
Мазмұны:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
Контекстінде а желі браузер, а жақтау а бөлігі болып табылады желі мазмұнды өз бетінше жүктеп алу мүмкіндігі бар контейнерден тәуелсіз мазмұнды көрсететін бет немесе браузер терезесі.
Мұнда кадр көзі дегеніміз не?
Әдетте, веб-бет бар жақтаулар сол сайтта орналасқан қосымша ақпаратты көрсету немесе оған сілтеме жасау үшін. А жақтау , "атауы" тегін орналастырыңыз. жақтау src" тегін фреймдер жинағы құжатында. Әрқайсысын бере аласыз жақтау сіз таңдаған кез келген атау.
Сондай-ақ біліңіз, жақтаулар не үшін пайдаланылады? HTML - Жақтаулар . HTML жақтаулар болып табылады болған шолғыш терезесін әр бөлім жеке HTML құжатын жүктей алатын бірнеше бөлімдерге бөліңіз. жинағы жақтаулар шолғыш терезесінде фрейм жинағы ретінде белгілі. Терезе бөлінеді жақтаулар кестелер дәл осылай ұйымдастырылған: жолдар мен бағандарға.
Сондай-ақ білу үшін, жақтау дегеніміз не?
Бағдарламалық құралда, а жақтау физикалықға ұқсайтын жиек немесе жиек жақтау сіз суреттің айналасында таба аласыз. Жақтаулар Көрермен назарын аударуға көмектесу үшін мәтінді өңдеу және графика өнерінде жиі қолданылады.
Веб-сайт үшін жақтауды қалай жасауға болады?
Жақтауларды қалай жасауға болады
- anHTML құжатындағы негізгі элементтің орнына кадр жиыны элементін пайдаланыңыз.
- Веб-бет мазмұны үшін жақтаулар жасау үшін жақтау элементін пайдаланыңыз.
- Әрбір кадрдың ішінде жүктелетін ресурсты анықтау үшін src төлсипатын пайдаланыңыз.
- Әр кадр үшін мазмұны бар басқа файл жасаңыз.
Ұсынылған:
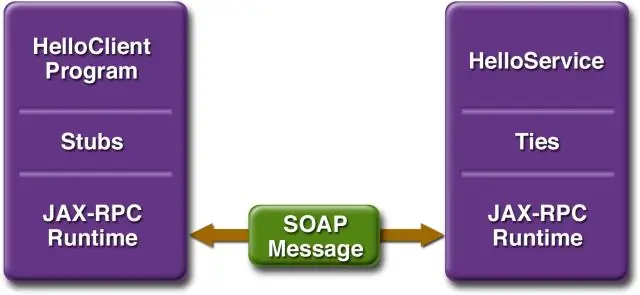
JAX RPC веб-қызметтері дегеніміз не?

JAX-RPC XML негізіндегі RPC үшін Java API дегенді білдіреді. Бұл қашықтағы процедура шақыруларын (RPC) және XML пайдаланатын веб-қызметтерді және клиенттерді құруға арналған API. Сервер жағында әзірлеуші Java бағдарламалау тілінде жазылған интерфейсте әдістерді анықтау арқылы қашықтағы процедураларды анықтайды
Веб-камера драйвері дегеніміз не?

Веб-камера драйвері веб-камера (компьютердегі кірістірілген немесе сыртқы камера) мен компьютер арасында байланыс орнатуға мүмкіндік беретін бағдарлама. Операциялық жүйені немесе басқа қатысты аппараттық құралды немесе бағдарламалық құралды жаңартқан болсаңыз, веб-камера драйверлерін де жаңарту қажет болуы мүмкін
Веб-камера қақпақтары дегеніміз не?

Веб-камера қақпағы - бұл негізінен пластик немесе металл табақ, оны компьютердің, ноутбуктің, планшеттің немесе телефонның объективіне қоясыз
ABA реляциялық фрейм дегеніміз не?

Реляциялық фрейм теориясы (РФТ) – адам тілінің мінез-құлық теориясы. Ол функционалды контекстке негізделген және дәлдікпен, ауқыммен және тереңдікпен вербалды мінез-құлықты болжауға және әсер етуге бағытталған
Linux веб-хостингі мен Windows веб-хостингінің айырмашылығы неде?

Linux хостингі WordPress, Zen Cart және phpBB сияқты сценарийлерді қолдайтын PHP және MySQL-мен үйлесімді. Windows хостинг, екінші жағынан, серверлердің операциялық жүйесі ретінде Windows-ты пайдаланады және ASP сияқты Windows-қа тән технологияларды ұсынады. NET, Microsoft Access және Microsoft SQLserver (MSSQL)
