
Мазмұны:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-06-01 05:09.
Нұсқаулар
- 1-қадам: Жасау а класты қамтитын қаптама. көру.
- 2-қадам: үшін сынып қосыңыз әсері қалайсың дейін пайдаланыңыз (мысалы. қабаттасу немесе.
- 3-қадам: жолды орнатыңыз дейін сурет.
- 4-қадам: сыныпты қосыңыз.
- 5-қадам: Қаласаңыз дейін біраз мәтін қосыңыз, сіз алады сыныпты пайдаланыңыз.
Сонымен қатар, hover эффектісі дегеніміз не?
Меңзер әсері тінтуірдің көрсеткісін қойған кезде қандай да бір элементтің жай ғана өзгеруі (түсі, өлшемі, пішіні, кескіні т.б.). Әдетте бұл CSS кодтауымен қол жеткізіледі. The меңзер әсері мүлде ашуланшақ емес және оны кез келген CSS элементі үшін қолдануға болады.
Сондай-ақ, CSS меңзерін қалай апаруға болады? The: меңзеу селектор - курсор немесе тінтуір меңзері болатын элементті бағыттауға мүмкіндік беретін псевдокласс қалықтау бітті. Қолдану қиын: меңзеу сенсорлық құрылғылардағы селектор. IE4-тен бастап: меңзеу селекторды тек тегтермен пайдалануға болады. IE7-ден бастап: меңзеу селектор алады барлық элементтермен бірге қолданылады.
Сондай-ақ, суретке мәтінді қалай апаруға болады?
Тек CSS3 көмегімен меңзердегі суреттің үстінде анимациялық мәтінді көрсету жолы
-
HTML жасау¶ көмегімен суретті қосыңыз
тег және мәтін. Алдымен суретті пайдаланып қосу керек
тег.
- CSS жасау¶ Орнату: меңзерді апару селекторы. Меңзерді жылжыту әсері элементті таңдайтын және мәнерлендіретін:hover псевдоклассы арқылы орнатылады.
Айналудан қалай құтылуға болады?
Қону әсерін өшіру үшін менде екі ұсыныс бар:
- егер меңзерді жылжыту эффектісі JavaScript арқылы іске қосылса, жай ғана $ пайдаланыңыз. unbind('көтеру');
- егер меңзерді жылжыту стилі сынып арқылы іске қосылса, жай ғана $ пайдаланыңыз. RemoveClass('hoverCssClass');
Ұсынылған:
IntelliJ жүйесінде сынақты қалай жасауға болады?

Тесттер жасау керек пе? Қол жетімді ниет әрекеттерінің тізімін шақыру үшін Alt+Enter пернелерін басыңыз. Сынақ жасау опциясын таңдаңыз. Немесе курсорды сынып атауына қойып, Шарлау | опциясын таңдауға болады Негізгі мәзірден сынақтан өтіңіз немесе | | Таңбаша мәзірінен тексеру және Жаңа сынақ жасау түймесін басыңыз
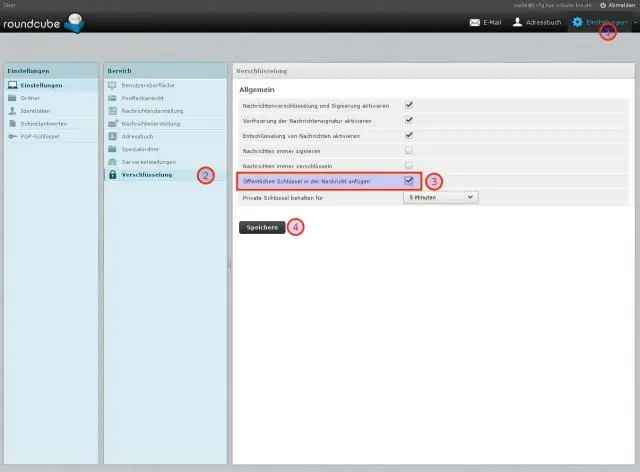
Linux жүйесінде жеке PGP ашық кілтін қалай жасауға болады?

PGP пәрмен жолы арқылы кілттер жұбын жасау үшін мына қадамдарды орындаңыз: Пәрмен қабығын немесе DOS шақыруын ашыңыз. Пәрмен жолында мынаны енгізіңіз: pgp --gen-key [пайдаланушы идентификаторы] --кілт түрі [кілт түрі] --биттер [бит #] --пароль [пароль] Пәрмен аяқталған кезде «Enter» пернесін басыңыз. PGP пәрмен жолы енді сіздің пернелер жұбыңызды жасайды
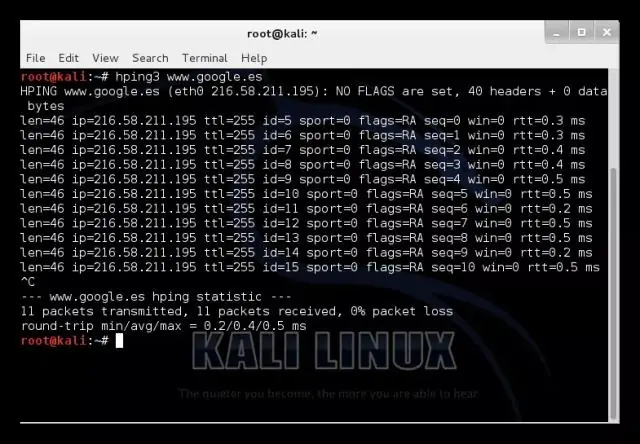
Linux жүйесінде TCP қосылымын қалай жасауға болады?

TCP қосылымын орнату үшін мына қадамдарды орындаңыз. /etc/services файлын өңдеңіз. /etc/inetd.conf файлын өңдеңіз. Inetd процесінің идентификаторын келесі пәрмен арқылы табыңыз: ps -ef | grep inetd. Пәрменді іске қосыңыз: kill -1 inetd processid
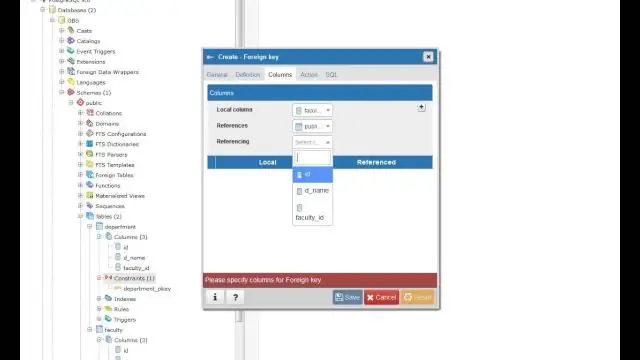
PgAdmin 4 жүйесінде кестені қалай жасауға болады?

PgAdmin құралын ашыңыз. Дерекқордағы түйіндерді кеңейтіп, Кестелер түйініне өтіңіз. Кесте түйінін тінтуірдің оң жақ түймешігімен басып, Жасау->Кесте таңдаңыз. Кесте жасау терезесі пайда болады
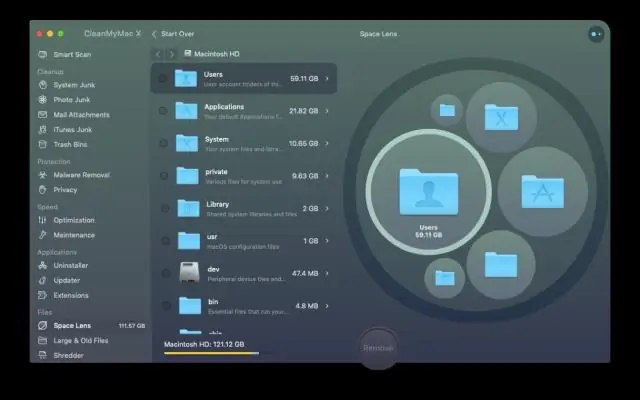
Mac жүйесінде CSR қалай жасауға болады?

Apple Mac OS X Lion сервері арқылы сертификатқа қол қою сұрауы (CSR) файлын жасау жолы Сервер қолданбасының бүйірлік тақтасындағы Жабдық астындағы серверді таңдаңыз. Параметрлер түймесін басыңыз > SSL сертификатының оң жағындағы Өңдеу түймесін басыңыз. Сертификатты басқару парағын таңдаңыз, CSR жасағыңыз келетін өздігінен қол қойылған сертификатты таңдаңыз
