
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
Мақсаты салыстыру функциясы балама сұрыптау ретін анықтау болып табылады. Егер нәтиже оң болса, b a алдында сұрыпталады. Нәтиже 0 болса, екі мәннің сұрыптау ретімен ешқандай өзгерістер жасалмайды. Мысалы: The салыстыру функциясы массивтегі барлық мәндерді, бір уақытта екі мәнді салыстырады (a, b).
Осыны ескере отырып, JavaScript-тегі нысандарды қалай салыстыруға болады?
Объектілерді салыстыру оңай, === немесе Object.is() пайдаланыңыз. Бұл функцияның сілтемесі бірдей болса, шын мәнін, ал жоқ болса, жалған мәнін қайтарады. Тағы да баса айтайын, солай салыстыру сілтемелер нысандар , мәні емес нысандар . Сонымен, 3-мысалдан Object.is(obj1, obj2); жалған қайтарады.
Содан кейін JavaScript-те localeCompare дегеніміз не? Анықтамасы және қолданылуы. The жергілікті салыстыру () әдісі ағымдағы тілдегі екі жолды салыстырады. Жергілікті тіл браузердің тіл параметрлеріне негізделген. The жергілікті салыстыру () әдісі жолдың сұрыптау ретімен салыстыру жолының алдында, кейін немесе тең екенін көрсететін санды қайтарады.
Сонымен қатар, JS жүйесіндегі == және === арасындағы айырмашылық неде?
= ішіндегі айнымалыға мәндерді тағайындау үшін пайдаланылады JavaScript . == салыстыру үшін қолданылады арасында айнымалының деректер түріне қарамастан екі айнымалы. === салыстыру үшін қолданылады арасында екі айнымалы, бірақ бұл қатаң түрді тексереді, яғни ол деректер түрін тексереді және екі мәнді салыстырады.
Неліктен JavaScript тілінде === пайдаланамыз?
== және арасындағы айырмашылық === JavaScript тілінде Ақиқатында, сен әрқашан керек пайдалану " === " операторы айнымалыларды салыстыруға немесе кез келген салыстыруға арналған. оператор екі айнымалыны немесе екі мәнді салыстыру кезінде түрін ескеретін қатаң теңдік емес оператор. JavaScript.
Ұсынылған:
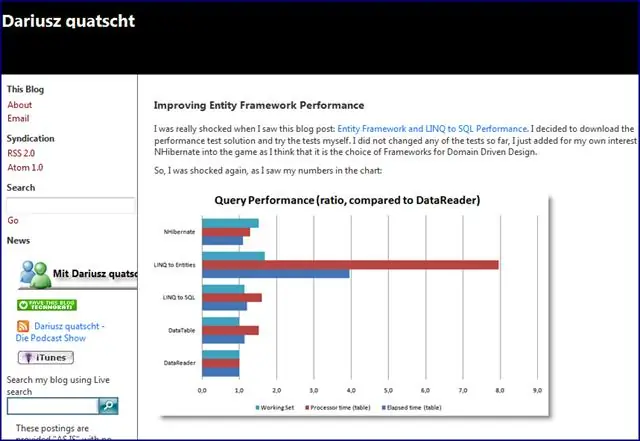
Entity Framework жүйесінде салыстыру дегеніміз не?

Entity Framework. Бұл дерекқорға қол жеткізу құралы. Дәлірек айтсақ, ол Объект/Реляциялық салыстырушы (ORM) ретінде жіктеледі, яғни ол реляциялық дерекқордағы деректерді қолданбаларымыздың нысандарына салыстырады
Жүктемені салыстыру және ApplyMap дегеніміз не?

Сәлем, Картаны жүктеу және Картаны қолдану функциялары үшін осы мысалды тексеріңіз. Салыстыру жүктемесі салыстыру кестесін жүктеу үшін пайдаланылады, бұл жерде Картаны қолдану ретінде Салыстырылған кестені басқа кестеге салыстыру үшін пайдаланылады, қосымша ақпарат алу үшін төмендегі мысалды қараңыз
Кэш жадыдағы тікелей салыстыру дегеніміз не?

Тікелей салыстыру – Тікелей салыстыру деп аталатын қарапайым әдіс негізгі жадтың әрбір блогын тек бір мүмкін кэш жолына салыстырады. немесе. Тікелей салыстыруда әрбір жад блогын кэштегі белгілі бір жолға тағайындаңыз
Informatica салыстыру айнымалысы дегеніміз не?

Салыстыру айнымалысы сеанс арқылы өзгеруі мүмкін мәнді білдіреді. Интеграциялық қызмет әрбір сәтті сеанстың соңында репозиторийге салыстыру айнымалысының мәнін сақтайды және сеансты келесі жолы іске қосқанда сол мәнді пайдаланады
Ішкі сұрау арқылы қайтарылған әрбір мәнге мәнді салыстыру үшін қандай салыстыру операторы пайдаланылады?

ALL операторы SELECT STATEMENT барлық кортеждерін таңдау үшін қолданылады. Ол сондай-ақ мәнді басқа мәндер жиынындағы әрбір мәнмен немесе ішкі сұраудан алынған нәтижемен салыстыру үшін пайдаланылады. Барлық ішкі сұрау мәндері шартқа сай болса, ALL операторы TRUE мәнін қайтарады
