
Мазмұны:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
Меңзер эффектісі : Поп және фондық анимация. Меңзер әсері өнім үшін. Кескін жоғары және төмен шығады, содан кейін фон сырғып, жанданады.
Сондай-ақ, сурет меңзерді жылжытқанда мәтінді қалай көрсетуге болатынын біліңіз?
Тек CSS3 көмегімен меңзердегі суреттің үстінде анимациялық мәтінді көрсету жолы
-
HTML жасау¶ көмегімен суретті қосыңыз
тег және мәтін. Алдымен суретті пайдаланып қосу керек
тег.
- CSS жасау¶ Орнату: меңзерді апару селекторы. Меңзерді жылжыту әсері элементті таңдайтын және мәнерлендіретін:hover псевдоклассы арқылы орнатылады.
Сондай-ақ, сіз меңзерді қалай пайдаланасыз? :меңгеру селекторы тінтуірді олардың үстінен жылжытқанда элементтерді таңдау үшін қолданылады.
- Кеңес::hover селекторын тек сілтемелерде ғана емес, барлық элементтерде пайдалануға болады.
- Кеңес: Кірілмеген беттерге сілтемелерді стильдеу үшін:link селекторын, кірген беттерге сілтемелерді стильдеу үшін:visited селекторын және белсенді сілтемені стильдеу үшін:active селекторын пайдаланыңыз.
CSS-те суретті қалай апаруға болады?
Жауап: CSS background-image қасиетін пайдаланыңыз
- CSS ішіндегі меңзердегі кескінді өзгерту
- .карта {
- ені: 130px;
- биіктігі: 195px;
- фон: url("images/card-back.jpg") қайталанбайды;
- дисплей: кірістірілген блок;
- }
Айналудан қалай құтылуға болады?
Қону әсерін өшіру үшін менде екі ұсыныс бар:
- егер меңзерді жылжыту эффектісі JavaScript арқылы іске қосылса, жай ғана $ пайдаланыңыз. unbind('көтеру');
- егер меңзерді жылжыту стилі сынып арқылы іске қосылса, жай ғана $ пайдаланыңыз. RemoveClass('hoverCssClass');
Ұсынылған:
TU командасы дегеніміз не?

Шолу. Tú пәрмендері бейресми командалардың сингулярлы түрі болып табылады. Сіз досыңызға, өзіңізбен немесе одан кіші жастағы отбасы мүшесіне, сыныптасыңызға, балаңызға немесе үй жануарыңызға бірдеңе істеуді айту үшін растайтын tú пәрмендерін пайдалана аласыз. Біреуге бірдеңе жасамауды айту үшін теріс tú пәрменін қолданасыз
HTTP сервер Linux дегеніміз не?

Linux WebServer (Apache) орнату, конфигурациялау және ақаулықтарды жою Веб-сервер HTTP протоколы арқылы сұрауларды басқаратын жүйе, сіз серверден файлды сұрайсыз және ол сұралған файлмен жауап береді, бұл сізге веб-серверлердің тек веб-серверлер үшін пайдаланылатыны туралы түсінік беруі мүмкін. желі
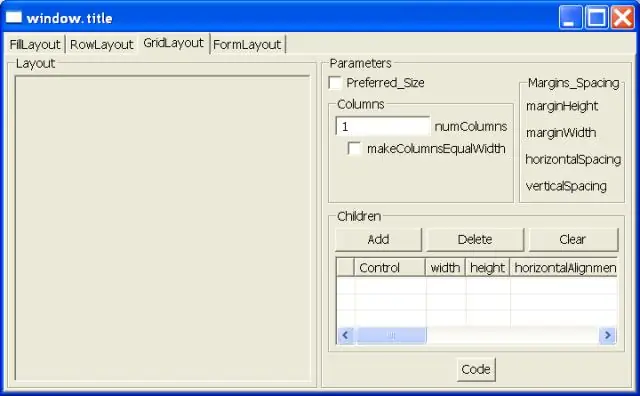
SWT кітапханасы дегеніміз не?

Стандартты виджет құралдар жинағы (SWT) - Eclipse пайдаланатын әдепкі пайдаланушы интерфейсі кітапханасы. Ол виджеттерді қамтамасыз етеді, мысалы, түймелер мен мәтін өрістері. Ол мүмкіндігінше платформаның жергілікті виджеттерін пайдаланады. ОЖ-ның жергілікті виджеттеріне SWT жүйесі Java Native Interface (JNI) жүйесі арқылы қол жеткізеді
Функция нүктесі дегеніміз не оның маңыздылығын түсіндіреді Функцияға бағытталған метрика дегеніміз не?

Функция нүктесі (FP) – пайдаланушыға ақпараттық жүйе (өнім ретінде) беретін бизнес функционалдық көлемін білдіретін өлшем бірлігі. FP бағдарламалық құрал өлшемін өлшейді. Олар функционалдық өлшемдерге арналған салалық стандарт ретінде кеңінен қабылданған
Word 2016 толтыру эффектілері қайда?

Қол жетімді әсерлерді көру үшін мына қадамдарды орындаңыз: Өзгертілетін сурет нысанын таңдаңыз. Сурет салу құралдар тақтасындағы Түсті бояу құралының жанындағы төмен көрсеткіні басыңыз. Word түс мәзірін көрсетеді. Түс мәзірінде тінтуірді толтыру эффектілеріне басыңыз.Word Толтыру әсерлері тілқатысу терезесін көрсетеді. (1-суретті қараңыз.)
