
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
Кімге jQuery пайдаланыңыз , сіз хостингке сілтеме жасай аласыз jQuery Google кітапханасы. Рас. Бірге jQuery AJAX әдістермен қашықтағы серверден мәтін, HTML, XML немесе JSON сұрауға болады қолдану HTTP Get және HTTP Post екеуі де - Сіз сыртқы деректерді тікелей веб-бетіңіздің таңдалған HTML элементтеріне жүктей аласыз.
Осыны ескере отырып, Ajax jQuery-де қалай жұмыс істейді?
AJAX . AJAX - «асинхронды JavaScript және XML» - бетті қайта жүктеуді қажет етпей, серверден деректерді жүктеу құралы. Ол серверге сұрау жасау және одан кейін сервер қайтаратын деректерді өңдеу үшін браузердің кірістірілген XMLHttpRequest (XHR) функционалдығын пайдаланады. jQuery доллар береді.
Таңдалған элементтер үшін бір немесе бірнеше мәнер сипаттарын орнату үшін қандай jQuery әдісі қолданылады деген сұрақ туындауы мүмкін. css() әдістер жиынтығы немесе қайтарады бір немесе бірнеше стиль қасиеттері үшін таңдалған элементтер . Қашан пайдаланылады қайтару қасиеттері : Бұл әдіс көрсетілген CSS қайтарады мүлік БІРІНШІ мәні сәйкес келеді элемент.
Демек, jQuery және JavaScript екеуін бірге пайдалана аламыз ба?
Иә сен істей аласың , jQuery көмегімен құрастырылған рамка болып табылады Javascript сондықтан сен істей аласың қою javascript және jQuery төмендегі мысалдағыдай бір html бетінде. Иә сен істей аласың , jQuery көмегімен құрастырылған рамка болып табылады Javascript сондықтан сен істей аласың қою javascript және jQuery төмендегі мысалдағыдай бір html бетінде.
Таңдалған элементтерді жою үшін қандай jQuery әдісі қолданылады?
ажырату() әдіс жояды таңдалған элементтер , соның ішінде барлық мәтін және еншілес түйіндер. Дегенмен, ол деректер мен оқиғаларды сақтайды. Бұл әдіс жойылғанның көшірмесін де сақтайды элементтері , бұл оларды кейінірек қайта енгізуге мүмкіндік береді.
Ұсынылған:
Galaxy s10 сымсыз құлақаспаптармен бірге келеді ме?

AKG құлаққаптары Samsung Galaxy S10 смартфондарымен бірге келеді. Бұлар Samsung Galaxy S10e, GalaxyS10 және Galaxy S10+ құрылғыларымен қамтылғандықтан, құлаққаптар Galaxy иелеріне арналған
Экспомен бірге әрекет ететін жергілікті жобамды қалай алуға болады?

Менің бар React Native жобамды Expo бағдарламасымен қалай іске қосуға болады? Дәл қазір мұны істеудің ең оңай жолы - жаңа жоба жасау үшін expo init (Expo CLI бар) пайдалану, содан кейін бар жобаңыздан барлық JavaScript бастапқы кодын көшіру, содан кейін сізде бар кітапхана тәуелділіктерін қосу
Adobe Illustrator Photoshop бағдарламасымен бірге келеді ме?

Adobe illustrator Adobe Photoshop орнатуымен бірге келеді ме? Бір қолданбаға жазылымды сатып алсаңыз, жоқ. Егер сіз бүкіл Creative Cloud жазылымын сатып алсаңыз, Adobe компаниясының барлық Creative Clouddesktop қолданбаларын аласыз, оның ішінде Photoshop және басқалары бар
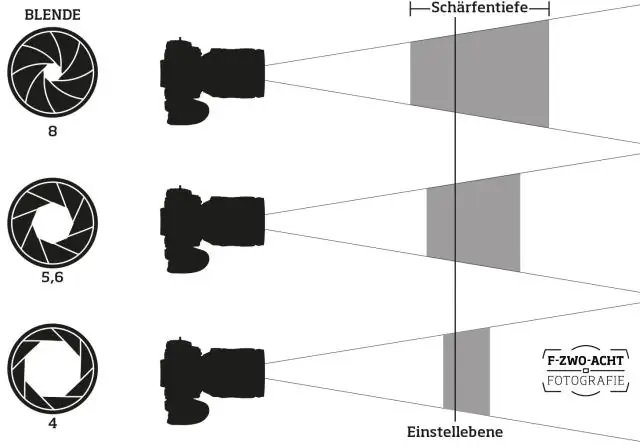
Диафрагма мен ысырма жылдамдығы қалай бірге жұмыс істейді?

Баяу ысырма жылдамдықтары камера сенсорына көбірек жарық түсуіне мүмкіндік береді және аз жарықта және түнде суретке түсіру үшін пайдаланылады, ал жылдам ысырма жылдамдықтары қозғалысты тоқтатуға көмектеседі. Диафрагма – объектив ішіндегі жарық камера корпусына өтетін тесік. Тесік неғұрлым үлкен болса, соғұрлым жарық камера сенсорына өтеді
Salesforce найзағайында jQuery қалай пайдалануға болады?

Lightning компоненттерінде jQuery пайдалану 1-қадам: jQuery javascript файлын жүктеп алыңыз. jQuery соңғы нұсқасын https://jquery.com/download/ сайтынан жүктеп алыңыз. 2-қадам: Статикалық ресурсқа жүктеп салу. 3-қадам: кодтау уақыты! Міне, енгізу мәтін аймағынан қалған жалпы таңбаны көрсететін қарапайым код. <ltng:require scripts='{!$
