
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:31.
` пайдаланыңыз жоқ - арықтар `-ге жою аралық ( арық ) бағандар арасында. Bootstrap аралықты жасау үшін толтыруды пайдаланады (A. K. A арық ”) бағандар арасында. бар бағандарды қаласаңыз жоқ көлденең аралық, Жүктеу 4 қамтиды а жоқ - арықтар бүкіл жолға қолданылуы мүмкін класс.
Олай болса, саңылаусыз нені білдіреді?
Арықтар жоқ The арықтар біздің алдын ала анықталған тор сыныптарындағы бағандар арасында алады көмегімен жойылады. жоқ - арықтар . Бұл.жолдан теріс жиектерді және барлық тікелей еншілес бағандардан көлденең толтыруды жояды.
Жоғарыдан басқа, жүктеу жолағындағы саңылау кеңістігін қалай азайтуға болады? Тәсіл: әдепкі бойынша, Bootstrap 4 сынып бар =”жоқ- арықтар ” дейін шұңқырларды алып тастаңыз кез келген нақты div. Келесі суретте бөлектелгендер көрсетілген арық кеңістігі және ғарыш бағандар арасында жүктеу белдігі 4 12 бағаналы тор жүйесі. Сіз тіпті өзгерте аласыз арық ені бойынша азайту ені 15px арық кеңістігі әр баған арасында.
Демек, жүктеу жолағындағы Col SM 4 дегеніміз не?
кол - (қосымша шағын құрылғылар - экран ені 576 пиксельден аз). кол - см - (шағын құрылғылар - экран ені 576 пиксельге тең немесе одан үлкен)
Bootstrap 4-те div-ді қалай ортаға қоюға болады?
1 - тік Орталық Автоматты шеттерді пайдалану Тігінен алудың бір жолы орталық my-auto пайдалану болып табылады. Бұл болады орталық the элемент оның flexbox контейнерінде (The Жүктеу 4 . қатар дисплей: flex). Мысалы, h-100 жолды толық биіктікте етеді, ал my-auto тігінен болады орталық col-sm-12 бағаны.
Ұсынылған:
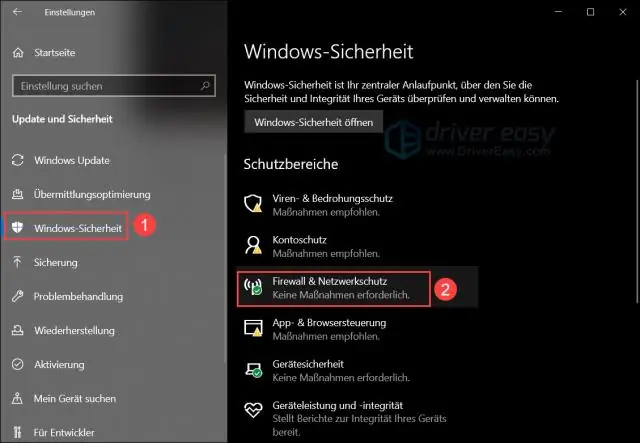
Неліктен менде интернет болса, Steam қосылым жоқ дейді?

Желіге қосылу қатесін алсаңыз, Steam-ді қайта іске қосу қажет болуы мүмкін. Мұны істеу үшін, Steam қолданбасында Steam > Онлайнға өту > Интернетке қосылу > Steam-ді қайта іске қосу тармағын таңдаңыз. Steam қызметіне қосылу мүмкін емес қатесін алған кезде, қосылымды қайталап көру немесе Офлайн режимін қосу опциясы болады
Неліктен C++ тілінде бірнеше мұраға қолдау көрсетіледі, бірақ Java-да жоқ?

C++, Common lisp және бірнеше басқа тілдер бірнеше мұраны қолдайды, ал java оны қолдамайды. Java бірнеше мұраға оның туындаған түсініксіздігін болдырмауға мүмкіндік бермейді. Осындай мәселенің мысалының бірі - көп тұқымқуалауда пайда болатын гауһар мәселесі
Серверге қосылу мүмкін емес Мұндай файл немесе PSQL каталогы жоқ па?

Psql: серверге қосыла алмады: Мұндай файл немесе каталог жоқ Сервер жергілікті түрде жұмыс істейді және Unix домен ұяшығы '/var/run/postgresql/ қосылымдарын қабылдайды ма. EDIT Мен postgres орнату және іске қосу үшін пайдаланған командалар: sudo apt-get update. sudo apt-get орнату postgresql. sudo su postgres. psql -d postgres -U postgres
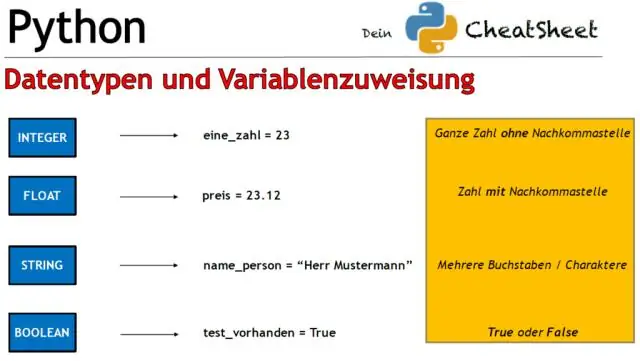
Python-да деректер түрі жоқ па?

Python тілінде None кілт сөзі нысан болып табылады және ол NoneType класының деректер түрі болып табылады. Біз кез келген айнымалыға None тағайындай аламыз, бірақ сіз otherNoneType нысандарын жасай алмайсыз
VS қай жерде жоқ, қай жерде жоқ?

NOT EXISTS және NOT IN туралы ескеретін ең маңызды нәрсе, EXISTS пен IN-тен айырмашылығы, олар барлық жағдайларда баламалы емес. Атап айтқанда, NULL мәндері қатысқан кезде олар әртүрлі нәтижелерді қайтарады. Толық нақты болу үшін, ішкі сұрау тіпті бір нөлді қайтарғанда, NOT IN ешбір жолға сәйкес келмейді
