып келгенде, жасайды ауыстырып қосқыш әсері.
Қарапайым, jQuery-де ауыстырып қосқыш қалай жұмыс істейді?
The ауыстырып қосқыш () әдісі екі немесе одан да көп функцияларды тіркейді ауыстырып қосқыш таңдалған элементтер үшін басу оқиғасы үшін. Элементті басқан кезде бірінші көрсетілген функция іске қосылады, қайта басқанда екінші функция іске қосылады және т.б. Ескерту: Сондай-ақ бар jQuery Эффекттер әдісі деп аталады ауыстырып қосқыш ().
Сонымен қатар, сіз қалай ауыстырасыз? Жылдам ету үшін «Alt-Tab» түймесін басыңыз ауыстырып қосқыш ағымдағы және соңғы қаралған терезе арасында. Басқа қойындыны таңдау үшін төте жолды қайта-қайта басыңыз; пернелерді босатқанда, Windows таңдалған терезені көрсетеді. Бағдарлама терезелері бар қабаттас экранды көрсету үшін «Ctrl-Alt-Tab» пернесін басыңыз.
Жай ғана, JavaScript-те дисплейді қалай ауыстыруға болады?
Қадамдар
- Дисплейді ауыстырғыңыз келетін мазмұнды контейнерге ораңыз. Бұл мазмұн.
- Дисплейді өзгерту үшін JavaScript кодын енгізіңіз.
- Функцияны іске қосу үшін оқиға өңдегішті пайдаланыңыз.
HTML-де элементті қалай жасыруға болады?
Жасыру немесе көрсету элементтері ішінде HTML көрсету қасиетін пайдалану. Стильді көрсету қасиеті үшін пайдаланылады жасыру және мазмұнын көрсетіңіз HTML DOM қол жеткізу арқылы DOM элемент JavaScript/jQuery көмегімен. Кімге жасыру а элемент , мәнерді көрсету сипатын «жоқ» күйіне орнатыңыз.
Ұсынылған:
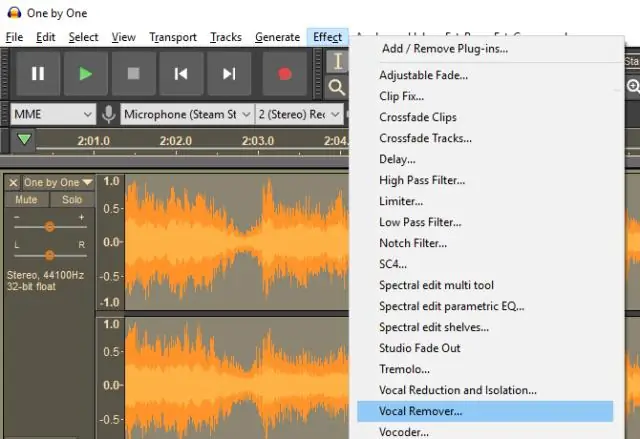
Mp3 файлын audacity арқылы қалай кішірейтуге болады?

Audacity Audacity жүктеп алыңыз және орнатыңыз. Өңдеу, Ашу түймешігін басыңыз, қысылатын файлды таңдап, OK түймесін басыңыз. Project Rate түймесін басып, төменгі мәнді таңдаңыз. Аудиофайл атауының жанындағы ашылмалы көрсеткіні басып, Стерео тректі бөлу опциясын таңдаңыз, екі тректің жанындағы ашылмалы тізімді басу арқылы Мононы таңдаңыз
Dell тінтуіріндегі батареяны қалай ауыстыруға болады?

Dell XPS OneMouse құрылғысына батареяларды орнату тінтуірдің төменгі жағындағы қуат түймесін қуат диодты шамы сөнгенше басып тұрыңыз (1-сурет). Батареяның төменгі жағындағы тінтуір қақпағын босату ысырмасын қақпақ ашылғанша сырғытыңыз, содан кейін қақпақты тінтуірден сырғытыңыз (2-сурет)
Амиді бір аймақтан екінші аймаққа қалай ауыстыруға болады?

Оқулық: AWS / EC2 - AMI-ді аймақтан басқаға көшіру 1-қадам: AWS консоліне қосылыңыз. AWS консоліне өтіңіз. 2-қадам: Ирландия аймағына қосылыңыз. 3-қадам: EC2 бақылау тақтасына өтіңіз. 4-қадам: Жалпыға ортақ AMI табыңыз. AMI түймесін басыңыз. 5-қадам: AMI көшіру шеберін ашыңыз. Мысалға тінтуірдің оң жақ түймешігімен басыңыз. 6-қадам: AMI көшірмесін бастаңыз. 7-қадам: Жаңа аймаққа қосылыңыз. 8-қадам: Жаңа AMI идентификаторын табыңыз
Vi Editor бағдарламасында қалай табуға және ауыстыруға болады?

Vi сонымен қатар қуатты іздеу және ауыстыру мүмкіндіктеріне ие. Ашық файл мәтінінде белгілі бір жолды (таңбалар немесе сөздер тіркесімін) іздеу үшін пәрмен режимінде қос нүкте (:), 's,' қиғаш сызық (/) және осы іздеу жолының өзін теріңіз. Тергеніңіз дисплей экранының төменгі жолында пайда болады
OneDrive арқылы файлдарды қалай электрондық пошта арқылы жіберемін?

Тіркемелерді жіберу үшін OneDrive пайдалану жолы Жаңа түймесін басу арқылы жаңа электрондық поштаны ашыңыз. Тіркеу түймесін басыңыз. OneDrive немесе компьютерден тіркейтін файлды таңдаңыз. OneDrive қызметінен файлды тіркеу үшін: OneDrive ішінен құжатты таңдап, «Келесі» түймесін басыңыз
