
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
HTML тақырыптардың алты деңгейін анықтайды. Тақырып элементі қаріптің барлық өзгерістерін білдіреді, абзац дейін және кейінгі үзілістер және тақырыпты көрсету үшін қажет кез келген бос орын. Тақырып элементтері H1, H2, H3, H4, H5 және H6 болып табылады, бұл ретте H1 ең жоғары (немесе ең маңызды) деңгей және H6 ең аз.
Осылайша, тақырып тегтері дегеніміз не?
Тақырып тегтері бұл веб-бетіңізді SEO тұрғысынан құрылымдауға көмектесу үшін, сондай-ақ Google-ға мазмұнды оқуға көмектесу үшін HTML тілінде қолданылатын көрсеткіштер. Тақырып тегтері аралығында H1 -H6 және бетіңіздің иерархиялық құрылымын жасаңыз.
Жоғарыдан басқа тақырып тегтері реттелген болуы керек пе? Google Джон Мюллер: The тапсырыс тақырыбыңыздан тегтер жасайды маңызды емес. YouTube сайтындағы веб-шеберлердің кездесуінде Google Джон Мюллер бұл туралы айтты тапсырыс h- тегтер веб-беттеріңізде жасайды маңызды емес. Бұл h3 дегенді білдіреді тег алдында келуі мүмкін h1 тегі бетте. «[The тапсырыс ] шын мәнінде маңызды емес.
Сондай-ақ білу үшін, сізде қанша тақырып тегтері болуы мүмкін?
Ең жақсы тәжірибе ғана бір h1 тегі кілт сөзімен бір бетте сен (және негізгі тақырыбы бар) және үшін оңтайландыруға тырысуда сен істей аласың қалғаныңызды оңтайландырды айдарлар сол бетте H2, H3, H4. сен істей аласың кез келген H2, H3, H4, H5 және H6 санын пайдаланыңыз Тегтер қосалқы ішіндегі кез келген бетте Тақырыптар.
h1 h2 және h3 тегтері дегеніміз не?
The h1 тегте бет тақырыбымен тығыз байланысты және мазмұныңызға сәйкес келетін мақсатты кілт сөздер болуы керек. The h2 тег ішкі тақырып болып табылады және сізге ұқсас кілт сөздерді қамтуы керек h1 тег. Сіздің h3 онда сіздің тақырыпшаңыз h2 және тағы басқа.
Ұсынылған:
HTML тіліндегі барлық тегтер қандай?

HTML HTML тегінде жиі қолданылатын тегтер: бұл html құжатының түбірі, ол құжаттың html екенін көрсету үшін пайдаланылады. Head тегі: Head тегі html файлындағы барлық басты элементті қамту үшін пайдаланылады. Негізгі тег: Ол HTML құжатының негізгі бөлігін анықтау үшін қолданылады. Тақырып тегі: Ол HTML құжатының тақырыбын анықтау үшін қолданылады
Клиенттік кескін карталарында қандай тегтер қолданылады?

Тег клиенттік кескін картасын анықтау үшін пайдаланылады. Кескін-карта - бұл шертуге болатын аймақтары бар кескін. Элементтің талап етілетін атау атрибуты 'usemap атрибутымен байланысты және сурет пен карта арасында қатынас жасайды
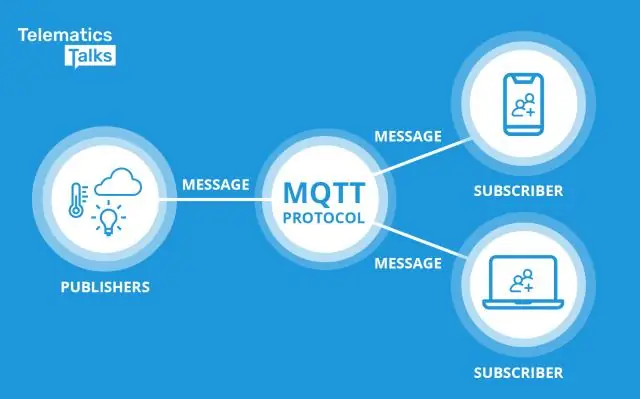
MQTT-те қандай тақырып бар?

Тақырыптар. MQTT ішінде тақырып сөзі брокер әрбір қосылған клиент үшін хабарларды сүзу үшін пайдаланатын UTF-8 жолына сілтеме жасайды. Тақырып бір немесе бірнеше тақырып деңгейінен тұрады. Әрбір тақырып деңгейі қиғаш сызықпен бөлінген (тақырып деңгейін бөлгіш). Хабарлама кезегімен салыстырғанда, MQTT тақырыптары өте жеңіл
Қос байланыстырылған тізім мен дөңгелек байланыстырылған тізімнің айырмашылығы неде?

Дөңгелек байланыстырылған тізім - ностарт немесе соңғы түйіндер бар, бірақ оның орнына олар дөңгелек үлгіні бақылайды. Қосарланған тізім - бұл әрбір түйін тек келесі түйінге ғана емес, алдыңғы түйінге де бағытталған тізім
Қандай тегтер ең үлкен тақырыпты жасайды?

Сипаттама. HTML to tag HTML құжатындағы тақырыптарды анықтау үшін пайдаланылады. ең үлкен тақырыпты анықтайды және ең кіші тақырыпты анықтайды
