
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
асинхронды функциялары пайдалану нәтижесін қайтару туралы жасырын уәде. Тіпті уәдені нақты қайтармасаңыз да асинхронды функция сіздің кодыңыздың уәде арқылы өтетініне көз жеткізеді. күту ішінде кодтың орындалуын блоктайды асинхронды функциясы, оның күту мәлімдеме) бөлігі болып табылады. күту әрқашан бір уәде үшін.
Неліктен біз Javascript-те асинхронды және күтуді пайдаланамыз?
Синхрондау / Күту тізбектелген уәделермен жұмыс істеу және жазу процесін жеңілдету үшін жасалған. Синхрондау функциялары Уәде қайтарады. Егер функция қате жіберсе, Уәде қабылданбайды. Функция мәнді қайтарса, Уәде шешіледі.
Сол сияқты, async Javascript-те не істейді? The асинхронды функцияның мәлімдемесі an анықтайды асинхронды функция - AsyncFunction нысанын қайтаратын функция. Асинхронды функциялар оқиғалар циклі арқылы кодтың қалған бөлігінен бөлек тәртіпте жұмыс істейді, нәтижесінде жасырын Уәде қайтарады.
Мұнда неліктен асинхронды күтуді пайдаланамыз?
күту болып табылады пайдаланылады қоңырау шалу үшін асинхронды функциясын орындаңыз және оның шешілуін немесе қабылданбауын күтіңіз. тағы бір артықшылығы қолдану кішірек асинхронды функциялар дегеніміз - сіз өзіңізді не екенін ойлауға мәжбүрлейсіз асинхронды параллель орындалатын функциялар. Егер сіздің кодыңызда блоктау коды болса, оны ан асинхронды функциясы.
JS күтетін асинхронды қалай пайдалану керек?
The күту оператор уәдені күту үшін қолданылады. Оны ішінде пайдалануға болады Синхрондау тек блоктау. Негізгі сөз Күту жасайды JavaScript уәде нәтиже бергенше күтіңіз. Айта кету керек, ол тек жасайды асинхронды бағдарламаның толық орындалуы емес, функционалды блокты күту.
Ұсынылған:
Log4j асинхронды ма?

Асинхронды тіркеу жеке ағында енгізу/шығару әрекеттерін орындау арқылы қолданбаның өнімділігін жақсарта алады. Log4j 2 осы салада бірқатар жақсартулар жасайды. Асинхронды тіркеушілер - Log4j 2 жүйесіндегі жаңа қосымша. Олардың мақсаты - Logger-ке қоңырау шалудан оралу
Неліктен журналдарды жүйелі түрде қарап шығу керек және бұл тапсырманы қалай басқару керек?

Қауіпсіздік тұрғысынан журналдың мақсаты жаман нәрсе болған кезде қызыл жалау ретінде әрекет ету болып табылады. Журналдарды жүйелі түрде қарап шығу жүйеңізге зиянды шабуылдарды анықтауға көмектеседі. Жүйелер жасаған журнал деректерінің үлкен көлемін ескере отырып, бұл журналдардың барлығын күн сайын қолмен қарап шығу мүмкін емес
Асинхронды бағдарламалау дегеніміз не?

Асинхронды бағдарламалау параллельді бағдарламалау құралы болып табылады, онда жұмыс бірлігі негізгі қолданбалы ағыннан бөлек орындалады және шақырушы ағынға оның аяқталуы, сәтсіздігі немесе барысы туралы хабарлайды. Сіз асинхронды бағдарламалауды қашан пайдалану керек және оның артықшылықтары мен проблемалары қандай деген сұрақ туындауы мүмкін
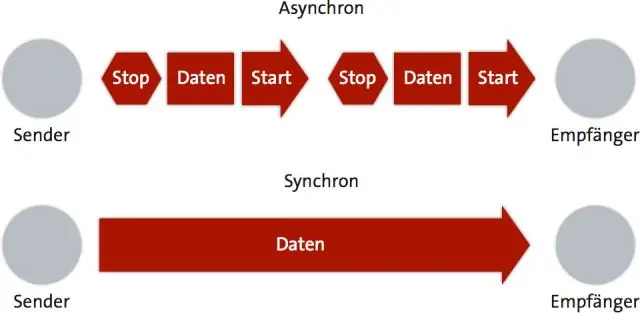
Синхронды және асинхронды санауыш дегеніміз не?

Асинхронды есептегіште сыртқы оқиға орын алған кезде флип-флопты тікелей ОРНАТУ немесе ТАЗАЛАУ үшін пайдаланылады. Алайда, асинхронды есептегіште сыртқы оқиға ішкі сағатпен синхрондалған импульсті шығару үшін пайдаланылады. Асинхронды санағыштың мысалы - толқын санағышы
Асинхронды күту JavaScript дегеніміз не?

Қорытындылай келе, асинхронды/күту - асинхронды Javascript кодын жазу үшін таза синтаксис. Бұл кодтың оқылуын және ағынын жақсартады. Асинхронды/күтуді пайдалану кезінде есте сақтау керек нәрселер: Асинхронды функциялар уәде береді. Await тек асинхронды блок ішінде пайдаланылуы мүмкін
