
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-06-01 05:09.
Алдын ала іздеу прогрессивті әдіс болып табылады іздеу үшін және мәтін арқылы сүзу.
Басып шығаруды енгізу. js
- Сізді қамтитын үлгіні ашыңыз іздеу қорап.
- Енгізу өрісін id=“remote” бар контейнерге ораңыз.
- Енгізу өрісін беріңіз басқыш сынып.
- Үлгіге келесі сценарийді қосыңыз:
Сонымен қатар, алдын ала теру қалай жұмыс істейді?
Түр - алда жұмыс істейді екі тарап үшін де - түрі - алда тек «мади» деп тергеннен кейін бірден Марбери Мэдисонға қарсы ойынды ұсынады. Түр - алда дәйексөздерді іздеуді жеңілдетеді. Дәйексөзді теруді бастаңыз және сіз жылдам ұсыныстар аласыз.
Сондай-ақ, сіз автотолтыруды қалай жасайсыз? Мұнда автотолтыру әдетте сөздің алғашқы бірнеше әріптерін тергеннен кейін Tab ↹ пернесін басу арқылы орындалады. Мысалы, ағымдағы каталогтағы x-тен басталатын жалғыз файл xLongFileName болса, пайдаланушы x және теруді қалайды. автотолтыру толық атына дейін.
Осыны ескере отырып, type award функциясы дегеніміз не?
Теру алды Бұл ерекшелігі пайдаланушыларға бағдарламаға немесе компьютер жұмысына қарамастан теруді жалғастыруға мүмкіндік беретін компьютерлер мен бағдарламалық қамтамасыз ету (және кейбір жазу машинкалары) - пайдаланушы түрі кез келген жылдамдықта және қабылдаушы бағдарламалық құрал бос емес болса, оны кейінірек өңдеуге шақырылады.
Typeahead jQuery дегеніміз не?
jQuery Typeahead . Том Бертран. jQuery қамтамасыз ететін плагин Теру алды ( автотолтыру ) Json нысанынан/объектілерінен бірдей Ajax сұрауы немесе кросс-домен Jsonp арқылы іздеуді алдын ала қарау және жергілікті жад ішінде деректерді қысуды ұсынады. Плагин теңшеуге мүмкіндік беретін көптеген опциялармен және кері қоңыраулармен жасалған.
Ұсынылған:
Алдын ала дерекқорды AWS жүйесіне қалай жылжытуға болады?

ВИДЕО Сонымен, дерекқорды AWS жүйесіне қалай тасымалдауға болады? 1-қадам: SQL драйверлерін және AWS схемасын түрлендіру құралын жергілікті компьютерге орнатыңыз. 2-қадам: Microsoft SQL серверінің бастапқы дерекқорын конфигурациялаңыз.
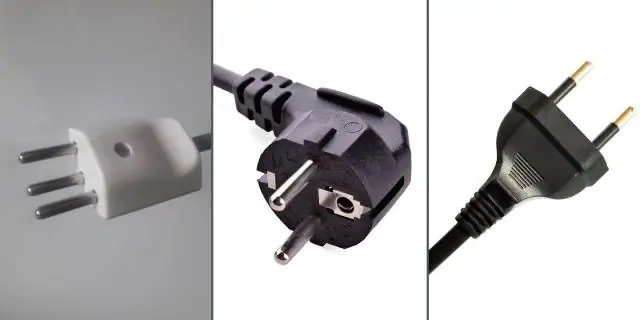
C типті және F типті ашаның айырмашылығы неде?

F түрі C түріне ұқсас, тек оның дөңгелек болуы және ашаның бүйірінде екі жерге қосу қыстырғышы бар. C типті ашасы typeF розеткасына тамаша сәйкес келеді. Розетка 15 мм тереңдікте орналасқан, сондықтан ішінара салынған ашалар соғу қаупін тудырмайды
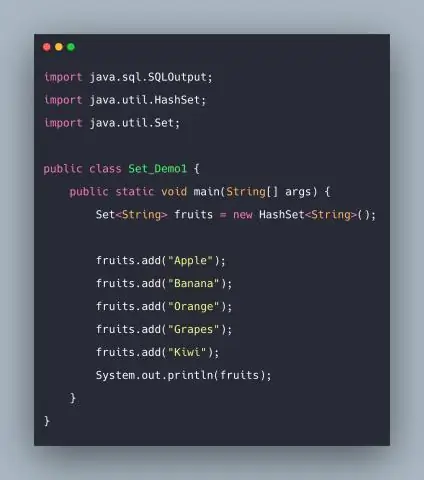
Java-да орнатылған интерфейсті қалай жүзеге асырасыз?

Java жиынтығында жиынтық жиынтықты кеңейтетін интерфейс болып табылады. Бұл қайталанатын мәндерді сақтау мүмкін емес нысандардың ретсіз жинағы. Негізінде, Set HashSet, LinkedHashSet немесе TreeSet (сұрыпталған көрініс) арқылы жүзеге асырылады. Жиынта осы интерфейсті пайдалануды жақсарту үшін қосу, жою, тазалау, өлшем және т.б. үшін әртүрлі әдістер бар
ACR-ге алдын ала орнатуларды қалай қосасыз?

ACR жүйесінде алдын ала орнатуларды орнату оңай! Adobe Camera Raw (ACR) ішінде алдын ала орнатуларды орнату жолы Компьютерде келесі орынға өтіңіз: C:Users[UserName]AppDataRoamingAdobeCameraRawSettings. Бұл терезені ашық қалдырыңыз және алдын ала орнатылған zip файлын ашқан жерге өтіңіз және xmp қалтасын ашыңыз
Java-де екілік іздеу ағашын қалай жүзеге асырасыз?

Java-да екілік іздеу ағашын (BST) іске асыру Түйіннің сол жақ ішкі тармағы түйіннің кілтінен аз кілттері бар түйіндерді ғана қамтиды. Түйіннің оң жақ ішкі ағашы түйіннің кілтінен үлкенірек кілттері бар түйіндерді ғана қамтиды. Сол және оң ішкі ағаштың әрқайсысы екілік іздеу ағашы болуы керек. Қайталанатын түйіндер болмауы керек
