
- Автор Lynn Donovan [email protected].
- Public 2024-01-18 08:26.
- Соңғы өзгертілген 2025-01-22 17:29.
Вебхуктармен бұл әдетте үш қадамды процесс:
- алыңыз вебхук Деректерді жібергіңіз келетін қолданбаның URL мекенжайы.
- Қолдану сол URL мекенжайындағы вебхук деректер алғыңыз келетін қолданбаның бөлімі.
- Қолданба сізге хабарлайтын оқиғалар түрін таңдаңыз.
Мұнда Webhook дегеніміз не және оны қалай пайдаланасыз?
Вебхуктар әдетте екі түрлі қолданбаны қосу үшін пайдаланылады. Триггер қолданбасында оқиға орын алғанда, ол осы оқиға туралы деректерді сериялайды және оны а вебхук Әрекет қолданбасының URL мекенжайы - бірінші қолданба деректеріне негізделген әрекетті орындағыңыз келетін.
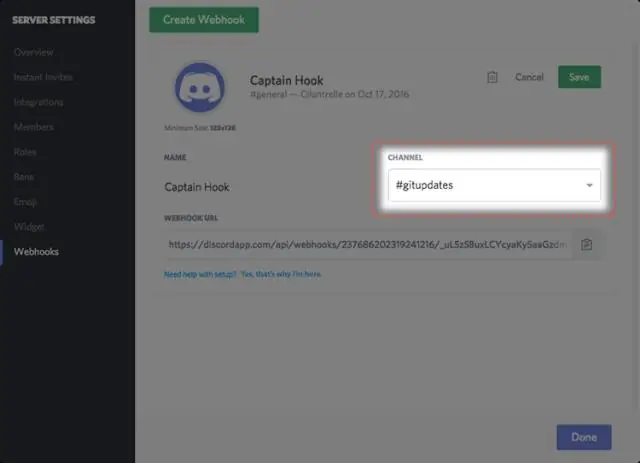
Сондай-ақ, сіз Dischood Webhooks қалай пайдаланасыз? Сен істей аласың Discord вебхуктарын пайдаланыңыз кез келген кодты біріктіру немесе репозиторийдегі жаңартуларды сервердегі мәтіндік арнаға жіберу үшін. Жаңартуларды алғыңыз келетін репозиторийді таңдаңыз Келіспеушілік сервер. Репо таңдағаннан кейін параметрлер > тармағына өтіңіз вебхуктар мәзір: тәтті.
Сонымен, Webhook мысалы дегеніміз не?
А вебхук болып табылады API танымалдығы артып келе жатқан тұжырымдама. А вебхук (веб кері қоңырау немесе HTTP push деп те аталады API ) - қолданбаның басқа қолданбаларды нақты уақыттағы ақпаратпен қамтамасыз ету тәсілі. А вебхук деректерді басқа қолданбаларға орын алған кезде жеткізеді, яғни сіз дереу деректерді аласыз.
Webhook пен API арасындағы айырмашылық неде?
Басты арасындағы айырмашылық Қалай Webhooks және API интерфейстері жалпы жұмыс - бұл, ал API интерфейстері жауап ретінде деректер жаңартуын алатын-алмайтынын білмей, қоңырау шалу, Вебхуктар Кейбір деректер жаңартулары болғанда ғана сыртқы жүйелерден HTTP POST арқылы қоңырауларды қабылдау.
Ұсынылған:
Пернетақта тазартқыш спрейді қалай пайдаланасыз?

Компьютеріңізді өшіріңіз. Сымды жұмыс үстелі пернетақтасын пайдаланып жатсаңыз, оны желіден ажыратыңыз. Пернетақтаны төңкеріп, бос қалдықтарды кетіру үшін оны шайқаңыз. Егер сізде сығылған ауа құты болса, оны пернелердің арасына да шашуға болады
CSS-те flex қалай пайдаланасыз?

Жиынтық Дисплейді пайдалану: flex; икемді контейнер жасау үшін. Элементтердің көлденең туралануын анықтау үшін justify-content пайдаланыңыз. Элементтердің тік туралануын анықтау үшін align-elements пайдаланыңыз. Жолдардың орнына бағандар қажет болса, икемді бағытты пайдаланыңыз. Элемент ретін аудару үшін жолға кері немесе бағанға кері мәндерді пайдаланыңыз
TomEE қалай пайдаланасыз?

Жылдам бастау Apache TomEE және Eclipse екеуін де жүктеп алыңыз және орнатыңыз. Eclipse бағдарламасын іске қосып, негізгі мәзірден File - New - Dynamic Web Project тармағына өтіңіз. Жаңа жоба атауын енгізіңіз. Мақсатты орындалу уақыты бөлімінде Жаңа орындалу уақыты түймешігін басыңыз. Apache Tomcat v7.0 таңдап, Келесі түймесін басыңыз
Illustrator бағдарламасында 3D қалай пайдаланасыз?

Экструдтау арқылы 3D нысанын жасау Нысанды таңдаңыз. Effect > 3D > Extrude & Bevel тармағын таңдаңыз. Опциялардың толық тізімін көру үшін «Қосымша опциялар» түймесін немесе қосымша опцияларды жасыру үшін «Азырақ опциялар» түймесін басыңыз. Құжат терезесінде әсерді алдын ала қарау үшін Алдын ала қарау пәрменін таңдаңыз. Опцияларды көрсетіңіз: Позиция. OK түймесін басыңыз
Вебхуктарды битбукетке қалай қосуға болады?

Bitbucket қолданбасынан веб-хук қосқыңыз келетін репозиторийді ашыңыз. Сол жақтағы Параметрлер сілтемесін басыңыз. Параметрлер бетіндегі сілтемелерден Webhooks сілтемесін басыңыз. Репозиторийге веб-хук жасау үшін Веб-хук қосу түймесін басыңыз
