
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
Ан IIFE (Бірден шақырылатын функция өрнегі) a JavaScript анықталғаннан кейін бірден іске қосылатын функция. Бұл ішіндегі айнымалыларға қол жеткізуді болдырмайды IIFE идиома, сондай-ақ жаһандық ауқымды ластайды.
Осыған байланысты JavaScript-те IIFE қалай қолданылады?
Дереу шақырылатын функция өрнегі ( IIFE достар үшін) - функцияларды жасалған бойда бірден орындау тәсілі. IIFE өте пайдалы, себебі олар жаһандық нысанды ластамайды және айнымалылар мәлімдемелерін оқшаулаудың қарапайым тәсілі.
Сонымен қатар, мысалмен JavaScript-те көтеру дегеніміз не? Көтеру болып табылады JavaScript барлық айнымалы және функция мәлімдемелерін ағымдағы аумақтың жоғарғы жағына жылжыту бойынша интерпретатор әрекеті. (функция() { var foo; var bar; var baz; foo = 1; ескерту(foo + " " + бар + " " + baz); bar = 2; baz = 3; })(); Енді неге екіншісінің мағынасы бар мысал ерекшелік тудырмады.
Осыған байланысты бізге es6-да IIFE қажет пе?
Егер сен модульдерді пайдаланып жатырмыз, жоқ қажет қолдану IIFE (бұл «орау» осылай аталады), өйткені барлық айнымалылар модульмен шектелген. Дегенмен, әлі де бар болып табылады кейбір жағдайларда қалайсың кодтың бір бөлігін екіншісінен бөлу үшін, содан кейін сен істей аласың пайдалану IIFE.
IIFE не үшін қолданылады?
пайдаланудың негізгі себебі IIFE деректердің құпиялылығын алу болып табылады. JavaScript-тің var ауқымы айнымалы мәндерді олардың құрамындағы функцияға байланыстыратындықтан, кез келген айнымалы мәндер ішінде жарияланған. IIFE сыртқы әлемге қол жеткізу мүмкін емес.
Ұсынылған:
JavaScript тіліндегі ғаламдық айнымалы дегеніміз не?

Жаһандық JavaScript айнымалылары Функциядан тыс жарияланған айнымалы мән ЖАҺАНДЫҚ болады. Жаһандық айнымалының ғаламдық ауқымы бар: веб-беттегі барлық сценарийлер мен функциялар оған қол жеткізе алады
JavaScript тіліндегі keyCode дегеніміз не?

JavaScript кілт коды Пернетақта пернесін басқан кезде пернені азайту оқиғасы орын алады және одан кейін пернені басу оқиғасының орындалуы бірден орындалады. Keyup оқиғасы кілт босатылған кезде жасалады
JavaScript тіліндегі хост дегеніміз не?

Анықтама және пайдалану Хост сипаты URL мекенжайының хост атауы мен портын орнатады немесе қайтарады. Ескертпе: URL мекенжайында порт нөмірі көрсетілмесе (немесе ол схеманың әдепкі порты болса, мысалы, 80 немесе 443), кейбір браузерлер порт нөмірін көрсетпейді
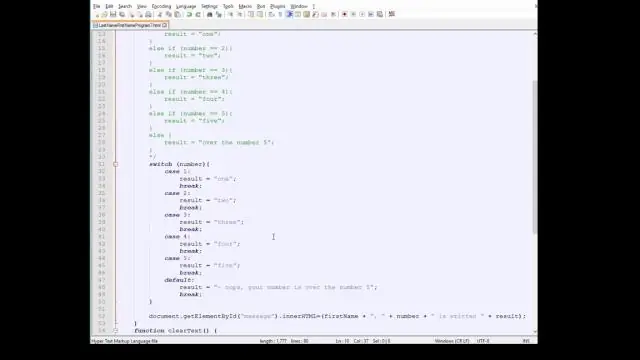
JavaScript тіліндегі switch операторы дегеніміз не?

Switch операторы әртүрлі жағдайларға байланысты код блогын орындайды. Switch операторы әртүрлі шарттарға негізделген әртүрлі әрекеттерді орындау үшін пайдаланылатын JavaScript-тің «Шартты» мәлімдемелерінің бөлігі болып табылады. Switch операторы жиі үзіліспен немесе әдепкі кілт сөзбен (немесе екеуінде де) бірге қолданылады
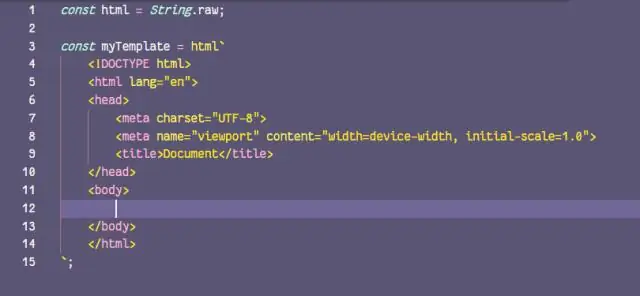
JavaScript тіліндегі литералдар дегеніміз не?

JavaScript нысанының литералы - бұйра жақшаға оралған атау-мән жұптарының үтірмен бөлінген тізімі. Нысан литералдары деректерді жинақы бумаға қоса отырып, инкапсуляциялайды. Бұл кодты біріктіру кезінде қиындықтар тудыруы мүмкін жаһандық айнымалыларды пайдалануды азайтады
