
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
Қолдану реакция -маршрутизаторды оңай жасай аласыз алдын алу маршруттың өзгеруі (ол алдын алу құрамдас ажырату ) Prompt көмегімен. Функция болып табылатын getUserConfirmation пропін қолмен беру керек. Сіз бұл функцияны кез келген маршрутизаторда (шолғышта, жадта немесе хэште) қалағаныңызша өзгерте аласыз, пайдаланушы растау диалогын (мысалы.
Сондай-ақ білу керек, реакцияның құрамдас бөлігін қалай ажыратуға болады?
Жауап. Иә, ReactDOM a. жою әдісін ұсынады құрамдас DOM-тен код арқылы қолмен. Сіз ReactDOM әдісін пайдалана аласыз. unmountComponentAtNode(контейнер), ол орнатылғанды жояды Реакция компоненті көрсетілген контейнердегі DOM файлынан және оның кез келген оқиға өңдеушілері мен күйін тазалаңыз.
Сонымен қатар, орнатылмаған компонентте setState немесе forceUpdate шақыру мүмкін емес. Бұл операция жоқ па? Ескерту: Орнатылған құрамдас бөлікте setState (немесе forceUpdate) шақыру мүмкін емес . Бұл жоқ - оп , бірақ ол қолданбаңыздағы жадтың ағып кетуін көрсетеді. Түзету үшін komponentWillUnmount әдісіндегі барлық жазылымдар мен асинхронды тапсырмалардан бас тартыңыз. Сондықтан адамдар әдетте Redux-ті пайдаланады шешім.
Осылайша, монтаждалмаған компонент дегеніміз не?
setState() параметріне қоңырау шалу орнатылмаған компонент дегенді білдіреді құрамдас алдында дұрыс тазаланбаған ажыратылған , яғни қолданбаңызда әлі де сілтеме бар орнатылмаған компонент.
ComponentWillUnmount қолданбасын қашан пайдалануым керек?
komponentWillUnmount компонент DOM-тан жойылмас бұрын бірден шақырылатын соңғы функция. Ол әдетте компонентWillMount ішінде жасалған кез келген DOM элементтері немесе таймерлер үшін тазалауды орындау үшін пайдаланылады. Пикникте, komponentWillUnmount пикник көрпеңізді алар алдында дәл сәйкес келеді.
Ұсынылған:
Windows жүктеп алуды блоктауын қалай тоқтатуға болады?

AllControl Panel Elements терезесіндегі «Windows Firewall» сілтемесін басыңыз. Сол жақ бүйірлік тақтадағы "Windows брандмауэрін қосу немесе өшіру" сілтемесін басыңыз. Жеке желі параметрлері және жалпы желі параметрлері астындағы "Рұқсат етілген қолданбалар тізіміндегілерді қоса алғанда, барлық кіріс қосылымдарды блоктау" жанындағы құсбелгіні алып тастаңыз
Каталогты жіберуді қалай тоқтатуға болады?

Барлық каталогты жіберуді тоқтату үшін [email protected] мекенжайына сұрауыңызды да жіберіңіз. Бұл сізді дерекқорын пайдаланатын кез келген каталог компаниясының тарату тізімінен жояды. Қайырымдылық қаражатын жинау жөнiндегi хабарлардан бас тартқыңыз келсе, өз тілектеріңізді білдіру үшін Қаржы жинау преференциялары қызметтеріне хабарласыңыз
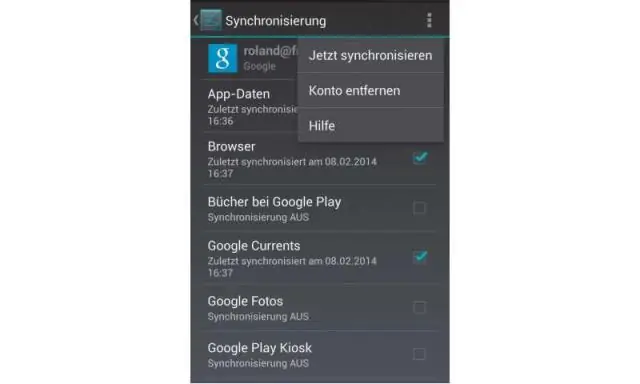
Google Play ойындарының қосылуын қалай тоқтатуға болады?

Google Play Games профиліндегі ойындарды жою Мобильді құрылғыда Параметрлерді ашыңыз. Google түймесін түртіңіз. Қосылған қолданбалар түймесін түртіңіз. Сақталған деректеріңізді өшіргіңіз келетін ойынды таңдаңыз. Ажырату түймесін түртіңіз. Google-дағы ойын деректерін жою опциясын таңдағыңыз келуі мүмкін. Ажырату түймесін түртіңіз
Dropbox сілтемесін бөлісуді қалай тоқтатуға болады?

Файлға немесе қалтаға сілтемені жою жолы dropbox.com сайтына кіріңіз. Файлдар түймешігін басыңыз. Ортақ пайдалану түймесін басып, беттің жоғарғы жағындағы Сілтемелер түймесін басыңыз. Бөлісуді тоқтатқыңыз келетін файлдың немесе қалтаның атын табыңыз. «…» түймесін басыңыз (эллипс). Сілтемені жою түймесін басыңыз
Dropbox-тан электрондық пошта хабарландыруларын қалай тоқтатуға болады?

Электрондық пошта хабарландыру параметрлерін өзгерту үшін: dropbox.com сайтына кіріңіз. Кез келген беттің жоғарғы жағындағы аватарды басыңыз. Параметрлер түймесін басыңыз. Хабарландырулар түймесін басыңыз. Өзгерткіңіз келетін электрондық пошта хабарландыруларының жанындағы құсбелгіні қойыңыз немесе құсбелгіні алып тастаңыз
