
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
Үшін тік туралау , негізгі элементтің енін / биіктігін 100% етіп орнатыңыз және дисплей қосыңыз: кесте. Содан кейін еншілес элемент үшін дисплейді кесте ұяшығына өзгертіп, қосыңыз вертикалды - туралау : орта. Үшін көлденең орталықтандыру , қосуға болады мәтін - туралау : орталық дейін орталық the мәтін және кез келген басқа кірістірілген еншілес элементтер.
Қарапайым, мәтінді тігінен ортаға қалай туралауға болады?
Абсолютті орналасу мен теріс маржаны орнатамыз мәтінді тігінен туралаңыз бірге позиция және блок деңгейіндегі элементтермен пайдаланылатын маржа сипаттары. Қажетті элементтің биіктігін орнатуды ұмытпаңыз орталық . Жиынтық: 50%; және сол жақ: 50%; дейін орталық баланың сол жақ бұрышы.
Сонымен қатар, div-ді көлденеңінен қалай ортаға қоюға болады? Көлденеңінен а центрлеуді кезең-кезеңімен көрейік:
- Сыртқы элементтің енін орнатыңыз (яғни 100% бүкіл сызықты қамтиды).
- Беттің ішіндегі элементті көлденеңінен ортаға қою үшін маржа сипатын автоматты күйге орнатыңыз.
- background-color сипатын пайдаланып, сыртқы және ішкі divs үшін қалаған түстерді орнатыңыз.
Осыған байланысты көлденең және тігінен ортаға қалай қоюға болады?
- Мазмұнды ортаға салғыңыз келетін ұяшықты басыңыз.
- «Басты» түймесін басыңыз, содан кейін таспаның «Тегістеу» аймағының төменгі бұрышындағы кішкентай көрсеткіні басыңыз.
- «Көлденең» жанындағы ашылмалы өрісті басып, «Орталық» таңдаңыз. «Вертикаль» жанындағы ұяшықта бірдей әрекетті орындаңыз.
- Мәтінді ортаға қою үшін «OK» түймесін басыңыз.
Div-ді тігінен қалай ортаға қоюға болады?
Вертикалды JavaScript және CSS-пен мазмұнды теңестіру оны көрсетеді. Заманауи әдіс орталық элемент тігінен flexbox пайдалану болар еді. Бойыңызды ата-анаңыз, ал баланы таңдауыңыз керек орталық . Төмендегі мысал болады орталық а див -ға орталық браузеріңізде.
Ұсынылған:
Word 2016 бағдарламасында суретті көлденеңінен қалай ортаға қоюға болады?

WordDocumentPage ортасындағы суретті немесе нысанды ортаға қою Ортаға қою керек нәрсені таңдаңыз да, PageLayout қойындысынан Бет параметрлері бөлімін кеңейтіңіз. Орналасу қойындысында Бет бөлімінде Verticalalignment ашылмалы мәзірін табасыз. Ашылмалы мәзірден Орталықты таңдаңыз
Word бағдарламасында кестеде мәтінді көлденеңінен қалай ортаға қоюға болады?

Туралағыңыз келетін мәтінмен ұяшықтарды, бағандарды немесе жолдарды таңдаңыз (немесе бүкіл кестені таңдаңыз). (Кесте құралдары) Орналасу қойындысына өтіңіз. Туралау түймешігін басыңыз (экранның өлшеміне байланысты алдымен туралау түймесін басу керек болуы мүмкін)
Фондық кескінді div ішінде қалай ортаға қоюға болады?

Стиль парағы: CSS
PDF файлынан мәтінді қалай көшіруге және қоюға болады?

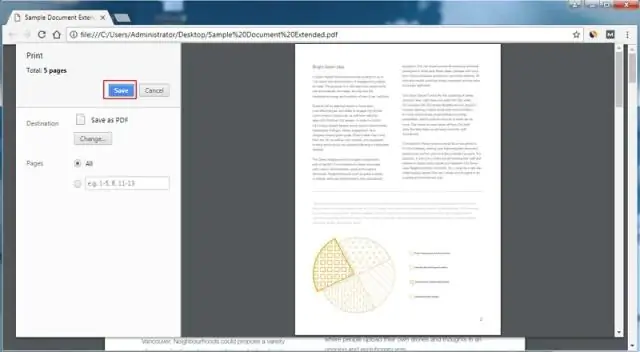
PDF құжатында келесі суретте көрсетілгендей құралдар тақтасындағы Таңдау құралын басыңыз. Бұл опция таңдалғаннан кейін көшіргіңіз келетін мәтінді бөлектеп, Өңдеу түймесін, содан кейін Көшіру түймесін басыңыз. Пернетақтадағы Ctrl пернесін және V пернесін басып тұру арқылы көшірілген мәтінді мәтіндік процессорға немесе басқа мәтіндік редакторға қойыңыз
Жұмыс парағын көлденең және тігінен қалай ортаға қоюға болады?

Жұмыс парағын орталықтандыру Файл мәзірінен Бет параметрлерін таңдаңыз. Жиектер қойындысының таңдалғанын тексеріңіз. Ақпараттың беттің жиектері арасында солдан оңға қарай орналасуын қаласаңыз, Көлденең құсбелгіні қойыңыз. Ақпараттың бет жиектері арасында жоғарыдан төменге орталықтандырылуын қаласаңыз, Тігінен құсбелгісін қойыңыз
