
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
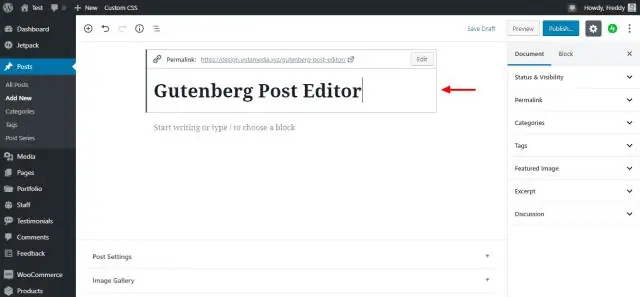
Кімге жасау жиналмалы шарлау жолағы , class=" бар түймені пайдаланыңыз. шарлау тақтасы -toggler", data-toggle="collapse" және data-target="#thetarget". Содан кейін шарлау тақтасы бар div элементіндегі мазмұн (сілтемелер және т шарлау тақтасы -collapse", одан кейін түйменің деректер мақсатына сәйкес келетін идентификатор: "thetarget".
Демек, шарлау жолағы қайда?
Веб-сайт шарлау жолағы жиі әр беттің жоғарғы жағындағы сілтемелердің көлденең тізімі ретінде көрсетіледі. Ол тақырыптың немесе логотиптің астында болуы мүмкін, бірақ ол әрқашан беттің негізгі мазмұнының алдында орналасады. Кейбір жағдайларда орналастыру орынды болуы мүмкін шарлау жолағы әр беттің сол жағында тігінен.
Жоғарыда айтылғандардан басқа, неге мен bootstrap пайдалануым керек? Bootstrap жауап беретін веб-сайт жасау үшін тамаша таңдау болып табылады. Тамаша сұйық тор жүйесі және жауап беретін утилиталар кластары арқылы жауап беретін веб-сайтты жасау тегіс және оңай тапсырма болып табылады. Қазір Bootstrap бірінші мобильді.
Сондай-ақ, Bootstrap мәнерлерін қалай қайта анықтауға болады?
Ең жақсы және қарапайым тәсілі жүктеу жолағын қайта анықтау немесе кез келген басқа CSS - CSS файлыңыздан кейін қосылғанына көз жеткізу жүктеу белдігі css файлы тақырыпта. Енді қаласаңыз қайта анықтау белгілі бір сынып, содан кейін CSS файлын өзіңізден көшіріңіз жүктеу белдігі css файлын орнатыңыз және оны CSS файлыңызға қойыңыз, содан кейін қажетті өзгерістерді енгізіңіз.
Жүктеуді қалай орнатуға болады?
- 1-қадам: Орнату және шолу. HTML бетін жасаңыз. CDN арқылы Bootstrap жүктеңіз немесе оны жергілікті түрде орналастырыңыз. jQuery қосыңыз. Bootstrap JavaScript жүктеңіз. Барлығын бірге қойыңыз.
- 2-қадам: қону парағын жасаңыз. Шарлау жолағын қосыңыз. Арнаулы CSS қосыңыз. Бет мазмұны контейнерін жасаңыз. Фондық сурет пен реттелетін JavaScript қосыңыз. Қабат қосу.
Ұсынылған:
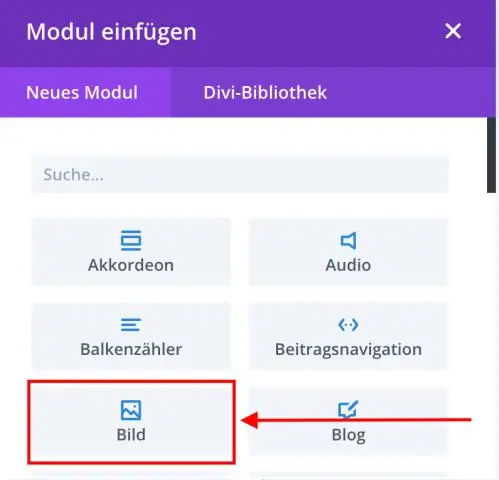
Dreamweaver бағдарламасында мәзір жолағын қалай қосуға болады?

Мәзірді қосу Құжат терезесінде мәзірді кірістіргіңіз келетін орынды басыңыз. Кірістіру тақтасының Орналасу санатындағы Spry мәзір жолағы түймесін басыңыз (4-14-сурет). Қажетті мәзір түріне қарай Көлденең немесе Тік радио түймені таңдап, OK түймесін басыңыз
Төмендегі ұяшықты Jupyter ішіне қалай қосуға болады?

Пәрмен режимін ауыстыру + іске қосу ұяшығын енгізіңіз, төменде таңдаңыз. ctrl + іске қосу ұяшығын енгізіңіз. опция + іске қосу ұяшығын енгізіңіз, төменде енгізіңіз. Жоғарыдағы ұяшықты кірістіру. B ұяшығын астына енгізіңіз. C ұяшықты көшіру. V ұяшықты қою. D, D таңдалған ұяшықты жою
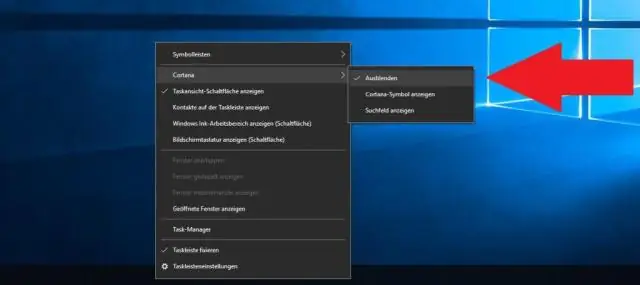
Windows 10 жүйесінде іздеу жолағын қалай қосуға болады?

Іздеу жолағы жасырын болса және оны тапсырмалар тақтасында көрсеткіңіз келсе, тапсырмалар тақтасын басып тұрыңыз (немесе тінтуірдің оң жақ түймешігімен басыңыз) және Іздеу > Іздеу жолағын көрсету тармағын таңдаңыз
Db2 ішіне жолды қалай кірістіруге болады?

Db2 INSERT операторына кіріспе Алдымен, INSERT INTO кілт сөздерінен кейін жақшаға алынған үтірмен бөлінген бағандар тізімінен кейін жаңа жол кірістіргіңіз келетін кестенің атын көрсетіңіз. Содан кейін VALUES кілт сөзінен кейін мәндердің үтір тізімін көрсетіңіз
IPhone телефонындағы қалтаның ішіне қалтаны қалай қоюға болады?

Қалталарды қалталарға қалай қою керек Өңдеу режиміне өту үшін қолданбаны түртіп, ұстап тұрыңыз. Қолданбаны басқасының үстіне қою арқылы жаңа қалта жасаңыз. Қалта жасау үшін екі қолданба біріктірілгеннен кейін, ол орнатылмас бұрын жаңадан құрылған қалтадағы бар қалтаны жылдам сүйреңіз
