
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
Құрамдас бөліктер қайта пайдалануға болады Vue аты бар даналар: бұл жағдайда,. Біз мұны пайдалана аламыз құрамдас түбір ішіндегі теңшелетін элемент ретінде Vue данасы new арқылы жасалған Vue :
Тиісінше, Vue құрамдасымды басқа құрамдас бөлікте қалай пайдаланамын?
Егер сіз Vue Single File Components-пен аздап ойнасаңыз, басқа құрамдас бөлікті қалай «шақыру» керектігін білетін шығарсыз:
- еншілес компонентті импорттау.
- Оны негізгі құрамдастың компоненттері нысанында тіркеңіз.
- Үлгі/көрсету функциясына компонентті қосыңыз.
Жоғарыда айтылғандардан басқа, Vue компоненті негізделген бе? Жаңадан бастаушыларға жұмыс істеуге арналған нұсқаулық Құрамдас бөліктер ішінде Vue . Онымен жұмыс істеудің тамаша нәрселерінің бірі Vue оның құрамдас - негізделген пайдаланушы интерфейстерін құру тәсілі. Бұл қолданбаны кішірек, қайта пайдалануға болатын бөліктерге бөлуге мүмкіндік береді ( құрамдас бөліктер ) оны одан кейін күрделі құрылымды құру үшін пайдалануға болады.
Сонымен қатар, Vue құрамдастарын қалай атауға болады?
Vue құрамдас атаулары сондай-ақ болуы керек: Теңшелетін элемент спецификациясына сәйкес: сызықшаны қосыңыз, резервтелгенді пайдаланбаңыз атаулар.
Әрбір компонент атауы болуы керек:
- Мағынасы: тым нақты емес, тым дерексіз емес.
- Қысқа: 2 немесе 3 сөз.
- Айтылуы мүмкін: біз олар туралы сөйлескіміз келеді.
VUE пайдалану дегеніміз не?
Vue . js плагиндері - қолданбаға жаһандық мүмкіндіктерді қосудың қуатты, бірақ қарапайым тәсілі. Олардың қолданбалы құрамдастарды таратудан бастап қолданбаға бағыттау және өзгермейтін деректер қоймалары сияқты қосымша мүмкіндіктерді қосуға дейін әртүрлі пайдаланулары бар.
Ұсынылған:
App Vue дегеніміз не?

Vue. Қолданба. vue бір файлдық құрамдас болып табылады. Ол кодтың 3 бөлігін қамтиды: HTML, CSS және JavaScript. Бұл бастапқыда оғаш көрінуі мүмкін, бірақ Бір файлдық құрамдас бөліктер бір файлда қажеттінің бәрі бар дербес құрамдастарды жасаудың тамаша тәсілі
Ақпараттық жүйелердің 3 компоненті қандай?

Ақпараттық жүйе негізінен бес құрамдас бөліктен тұрады: аппараттық құрал, бағдарламалық қамтамасыз ету, деректер базасы, желі және адамдар. Бұл бес құрамдас енгізуді, процесті, шығаруды, кері байланысты және басқаруды орындау үшін біріктіріледі. Аппараттық құрал енгізу/шығару құрылғысы, процессор, операциялық жүйе және медиа құрылғылардан тұрады
MVC-де көру компоненті дегеніміз не?

Құрамдас бөлікті қарау - ASP.NET Core MVC жүйесінде жаңадан енгізілген мүмкіндік. Бұл ішінара көрініске өте ұқсас, бірақ онымен салыстырғанда өте күшті. Ол үлгі байланыстыруды пайдаланбайды, бірақ оған қоңырау шалу кезінде біз беретін деректермен ғана жұмыс істейді. View Component келесі мүмкіндіктерге ие
URI компоненті дегеніміз не?

Бірыңғай ресурс идентификаторы (URI) - белгілі бір ресурсты бір мәнді түрде анықтайтын таңбалар тізбегі. Біркелкілікке кепілдік беру үшін барлық URI алдын ала анықталған синтаксистік ережелер жинағын орындайды, сонымен қатар бөлек анықталған иерархиялық атау схемасы (мысалы, http://) арқылы кеңейтімділікті сақтайды
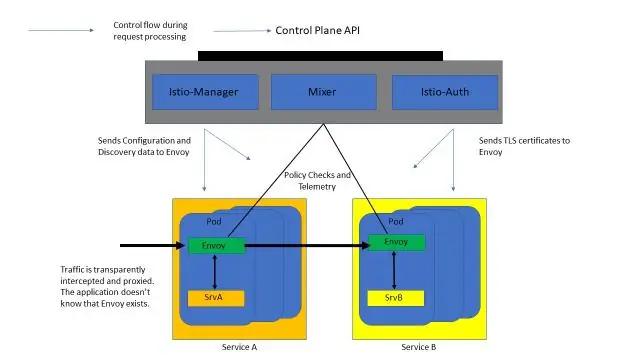
Қай Istio компоненті Istio сервистік тор деректер жазықтығының бөлігі болып табылады?

Istio қызмет торы логикалық түрде деректер жазықтығы мен басқару жазықтығына бөлінген. Деректер жазықтығы қосалқы көліктер ретінде орналастырылған интеллектуалды проксилер жинағынан (Елші) тұрады. Бұл проксилер жалпы мақсаттағы саясат пен телеметрия хабы Миксермен бірге микросервистер арасындағы барлық желілік байланысты басқарады және бақылайды
