
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
The сүзгі () әдісі арқылы жаңа массив жасайды сүзу кері шақыру() функциясы арқылы жүзеге асырылатын сынақтан өтпейтін барлық элементтерді шығарыңыз. Ішкі жағынан, сүзгі () әдісі массивтің әрбір элементін қайталайды және әрбір элементті кері шақыру() функциясына береді.
Сол сияқты, JavaScript сүзгісі нені қайтарады?
Сипаттама. сүзгі () берілген кері шақыру функциясын массивтің әрбір элементі үшін бір рет шақырады және кері шақырылатын барлық мәндердің жаңа массивін құрастырады. қайтарады ақиқатқа мәжбүрлейтін мән.
Сонымен қатар, JavaScript-те массивді қалай сүзуге болады? var newArray = синтаксисі массив . сүзгі (функция(элемент) {қайтару шарты;}); Элемент аргументі файлдағы ағымдағы элементке сілтеме болып табылады массив ретінде сүзгі () оны шартпен тексереді. Бұл нысандар жағдайында сипаттарға қол жеткізу үшін пайдалы.
Сол сияқты, сіз JavaScript-те MAP сүзгісі және азайту дегеніміз не?
карта массивтің әрбір элементін жеке түрлендіру арқылы жаңа массив жасайды. сүзгі тиесілі емес элементтерді жою арқылы жаңа массив жасайды. азайту , екінші жағынан, массивтің барлық элементтерін қабылдайды және оларды бір мәнге азайтады.
=> JavaScript нені білдіреді?
Стивен Чапман жазған. 03 шілде 2019 ж. жаңартылды. Доллар белгісі ($) және астын сызу (_) таңбалары JavaScript идентификаторлар, олар жай ғана білдіреді олар нысанды атаумен бірдей анықтайды болар еді . Олар анықтайтын нысандар айнымалылар, функциялар, сипаттар, оқиғалар және нысандар сияқты нәрселерді қамтиды.
Ұсынылған:
Пайдалану сценарийінің мысалы дегеніміз не?

Пайдалану жағдайы мақсатты қосу немесе одан бас тарту үшін қажет әрекеттерді білдіреді. Қолдану жағдайының сценарийі пайдалану жағдайы арқылы бір жол болып табылады. Бұл мақалада концепцияны визуализациялауға көмектесетін мысал пайдалану жағдайы және кейбір диаграммалар берілген. Мысал пайдалану жағдайы. Көптеген мысалдарды пайдалану жағдайлары өте қарапайым
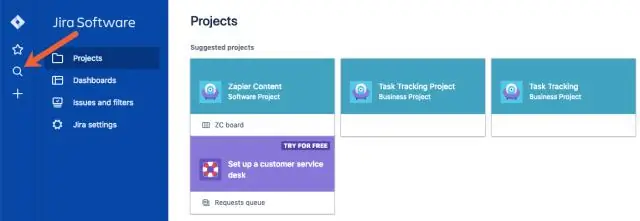
Jira жүйесінде смарт сүзгіні қалай жасауға болады?

Беттің жоғарғы оң жағындағы смарт сүзгіні қосу түймесін басыңыз. Атты енгізіңіз, кем дегенде бір тег түрін таңдап, «Смарт сүзгі қосу» түймесін басыңыз. Түсті таңдаңыз және/немесе белгіні енгізіңіз (смарт сүзгіңіз үшін таңдаған тег түрлеріне байланысты), тармаққа JQL енгізіңіз және «Қосу» түймесін басыңыз
Пайдалану жағдайын модельдеу дегеніміз не?

Use-case моделі - бұл мәселені шешу үшін әртүрлі типтегі пайдаланушылардың жүйемен өзара әрекеттесу үлгісі. Модельдің ең маңызды элементтері: пайдалану жағдайлары, актерлер және олардың арасындағы қатынастар. Байланысты жеңілдету үшін модельдің ішкі жиынын графикалық түрде бейнелеу үшін пайдалану жағдайлары диаграммасы пайдаланылады
JQuery-де bind пайдалану дегеніміз не?

Bind() - таңдалған элемент үшін бір немесе бірнеше оқиға өңдегіштерін қосу үшін пайдаланылатын jQuery ішіндегі кірістірілген әдіс және бұл әдіс оқиға орын алған кезде іске қосылатын функцияны көрсетеді
Кесте тақырыбына сүзгіні қалай қосуға болады?

Кестелерді жасау және пішімдеу кезінде сүзгі басқару элементтері кесте тақырыптарына автоматты түрде қосылады. Байқап көріңіз! Ауқымдағы кез келген ұяшықты таңдаңыз. Деректер > Сүзгі таңдаңыз. Баған тақырыбы көрсеткісін таңдаңыз. Мәтін сүзгілері немесе Сан сүзгілері тармағын таңдап, Арасында сияқты салыстыруды таңдаңыз. Сүзгі шарттарын енгізіп, OK түймесін басыңыз
