
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-06-01 05:09.
Біріншісі бойынша анықтамасы Dictionary.com сайтында, иерархия «бір-бірінен жоғары тұрған адамдардың немесе заттардың кез келген жүйесі» ретінде анықталады. Соның негізінде анықтамасы , визуалды иерархия болады содан кейін жай ғана болыңыз көрнекі реттелген элементтердің жүйесі, бірінің үстіне бірі - немесе қалай көрнекі элементтер бір-бірімен орналасады және байланысады.
Осыған байланысты көрнекі иерархия нені білдіреді?
Көрнекі иерархия маңыздылығын білдіретіндей элементтердің орналасуын немесе көрсетілуін білдіреді. Басқа сөздермен айтқанда, визуалды иерархия адам көзінің көргенін қабылдау ретіне әсер етеді. Бұл тапсырысты жасаған көрнекі қабылдау өрісіндегі формалар арасындағы қарама-қайшылық.
Сол сияқты, веб-дизайндағы визуалды иерархия дегеніміз не? Көрнекі иерархия пайдаланушы беттегі ақпаратты өңдеу реті болып табылады; оның пайдаланушы интерфейсіндегі функциясы (UI) дизайн пайдаланушыларға ақпаратты оңай түсінуге мүмкіндік беру болып табылады.
Осыған байланысты композициядағы иерархия нені білдіреді?
Иерархия - бұл мазмұнының хореографиясы а құрамы ақпаратты жеткізу және жеткізу мағынасы . Дегенмен, визуалды түсіну иерархия болып табылады екі өлшемді көрнекі қабылдауға қатысты теорияға негізделген. Веб және интерактивті дизайн элементтер арасындағы күрделі әлеуетті қатынастарға мүмкіндік береді.
Адамның көзі парақта ең бірінші нені көреді?
Сондай-ақ Eyetrack III зерттеуінде былай делінген: «Үстем тақырыптар жиі сызады бірінші көз кірген кезде бет -- әсіресе олар жоғарғы сол жақта болғанда және көбінесе (бірақ әрқашан емес) жоғарғы оң жақта болғанда.
Ұсынылған:
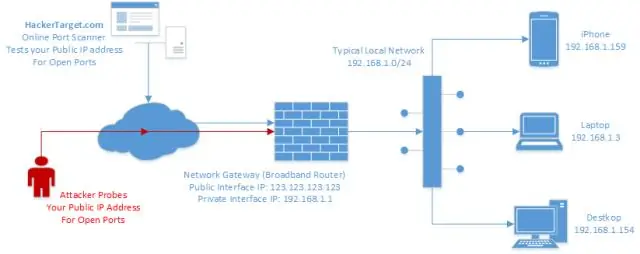
Nmap жүйесінде TCP қосылымын сканерлеудің негізгі принципі қандай?

Nmap TCP қосылымын сканерлеуде Nmap өзінің негізгі операциялық желісіне «қосу» жүйелік қоңырауын беру арқылы мақсатты сервермен байланыс орнатуды сұрайды
Біреу тақырып бойынша аутодидак ретінде сипатталса, бұл нені білдіреді?

Автодидакт пән бойынша дағдылары бар, бірақ белгілі бір пән бойынша ресми білімі жоқ адамға, сонымен қатар ресми мектепте оқымаған «білімі бар» адамға сілтеме жасай алады
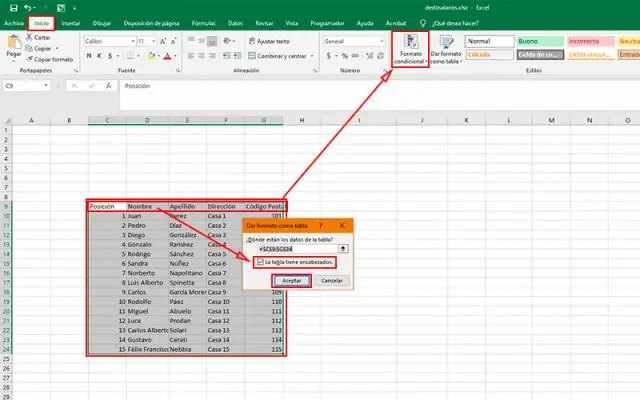
Excel бағдарламасында кесте ретінде пішімдеу нені білдіреді?

Пішімді кесте ретінде пайдаланған кезде, Excel бағдарламасы деректер ауқымын кестеге автоматты түрде түрлендіреді. Кестедегі деректермен жұмыс істегіңіз келмесе, қолданылған кесте мәнері пішімдеуін сақтай отырып, кестені қалыпты ауқымға қайта түрлендіруге болады. Қосымша ақпарат алу үшін Excel кестесін деректер ауқымына түрлендіру бөлімін қараңыз
Бірыңғай жауапкершілік принципі C# дегеніміз не?

Бірыңғай жауапкершілік қағидасы сыныпта өзгертудің бір ғана себебі болуы керек екенін айтады, яғни ішкі жүйеде, модульде, сыныпта немесе функцияда өзгертудің бірден көп себебі болмауы керек. SRP жұдырығын Роберт Мартин өзінің «Agile бағдарламалық құралды әзірлеу принциптері, үлгілері және тәжірибелері» кітабында анықтаған
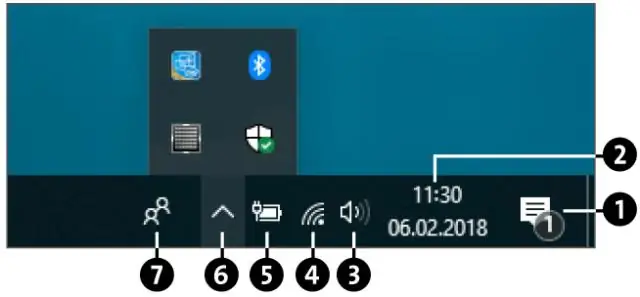
Windows қызметі ретінде нені білдіреді?

Windows қызметі операциялық жүйені орналастыру, жаңарту және қызмет көрсету үшін Windows 10 жүйесімен бірге Microsoft ұсынған тәсіл. Компания операциялық жүйенің бұрынғы итерацияларында жасағандай, әр үш-бес жыл сайын Windows жүйесінің жаңа нұсқасын шығарудың орнына, Microsoft Windows 10 жүйесін үнемі жаңартып отырады
