
Мазмұны:
- Автор Lynn Donovan [email protected].
- Public 2024-01-18 08:26.
- Соңғы өзгертілген 2025-01-22 17:30.
фондық-қайталау
- қайталаңыз : тақтайшаны төсеу сурет екі бағытта. Бұл әдепкі мән.
- қайталаңыз -x: тақтайшаны төсеу сурет көлденең.
- қайталаңыз -y: тақтайшаны төсеу сурет тігінен.
- жоқ- қайталаңыз : плитка салмаңыз, жай ғана көрсетіңіз сурет бір рет.
- кеңістік: плиткамен қаптау сурет екі бағытта.
- дөңгелек: плитка сурет екі бағытта.
Қарапайым солай, фондық суретті қалай қайталауға болады?
CSS фон-қайталау қасиеті
- қайталау: әдепкі.
- қайталанбайтын: фондық сурет тек бір рет көрсетіледі.
- қайталау-x: x осінде қайталаңыз.
- қайталау-y: тік осьте қайталаңыз.
- бос орын: Кескін қиюды болдырмай, мүмкіндігінше қайталанады.
- дөңгелек: Кескіндерді кесіп алмау және бос орындар болмауы үшін аздап созылады немесе кішірейеді.
Сондай-ақ, фондық қайталау дегеніміз не? # фон - қайталаңыз . жолын анықтайды фон сурет қайталайды өзі элемент бойынша фон , бастап фон позиция. әдепкі фон - қайталаңыз : қайталаңыз ; The фон сурет болады қайталаңыз өзі көлденең де, тігінен де. The фон сурет ғана болады қайталаңыз өзі көлденең.
Сондай-ақ, адамдар HTML-де суретті қалай қайталауға болады деп сұрайды.
Фоныңызды жасай аласыз суретті қайталау бет бойынша (немесе кез келген басқа HTML элемент) CSS фонын пайдалану арқылы- қайталаңыз мүлік. Фонға қатысты барлық сипаттарды бірден орнату үшін фон сипатын пайдалануға болады. Фоныңызды жасай аласыз суретті қайталау көлденең, тік немесе екеуі де.
Қай мән фондық қайталау сипаты үшін жарамсыз?
Кеңес: The фондық сурет сәйкес орналастырылады фон - позиция қасиеті . Егер фон жоқ - позиция көрсетілген болса, сурет әрқашан элементтің жоғарғы сол жақ бұрышында орналасады.
Анықтамасы және қолданылуы.
| Әдепкі мән: | қайталаңыз |
|---|---|
| Мұрагерлік: | жоқ |
| Анимациялық: | жоқ. Анимациялық туралы оқыңыз |
| Нұсқа: | CSS1 |
Ұсынылған:
Pandas DataFrame арқылы қалай қайталауға болады?

Pandas-та деректер кадрының әрбір жолын айналдыруға көмектесетін iterrows() функциясы бар. Pandas' iterrows() әрбір жолдың индексін және әр жолдағы деректерді серия ретінде қамтитын итераторды қайтарады. iterrows() итераторды қайтаратындықтан, біз итератордың мазмұнын көру үшін келесі функцияны пайдалана аламыз
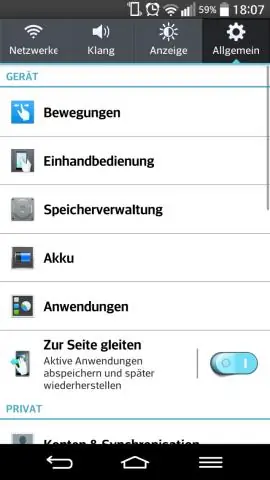
Фондық Android пирогында жұмыс істейтін қолданбаларды қалай тоқтатуға болады?

Қолданбаның фондық әрекетін өшіру үшін "Параметрлер" тармағын ашып, "Қолданбалар мен хабарландырулар" бөліміне өтіңіз. Сол экранда "Барлық X қолданбаларын көру" түймесін түртіңіз (мұндағы X - орнатылған қолданбалар саны - А суреті). Сіздің барлық қолданбалар тізімі бір рет түртіңіз
Nasm тестін қанша рет қайталауға болады?

Емтиханды бірінші рет тапсыра алмаған соң, екінші әрекетке дейін толық апта күту керек. Екінші рет сәтсіздікке ұшырасаңыз, үшінші рет әрекет етуден бұрын толық 30 күн күтуіңіз керек. Егер сіз үшінші әрекеттен өтпей қалсаңыз, емтиханды қайта тапсыру үшін бір жыл күтуіңіз керек
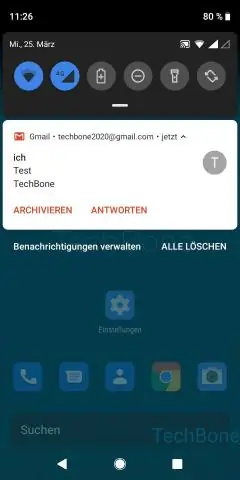
Android жүйесінде хабарландыруларды қалай қайталауға болады?

Android мобильді қолданбасында қайталанатын ескертулерді қосу үшін: Хабарландыру параметрлері түймесін түртіңіз. Қайталанатын ескертулер опциясын түртіңіз. Функцияны қосу үшін ауыстырып-қосқышты түртіңіз. Бастапқы ескертуден кейін хабарландырудың қайталану санын (бір, екі, үш, бес немесе он рет) орнату үшін Қайталау түймесін түртіңіз
CSS-те фондық суретті қалай қоюға болады?

Әдепкі бойынша, фон суреті элементтің жоғарғы сол жақ бұрышына орналастырылады және тігінен де, көлденеңінен де қайталанады. Кеңес: Элементтің фоны толтырғыш пен жиекті қоса алғанда элементтің жалпы өлшемі болып табылады (бірақ шет емес). Кеңес: Кескін қолжетімді болмаса, әрқашан пайдаланылатын фон түсін орнатыңыз
