
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
Қысқаша, асинхронды / күту жазу үшін таза синтаксис болып табылады асинхронды Javascript код. Бұл кодтың оқылуын және ағынын жақсартады. Қолдану кезінде есте сақтау керек нәрселер асинхронды / күту : Синхрондау функциялар уәдені қайтарады. Күту ішінде ғана пайдалануға болады асинхронды блок.
Осыны ескере отырып, JavaScript-те синхрондау нені білдіреді?
The асинхронды функцияның мәлімдемесі an анықтайды асинхронды функция - AsyncFunction нысанын қайтаратын функция. Асинхронды функциялар оқиғалар циклі арқылы кодтың қалған бөлігінен бөлек тәртіпте жұмыс істейді, нәтижесінде жасырын Уәде қайтарады.
Сондай-ақ JS түйінінде асинхронды және күту деген не екенін білесіз бе? бірге Түйін v8, the асинхронды / күту функцияны ресми түрде шығарды Түйін Уәделер мен функция тізбегімен күресу. Функцияларды бірінен соң бірі тізбектелудің қажеті жоқ, жай ғана күту Promise қайтаратын функция. Бірақ функция асинхронды Уәде қайтаратын функцияны күтпес бұрын жариялануы керек.
Адамдар сонымен қатар асинхронды күтуді қалай пайдаланамын деп сұрайды.
Егер де сен пайдалану the асинхронды Функция анықтамасының алдында кілт сөз, содан кейін болады күтіңіз функцияның ішінде. Қашан сен күту уәде болса, функция уәде орындалғанға дейін бұғаттамайтын түрде кідіртіледі. Егер уәде орындалса, сіз құнды қайтарасыз. Егер уәде қабылданбаса, қабылданбаған мән тасталады.
JavaScript-те күту не істейді?
Сипаттама. The күту өрнек асинхронды функцияның орындалуын Уәде орындалғанға дейін (яғни орындалған немесе қабылданбаған) кідіртуге және орындалғаннан кейін асинхронды функцияның орындалуын жалғастыруға себеп болады. Жалғастыру кезінде мәні күту өрнек орындалған Уәденің көрінісі.
Ұсынылған:
Асинхронды бағдарламалау дегеніміз не?

Асинхронды бағдарламалау параллельді бағдарламалау құралы болып табылады, онда жұмыс бірлігі негізгі қолданбалы ағыннан бөлек орындалады және шақырушы ағынға оның аяқталуы, сәтсіздігі немесе барысы туралы хабарлайды. Сіз асинхронды бағдарламалауды қашан пайдалану керек және оның артықшылықтары мен проблемалары қандай деген сұрақ туындауы мүмкін
Синхронды және асинхронды санауыш дегеніміз не?

Асинхронды есептегіште сыртқы оқиға орын алған кезде флип-флопты тікелей ОРНАТУ немесе ТАЗАЛАУ үшін пайдаланылады. Алайда, асинхронды есептегіште сыртқы оқиға ішкі сағатпен синхрондалған импульсті шығару үшін пайдаланылады. Асинхронды санағыштың мысалы - толқын санағышы
Неліктен JavaScript-те асинхронды күту керек?

Асинхронды функциялар нәтижесін қайтару үшін жасырын уәдені пайдаланады. Тіпті уәдені анық қайтармасаңыз да, асинхронды функция сіздің кодыңыздың уәде арқылы өтетініне көз жеткізеді. await ол (await операторы) бөлігі болып табылатын асинхронды функцияның ішінде кодтың орындалуын блоктайды. Күту әрқашан жалғыз уәде
Асинхронды құралдар дегеніміз не?

Синхронды және асинхронды байланыс құралдары жеке адамдар мен адамдар топтары арасындағы ынтымақтастықты жеңілдету үшін пайдаланылады және әсіресе электрондық оқыту орталары үшін пайдалы. Асинхронды байланыс тартылғандар бірден қабылдамайды немесе жауап бермейді (мысалы
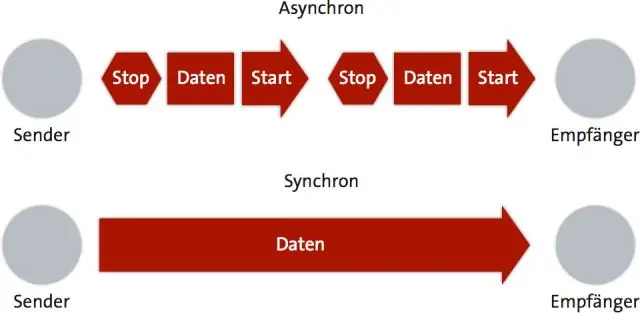
JS түйініндегі синхронды және асинхронды дегеніміз не?

Бағдарламалауда синхронды операциялар тапсырма аяқталғанша нұсқауларды блоктайды, ал асинхронды операциялар басқа операцияларды блоктаусыз орындай алады. Асинхронды әрекеттер әдетте оқиғаны іске қосу немесе берілген кері шақыру функциясын шақыру арқылы аяқталады
