
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
Қосу үшін а сыртқы JavaScript файлы , біз пайдалана аламыз сценарий атрибутпен тег src . Сіз қолданып қойғансыз src суреттерді пайдалану кезіндегі атрибут. үшін мән src атрибут сізге апаратын жол болуы керек JavaScript файлы . Бұл сценарий тег сіздің HTML құжатыңыздағы тегтер арасында болуы керек.
Сонымен қатар, сыртқы JavaScript сценарий файлын енгізудің дұрыс орны қайда?
JavaScript ішінде немесе Сіз аласыз орын кез келген саны сценарийлер HTML-де құжат . Сценарийлер , немесе HTML бетінің бөлімінде немесе екеуінде де орналастыруға болады.
Сондай-ақ, Angular JS 7-ге сыртқы JS файлын қалай қосуға болады? Angular 6/7 жүйесінде сыртқы JS файлдарын және JavaScript кодын қалай пайдалануға болады
- JQuery, bootstrap және т.б. сияқты бұрыштық қолданбаға кез келген JS кітапханасын қосқыңыз келсе.
- Бұл кітапхананы орнатқаннан кейін оларды стильдер мен сценарийлер массивіне бұрыштық түрде қосыңыз.
- src/assets/js/custom.js.
- Және бұл JavaScript файлын бұрыштық сценарийлер массивіне қосыңыз.
- angular.json толық коды.
Сол сияқты, біреу HTML-ге JS файлын қалай қосуға болады?
HTML файлына JavaScript файлын қосудың 2 жолы бар:
- JS файлының орнына scr атрибуты бар html басына сценарий тегін қойыңыз. мысалы
- JS коды бар html басына сценарий тегін қойыңыз. мысалы.
JavaScript-ті қайда қоямын?
Сен істей аласың JavaScript қосыңыз айналатын арнайы HTML тегін қолдану арқылы HTML құжатындағы код JavaScript код. Тегті HTML бөлімінде, бөлімде немесе жабу тегіннен кейін орналастыруға болады. JavaScript жүктеу.
Ұсынылған:
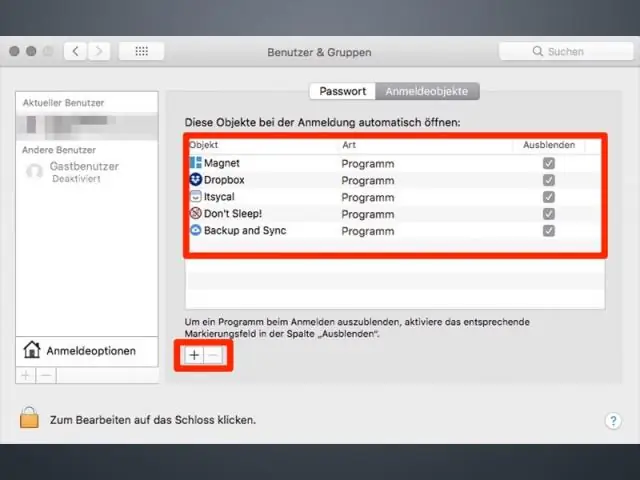
Mac жүйесінде іске қосу кезінде іске қосу үшін бағдарламаны қалай алуға болады?

SystemPreferences арқылы Mac жүйесіне іске қосу элементтерін қосыңыз. Mac жүйесіне іске қосу элементімен пайдаланатын тіркелгімен кіріңіз. Apple мәзірінен Жүйе теңшелімдері тармағын таңдаңыз немесе SystemPreferences терезесін ашу үшін Доктағы Жүйе теңшелімдері белгішесін басыңыз. Пайдаланушы және топтар белгішесін басыңыз (немесе OS X ескі нұсқаларындағы тіркелгілер)
Іске қосу конфигурациясы мен іске қосу конфигурациясының айырмашылығы неде?

Жұмыс істеп тұрған конфигурация құрылғының жедел жадында болады, сондықтан құрылғы қуаттан айырылса, барлық конфигурацияланған пәрмендер жоғалады. Іске қосу конфигурациясы құрылғының тұрақты жадында сақталады, бұл барлық конфигурация өзгерістері тіпті құрылғы қуатын жоғалтса да сақталады дегенді білдіреді
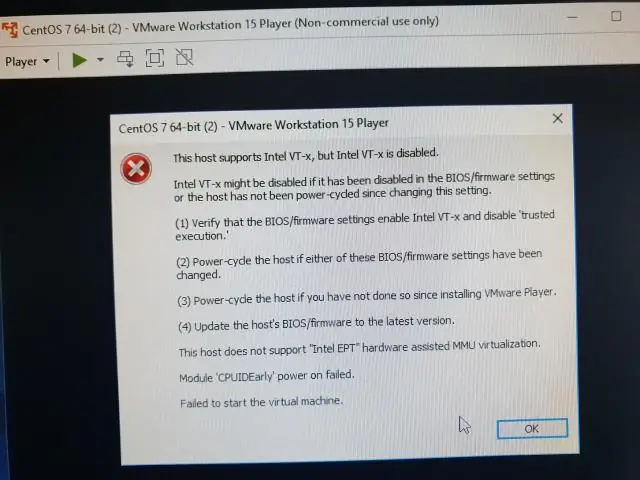
Hyper V іске қосу үшін қандай опцияларды қосу керек?

2-сұрақ Hyper-V іске қосу үшін қандай аппараттық құрал опцияларын қосу керек? Hyper-V іске қосу үшін аппараттық құралды виртуалдандыру опциясы (Intel VT/AMD-V) және Деректерді орындауды болдырмау (Intel DX/AMD NX) қосулы болуы керек
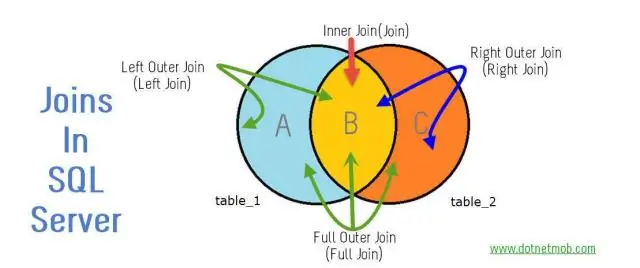
Сыртқы біріктіру толық сыртқы біріктірумен бірдей ме?

Сыртқы біріктірулерде екі кестедегі барлық қатысты деректер, сонымен қатар бір кестедегі барлық қалған жолдар дұрыс біріктірілген. Толық сыртқы біріктірулерде барлық деректер мүмкіндігінше біріктіріледі
JS файлын NetBeans жүйесіне қалай қосу керек?

Негізгі мәзірден Файл > Жаңа файл тармағын таңдаңыз және шебердегі HTML/JavaScript санатындағы JavaScript файлын таңдаңыз. Орнатуыңызда HTML/JavaScript санаты қол жетімді болмаса, Жаңа файл шеберіндегі Басқа санаттағы JavaScript файлын таңдауға болады
