
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
7 Жауаптар. Мұны істеудің бір әдісі - барлық div тегтерін класс орауышымен басқа div-ге қою. Содан кейін CSS мәтінін қосуға болады - туралау: орталық ; орауыш сыныпта және бұл болады ортаға туралау сіздің тақырып. Бұл осы скрипкада көрсетілген.
Сол сияқты, HTML CSS мәтіндік жәшігін қалай теңестіру керек?
Қадамдар мәтін ұясын туралаңыз және белгі қойыңыз 1-қадам: div ортасына қойыңыз пайдаланып тег маржа '0 авто' ретінде. 2-қадам: Туралау жапсырманы оңға және оны солға жылжытыңыз. 3-қадам: Туралау the мәтіндік жәшік солға t және оны оңға қарай жылжытыңыз. 4-қадам: жапсырманы да жасаңыз мәтіндік жәшік кірістірілген блокқа.
Сонымен қатар, HTML-де барлығын қалай ортаға саласыз? Кімге орталық мәтінді пайдаланады HTML , сіз < пайдалана аласыз орталық > CSS сипатын белгілеңіз немесе пайдаланыңыз. Жалғастыру үшін өзіңіз қалаған опцияны таңдап, нұсқауларды орындаңыз. < пайдалану орталық ></ орталық > тегтер. Стиль кестесі сипатын пайдалану.
Содан кейін денені CSS-те қалай ортаға саламын?
Мәтінді туралау әдісі
- Ортасына келтіргіңіз келетін div файлын негізгі элементпен жабыңыз (әдетте орауыш немесе контейнер ретінде белгілі)
- Негізгі элементке «мәтінді туралау: орталыққа» орнатыңыз.
- Содан кейін ішкі div параметрін «дисплей: кірістірілген блок» етіп орнатыңыз.
div-ді көлденеңінен қалай ортаға қоюға болады?
Көлденеңінен а центрлеуді кезең-кезеңімен көрейік:
- Сыртқы элементтің енін орнатыңыз (яғни 100% бүкіл сызықты қамтиды).
- Беттің ішіндегі элементті көлденеңінен ортаға қою үшін маржа сипатын автоматты күйге орнатыңыз.
- background-color сипатын пайдаланып, сыртқы және ішкі divs үшін қалаған түстерді орнатыңыз.
Ұсынылған:
Word 2016 бағдарламасында суретті көлденеңінен қалай ортаға қоюға болады?

WordDocumentPage ортасындағы суретті немесе нысанды ортаға қою Ортаға қою керек нәрсені таңдаңыз да, PageLayout қойындысынан Бет параметрлері бөлімін кеңейтіңіз. Орналасу қойындысында Бет бөлімінде Verticalalignment ашылмалы мәзірін табасыз. Ашылмалы мәзірден Орталықты таңдаңыз
HTML-де кестені қалай ортаға қоюға болады?

Бұл кестені ортаға қою үшін сізге toadd;margin-left:auto;margin-right:auto; тегтегі стиль атрибутының соңына дейін. Планшет келесідей болады. Жоғарыда көрсетілгендей тегтегі стиль атрибутын өзгерту төменде көрсетілгендей веб-беттің ортасына келтірілетін нәтиже береді
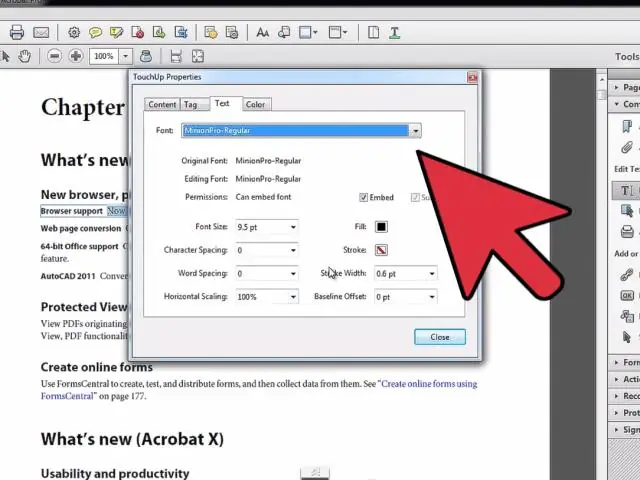
Adobe Acrobat Pro DC бағдарламасында мәтінді қалай туралауға болады?

Одан кейін бірнеше мәтіндік түсініктемелерді таңдау үшін «Нысанды таңдау» құралын (жоғарғы сол жаққа бағытталған қара көрсеткі) пайдалануға болады, тінтуірдің оң жақ түймешігімен басып, «Тегістеу > Төменгі» немесе қалағаныңызды таңдаңыз. Сіз тінтуірдің оң жақ түймешігімен басқаныңыз басқа өрістер тураланатын өріс болады
HTML тіліндегі кескінді қалай ортаға саласыз?

Элемент - кірістірілген элемент (inline-блоктың дисплей мәні). Оны мәтінді туралау: ортасына қосу арқылы оңай ортаға қоюға болады; Оны қамтитын негізгі элементке CSS сипаты. Мәтінді туралау арқылы кескінді ортасына келтіру үшін: ортасына; div сияқты блок деңгейіндегі элементтің ішкі жағын орналастыру керек
Логотипті қарадан аққа қалай өзгертуге болады?

Мөлдірде қара болса, оны жай ғана төңкеруге болады. Мұны AI жүйесінде нысанды таңдап, содан кейін Өңдеу > Түстерді өңдеу > Түстерді өзгерту тармағына өту арқылы жасауға болады. Photoshop бағдарламасында бұл Кескін > Түзетулер > Инверт немесе Ctr+I
