
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
The hasClass() әдісін тексереді егер кез келген the таңдалған элементтердің белгілі бір класы бар аты. Егер КЕЗ КЕЛГЕН the таңдалған элементтердің көрсетілген класы бар аты, бұл әдіс «шын» қайтарады.
Сонымен, элементте jQuery-де сынып бар-жоғын қалай тексеруге болады?
Қолдану. Кімге элементтің бар-жоғын тексеріңіз ішінде jQuery бар сынып , мына синтаксисті орындаңыз: $(таңдаушы). hasClass(сынып атауы); Селекторды анықтау үшін пайдаланылады элементтері дейін тексеру.
Жоғарыда айтылғандай, jQuery әдісі ме? бұл (таңдаушы) әдіс ағымдағы таңдауды өрнекке қарсы тексереді және таңдаудың кем дегенде бір элементі берілген селекторға сәйкес келсе, ақиқат мәнін қайтарады. Ешбір элемент сәйкес келмесе немесе селектор жарамсыз болса, жауап «жалған» болады.
Сонымен қатар, элементте сынып бар-жоғын қалай тексеруге болады?
анықтау үшін matches(). элементте сынып болса . className жай ғана жол болып табылады, сондықтан көру үшін тұрақты indexOf функциясын пайдалануға болады егер тізімі сыныптарды қамтиды басқа жол. Егер the элемент тек бар бір сынып тез атауға болады тексеру алу арқылы сынып атрибут.
Мен classList қосқышын пайдалана аламын ба?
Анықтама және пайдалану Бұл сипат пайдалы қосу , алып тастаңыз және ауыстырып қосқыш Элементтегі CSS сыныптары. The сыныптар тізімі сипат тек оқуға арналған, бірақ сіз алады арқылы өзгертіңіз қолдану the қосу () және remove() әдістері. Браузераралық шешім: The сыныптар тізімі сипатқа IE9 және одан бұрынғы нұсқаларында қолдау көрсетілмейді.
Ұсынылған:
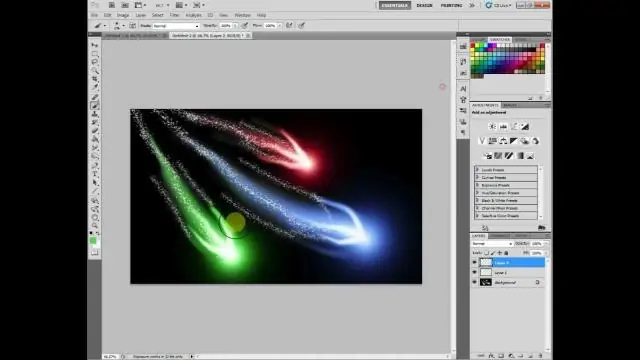
Photoshop cs5 бағдарламасында кескінді белгілі бір өлшемге қалай қиюға болады?

Photoshop CropTool көмегімен нақты өлшемдер мен өлшемдерге қию Құралдар тақтасынан қию құралын таңдаңыз немесе C пернесін басыңыз. Жоғарғы жағындағы құрал опциялары жолағында опцияны W x Hx Resolution параметріне өзгертіңіз. Енді сіз өзіңіздің қалаған арақатынасыңызды немесе өлшемін тере аласыз
Файлды белгілі бір өлшемді қалай жасауға болады?

Windows 10 жүйесінде белгілі бір өлшемдегі файлды жасау үшін келесі әрекеттерді орындаңыз. Жоғары пәрмен жолын ашыңыз. Келесі пәрменді теріңіз немесе көшіріп қойыңыз: fsutil file createnew Бөлімді нақты файл атауымен ауыстырыңыз. BYTES арқылы қажетті файл өлшемімен ауыстырыңыз
Excel бағдарламасында белгілі бір бағандарды қалай құлыптауға болады?

Жұмыс парағындағы ұяшықтарды құлыптау үшін мына қадамдарды орындаңыз: Құлыптағыңыз келетін ұяшықтарды таңдаңыз. Басты қойындысының туралау тобында ұяшықтарды пішімдеу қалқымалы терезесін ашу үшін шағын көрсеткіні басыңыз. Қорғау қойындысында Құлыпталған құсбелгісін қойып, қалқымалы терезені жабу үшін OK түймесін басыңыз
PDF файлын белгілі бір өлшемде қалай басып шығаруға болады?

Acrobat таңдалған қағаз өлшеміне сәйкес келетін PDF беттерінің өлшемін жасай алады. Файл > Басып шығару опциясын таңдаңыз. «Бетті масштабтау» қалқымалы мәзірінен келесі опциялардың бірін таңдаңыз: Басып шығарылатын аумаққа сəйкестендіру Қағазға сəйкестендіру үшін шағын беттерді жоғары жəне үлкен беттерді төмен масштабтайды. OK немесе Print түймесін басыңыз
SQL Server 2008 бағдарламасындағы белгілі бір орынға бағанды қалай қосуға болады?

SQL Server бағдарламасында SQL Server Management Studio көмегімен белгілі бір орынға баған қосуға мүмкіндік береді, кестені тінтуірдің оң жақ түймешігімен нұқыңыз, содан кейін дизайнды баған қосқыңыз келетін жолды таңдаңыз, тінтуірдің оң жақ түймешігімен «Бағанды кірістіру» түймесін басыңыз баған атауын және қалаған деректер түрін беріңіз, содан кейін оны сақтаңыз
