
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
Dreamweaver бағдарламасында сыртқы стиль кестесін қалай жасауға болады
- CSS Designer тақтасының жоғарғы жағындағы Көздер тақтасындағы плюс (+) белгішесін басыңыз.
- таңдаңыз Жасау ашылмалы тізімнен Жаңа CSS файлы опциясы.
- Жаңа атын енгізіңіз стильдер парағы файл.
- Сілтеме опциясын таңдаңыз.
Осыған байланысты Dreamweaver бағдарламасында CSS StyleSheet қалай жасауға болады?
Dreamweaver 16 оқулығы: Dreamweaver CC бағдарламасында CSS файлын қалай жасауға болады
- Мәнерлендіргіңіз келетін HTML бетін ашыңыз (сынып оқулығы үшін index.html ашыңыз)
- CSS Designer панелінің ашық екеніне көз жеткізіңіз (Терезе> CSS Designer)
- «Дереккөздер» бөлімінде + түймесін басып, Жаңа CSS файлын жасау пәрменін таңдаңыз.
- CSS парағын атаңыз.
- Жарайды ма.
Сондай-ақ, біліңіз, CSS-те стиль ережесін қалай жасауға болады? Жаңада CSS ережесі тілқатысу терезесі үшін селектор түрін көрсетіңіз CSS ережесі Сіз тілейсіз жасау : Кімге жасау әдет-ғұрып стиль кез келген HTML элементіне класс төлсипаты ретінде қолдануға болатын таңдау түрі қалқымалы мәзірінен Класс опциясын таңдап, содан кейін атауды енгізіңіз. стиль Таңдаушы аты мәтін жолағында.
Осыны ескере отырып, Dreamweaver бағдарламасында стильдер кестесін HTML-ге қалай байланыстыруға болады?
белгішесін басу арқылы ашылады Тіркеу Сыртқы Стиль парағы диалогтық терезе. CSS мәнерлері тақтасын көрмесеңіз Dreamweaver жұмыс кеңістігінде, оны ашу үшін Терезе→CSS мәнерлерін таңдаңыз. Файл/URL мәтін өрісінде қалаған CSS файлының атын теріңіз сілтеме қалаған CSS файлын табу және таңдау үшін Шолу түймесін басыңыз немесе басыңыз.
Сыртқы стиль кестесін қалай жасауға болады?
CSS сыртқы стиль кестесін қалай жасауға болады
- Осы сияқты ендірілген мәнерлер кестесін қамтитын HTML файлынан бастаңыз.
- Жаңа файл жасаңыз және оны StyleSheet ретінде сақтаңыз.
- Барлық CSS ережелерін HTML файлынан Стиль кестесіне жылжытыңыз.
- HTML файлынан стиль блогын алып тастаңыз.
- HTML файлында Стиль кестесін көрсететін жабылатын тақырып тегінен кейін сілтеме тегін қосыңыз.
Ұсынылған:
Excel электрондық кестесін жұмыс үстелінің фоны қалай жасауға болады?

Парақ фонын қосу Жұмыс парағының фоны бар көрсеткіңіз келетін жұмыс парағын басыңыз. Тек бір жұмыс парағы таңдалғанына көз жеткізіңіз. Бет орналасуы қойындысындағы Бет параметрлері тобында Фон түймесін басыңыз. Парақ фоны үшін пайдаланғыңыз келетін суретті таңдап, Кірістіру түймесін басыңыз
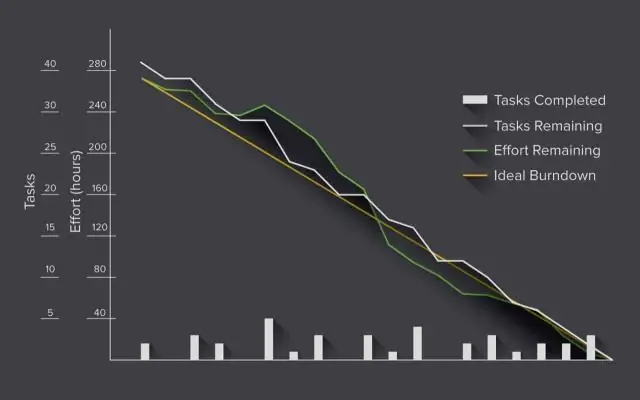
Agile бағдарламасында күйіп кету кестесін қалай жасауға болады?

1-қадам – Деректер кестесін құру. Барлық есептер енгізуді қажет етеді, әдетте деректер. 2-қадам – Тапсырмаларды анықтау. 3-қадам – Тапсырманы орындау уақытын енгізіңіз. 4-қадам – Есептелген күш салу. 5-қадам – Күнделікті орындалу барысын бақылаңыз. 6-қадам – Нақты күш-жігер. 7-қадам – Жобаның күйіп қалу диаграммасын жасаңыз. Басқа түрлер Күйіп кету диаграммасы
Excel 2013 бағдарламасында деректер кестесін қалай жасауға болады?

Excel 2013 Жалғандарға арналған B7:F17 ұяшық ауқымын таңдаңыз. Таспадағы Деректер→Қандай болса талдау→Деректер кестесін басыңыз. Жолды енгізу ұяшығы мәтін жолағына абсолютті ұяшық мекенжайын, $B$4 енгізу үшін B4 ұяшығын басыңыз. Баған енгізу ұяшығы мәтін жолағын басыңыз, содан кейін осы мәтін жолағына абсолютті ұяшық мекенжайын, $B$3 енгізу үшін B3 ұяшығын басыңыз
HTML-де стильдер кестесін қалай байланыстыруға болады?

Сыртқы сілтемені көрсету жолы Стиль кестесін анықтаңыз. HTML және CSS беттері арасындағы сілтемені анықтау үшін HTML бетінің бас аймағында сілтеме элементін жасаңыз. rel =“stylesheet” төлсипатын орнату арқылы сілтеме қатынасын орнатыңыз. Type =“text/css” параметрі арқылы мәнер түрін көрсетіңіз
SQL Server Management Studio бағдарламасында деректер кестесін қалай өңдеуге болады?

SQL Server Management Studio бағдарламасын пайдалану Object Explorer бағдарламасында көріністі қамтитын дерекқорды және одан кейін Көріністерді кеңейтіңіз. Көріністі тінтуірдің оң жақ түймешігімен басып, Үздік 200 жолды өңдеу пәрменін таңдаңыз. Өзгертілетін жолдарды қайтару үшін SQL аумағында SELECT мәлімдемесін өзгерту қажет болуы мүмкін
