
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
HTML: Контейнер элементін (мысалы) пайдаланыңыз және құралдар кеңесі Пайдаланушы тінтуірді осының үстінен жылжытқанда, ол болады көрсету the құралдар кеңесі мәтін. The құралдар кеңесі мәтін кірістірілген элементтің ішіне (сияқты) орналастырылады.
Сонымен қатар, құралдар кеңесін қалай көрсетесіз?
А кеңес экран элементін немесе құрамдас бөлігін (ұялы телефонда) түртіп, ұстап тұрғанда немесе меңзерді оның үстіне апарғанда (жұмыс үстелінде) көрсетіледі. Үздіксіз көрсету the құралдар кеңесі пайдаланушы элементті ұзақ басып немесе меңзерді апарғанша.
Сонымен қатар, кеңестер ұялы телефонда жұмыс істей ме? Пайдаланушылар қолданбаңызды немесе сайтыңызды a ұялы құрылғы. Өйткені кеңестер сенсорлық құрылғыларда жақсы аудара алмайды. Иә, сіз дизайн жасай аласыз құралдар кеңесі түрту кезінде белсендіріледі, бірақ бұл сіздің пайдаланушыларыңыз үшін ең болжамды әрекеттестік емес.
Содан кейін өшірілген түймедегі құралдар кеңесін қалай алуға болады?
Әдепкі бойынша, кеңестер көрсетілмейді мүгедек элементтері. Дегенмен, сіз аласыз қосу бұл әрекетті келесі қадамдарды қолдану арқылы орындаңыз: a қосыңыз өшірілген элемент сияқты түйме элементі div ішіне көрсету стиль кірістірілген блокқа орнатылған. Көрсеткіш оқиғасын үшін ешбір ретінде орнатыңыз өшірілген элемент ( түймесі ) CSS арқылы.
Bootstrap кеңестерін қалай пайдаланамын?
Кеңестер JavaScript арқылы іске қосылуы мүмкін - жай ғана қоңырау шалыңыз құралдар кеңесі () Bootstrap id, класс немесе JavaScript кодындағы мақсатты элементтің кез келген CSS селекторы бар әдіс. Сіз инициализациялай аласыз кеңестер жеке немесе барлығы бір қадамда.
Ұсынылған:
Көп құрал қалай аталады?

Көп құрал (немесе көп құрал) – бір блокта бірнеше жеке функцияларды біріктіретін қол құралы. Ең кішілері - әмиянға немесе кілттерге салуға арналған несие картасы немесе кілт өлшемді блоктар, бірақ басқалары шалбар қалтасында немесе белдікке бекітілген дорбада тасымалдауға арналған
Аналық плата аппараттық құрал немесе бағдарламалық құрал ма?

Компьютердің аппараттық құралы әр түрлі бөліктерден тұрады, бірақ олардың ішіндегі ең маңыздысы – аналық плата. Аналық плата компьютерге қуат беретін және басқаратын қосымша бөліктерден тұрады. Қарама-қарсы бағдарламалық жасақтамаға қарағанда, аппараттық құрал физикалық тұлға болып табылады
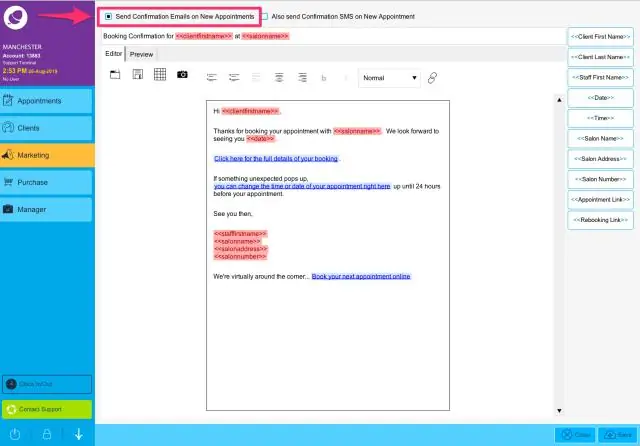
Salesforce жүйесіндегі басты беттегі бақылау тақтасын қалай көрсетемін?

Жеке баптау > Жеке ақпаратым > Дисплейімді өзгерту > Басты > Беттерімді теңшеу (түйме) > Басқару тақтасының сурет құрамдас бөлігі параметрлеріне келесіз. Содан кейін басты бетіңізде қандай бақылау тақтасы құрамдастарын көрсеткіңіз келетінін таңдауға болады
HTML тілінде күн мен уақытты қалай көрсетемін?

Клиенттік күнді көрсеткіңіз келсе, оның орнына JavaScript пайдаланыңыз (жоғарыдан қараңыз). Уақыт пішімін (timefmt) алдымен #config арқылы конфигурациялаймыз, содан кейін #echo (шығыс) "ЖЕРГІЛІКТІ_КҮН": Күн/Уақыт: АА/КК/ЖЖЖЖ сағ:мм <!--# Күн/Уақыт: АА/КК/ ЖЖЖЖ сс:мм <!--#
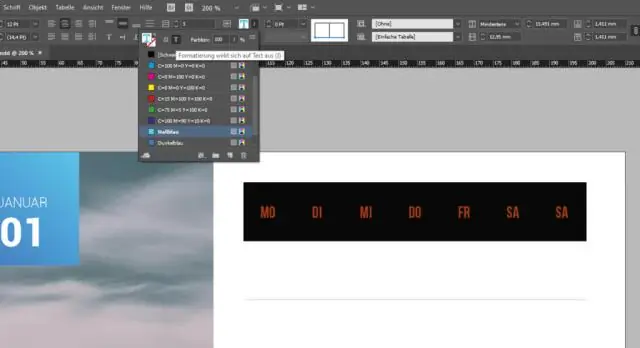
InDesign бағдарламасында бағандарды қалай көрсетемін?

Бар құжатқа бағандарды қосу үшін InDesign пайдаланыңыз. «Беттер» мәзіріне өтіп, ашқыңыз келетін бетті екі рет басыңыз. Бағандар қосқыңыз келетін мәтін аймағын таңдаңыз. «Орналасу» мәзіріне өтіңіз. «Бағандар» терезесінде қалаған бағандар санын енгізіңіз. Сондай-ақ, бағандарды «Нысан» мәзірінен қосуға болады
