
Мазмұны:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
The мұрагерлік мүлік ереже
Мұрагерлік еншілес элементке мүмкіндік береді мұрагер тектік элементтен стильдер. Бізге керек кезде мұраланған қайта анықтау стильдер, оны біздің ішіндегі еншілес элементке бағыттау арқылы оңай жасауға болады CSS . Алдыңғы мысалда біз бастапқы ретінің блок тырнақша элементі үшін өң түсін қалай анықтағанын көрдік
Сонымен қатар, CSS сыныбын басқасына қалай мұра ете аламын?
Өкінішке орай, CSS қамтамасыз етпейді' мұрагерлік C++, C# немесе Java сияқты бағдарламалау тілдері сияқты. Сіз а деп жариялай алмайсыз CSS сыныбы содан кейін онымен ұзартыңыз басқа CSS сыныбы.
Жоғарыда айтылғандардан басқа, CSS-тегі маңыздылықты қалай болдырмауға болады? Кімге пайдаланудан аулақ болыңыз ! маңызды , сізге тек ерекшелікті арттыру қажет. Сіздің жағдайда, екі селекторыңыздың ерекшелігі бірдей. Мәселе, ең алдымен, сіздің медиа сұрауыңыздың "Қалыпты CSS ", және осылайша қайта жазылады.
Осылайша, қандай CSS сипаттары мұраланған?
Мұраланған CSS сипаттарының тізімі
- шекараның бұзылуы.
- шекара аралығы.
- жазу жағы.
- түс.
- курсор.
- бағыт.
- бос ұяшықтар.
- қаріптер тобы.
CSS-те мұраны пайдалану дегеніміз не?
The CSS мұрагері кілт сөз оның негізгі элементінен сипаттың есептелген мәнін алу үшін көрсетілген элементті тудырады. Оны кез келген адамға қолдануға болады CSS мүлік, соның ішінде CSS стенография барлығы. Үшін мұраланған сипаттар болса, бұл әдепкі әрекетті күшейтеді және тек басқа ережені қайта анықтау үшін қажет.
Ұсынылған:
IDoc қателерін қалай табуға болады және сіз қалай қайта өңдейсіз?

BD87 транзакциясындағы қатені және негізгі себебін тексергеннен кейін төмендегі қадамдарды орындап IDoc қайта өңдеу мүмкін болуы керек: WE19 өтіңіз, IDoc таңдаңыз және орындаңыз. Мәліметтер IDoc туралы көрсетіледі. Сегменттегі деректерді талапыңызға сай өзгертіңіз. Стандартты кіріс процесін басыңыз
Жеке конструкторы бар сыныпты Java-да мұраға алуға болады ма?

5 Жауаптар. Java жеке конструкторлармен сыныптың қосалқы классына кедергі жасамайды. Оның алдын алатын нәрсе - супер класстың конструкторларына қол жеткізе алмайтын қосалқы сыныптар. Бұл жеке конструкторды басқа сынып файлында, ал жергілікті конструктор пакетін басқа бумада пайдалану мүмкін емес дегенді білдіреді
Ол қайта ашылды ма, әлде қайта ашылды ма?

Қайта ашылады немесе қайта ашылады, ол жұмыс істей бастайды немесе ол белгілі бір уақытқа жабылғаннан кейін адамдар үшін ашық болады: Мұражай екі жылға жуық қайта құрудан кейін қайта ашылды. Ол дүкеннің есігіне сағат 11.00-де қайта ашылады деген жазуды іліп қойған
Конструкторды Java тілінде мұраға алуға болады ма?

Жоқ, конструкторларды Java тілінде мұраға алуға болмайды. Мұрагерлік қосалқы класс конструкторлардан басқа супер класс мүшелерін мұраға алады. Басқаша айтқанда, конструкторларды Java-да мұраға алуға болмайды, сондықтан конструкторлардан бұрын финалды жазудың қажеті жоқ
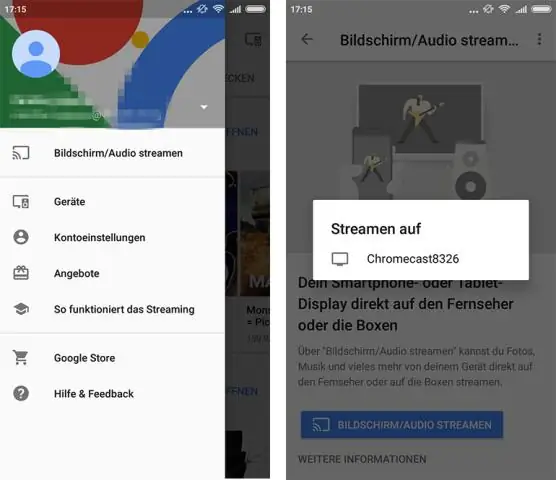
Жүктеп алынған бейнелерді chromecast-қа қалай трансляциялауға болады?

Музыканы және бейнелерді компьютерден трансляциялау Компьютерде Chrome браузерін ашыңыз. Жоғарғы оң жақтағы «Қосымша трансляциялау» түймесін басыңыз. Жоғарғы жағындағы "Трансляциялау" жанындағы төмен көрсеткіні басыңыз. "Бейне немесе аудио файлды ағынмен жіберу" астында Castfile түймесін басыңыз. Файлды таңдаңыз. Файл ойнатылатын Chromecast құрылғысын таңдаңыз
