
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
Өзіміз жасау JavaScript уәделері
The Уәде конструктор бірден орындалатын функцияны (орындаушы) қабылдайды және екі функцияда өтеді: шешу, ол кезде шақырылуы керек. Уәде шешіледі (нәтижеден өту) және қабылдамау, ол қабылданбаған кезде (қатеден өту).
Осыны ескере отырып, JavaScript-те қандай уәделер бар?
JavaScript | Уәделер . Уәделер ішінде асинхронды операцияларды өңдеу үшін қолданылады JavaScript . Кері қоңыраулар басқарылмайтын кодқа әкелетін кері шақыру тозағын тудыруы мүмкін бірнеше асинхронды операциялармен жұмыс істегенде оларды басқару оңай.
Сонымен қатар, бізге JavaScript-те уәделер не үшін қажет? Уәделер қателерді тізбек бойынша жіберуге және қателерді қолмен өңдеу қабаттарын қоймастан бір ортақ орында өңдеуге мүмкіндік береді. Уәде нысандар асинхронды функцияларды орындау үшін пайдаланылады. MDN құжаттарының 1-жолынан: The Уәде нысан асинхронды есептеулер үшін пайдаланылады.
уәделер қақпақ астында қалай жұмыс істейді?
Уәделер , капюшонның астында . Сіз өзіңіздің нақты әрекетіңізді анықтайтын кері қоңырауды өткізіп жатырсыз уәде . А Уәде - бұл мәнді басқару және түрлендіру үшін API беретін контейнер және оның ерекшелігі ол бізге әлі жоқ мәндерді басқаруға және түрлендіруге мүмкіндік береді.
JavaScript уәделері асинхронды ма?
Уәделер орындау, құрастыру және басқару үшін қарапайым балама ұсынады асинхронды кері шақыруға негізделген дәстүрлі тәсілдермен салыстырғанда операциялар. Олар сондай-ақ өңдеуге мүмкіндік береді асинхронды синхронды әрекетке/ұстауға ұқсас тәсілдерді пайдаланатын қателер.
Ұсынылған:
OOM өлтірушісі дегеніміз не, ол қашан жұмыс істейді және ол не істейді?

OOM Killer барлық іске қосылған процестерді қарап шығып, оларға нашарлық көрсеткішін тағайындау арқылы жұмыс істейді. Ең жоғары ұпай жинаған процесс өлтірілген болып табылады. OOM Killer бірқатар критерийлер негізінде нашарлық көрсеткішін тағайындайды
JavaScript тілінде уәде қалай жұмыс істейді?

Өзіміздің JavaScript уәделерімізді жасау Promise конструкторы бірден орындалатын функцияны (орындаушы) қабылдайды және екі функцияда өтеді: шешу, Уәде шешілгенде (нәтиже берілгенде) шақырылуы керек және ол қабылданбаған кезде қабылданбау. (қатеден өту)
Баддели моделі бойынша жұмыс жады қалай жұмыс істейді?

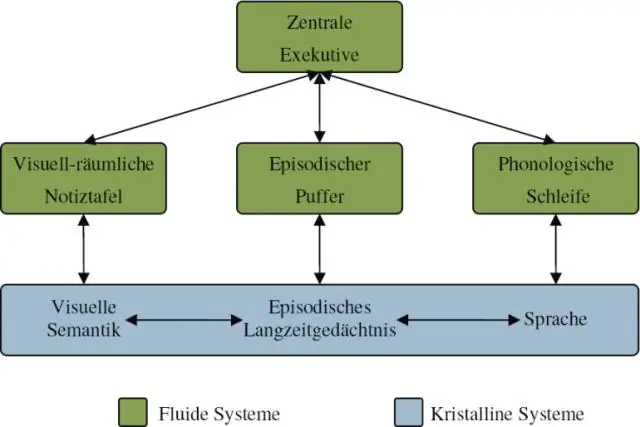
Бадделидің жұмыс жады моделі. Baddeley моделі жұмыс жады көп бөлікті жүйе сияқты және әр жүйе әртүрлі функцияға жауап береді деп дәлелдейді. Әрбір бөлік тек соншалықты көп өңдеуге қабілетті және бұл жүйенің құрамдас бөліктері, Бадделидің пікірінше, бір-бірінен азды-көпті тәуелсіз жұмыс істейді
Модульдер JavaScript тілінде қалай жұмыс істейді?

Модульдер - тривиальды емес Javascript қосымшасын жасауда құрылыс блоктары ретінде пайдаланылуы қажет тәуелсіз, қайта пайдалануға болатын кодтың шағын бірліктері. Модульдер әзірлеушіге жеке және жалпы мүшелерді бөлек анықтауға мүмкіндік береді, бұл оны JavaScript парадигмасындағы ең қажетті дизайн үлгілерінің біріне айналдырады
JavaScript-те импорт қалай жұмыс істейді?

Статикалық импорт мәлімдемесі басқа модуль арқылы экспортталатын байланыстыруларды импорттау үшін пайдаланылады. Импортталған модульдер сіз оларды солай деп жарияламасаңыз да, қатаң режимде болады. Импорттау мәлімдемесін ендірілген сценарийлерде пайдалану мүмкін емес, егер мұндай сценарийде type='module' болмаса
