
Мазмұны:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
6 Жауаптар
- npm тізімін іске қосыңыз vue (немесе npm тізімі --depth=0 | grep vue пакеттердің тәуелділіктерін алып тастау үшін). Бұл кең таралған әдіс тексеру npm бумасы нұсқасы терминалда.
- Әрине, сіз де аласыз тексеру vuejs нұсқасы буманы шолу арқылы. json (немесе аз пакет сияқты пәрменді пайдаланыңыз.
- Қолдану Vue . нұсқасы орындау уақытында.
Vue бағдарламасының соңғы нұсқасы қандай?
Vue 3.0. 0 - алдағы нұсқасы әлемдегі ең танымал JavaScript кітапханаларының бірі. Vue танымалдылық артып келеді және жоба әрбір жаңартумен жылдамырақ және жақсырақ болады. Эван Ю жаңаны жариялады Vue нұсқасы 2018 жылы 15 қарашада Лондонда.
Жоғарыда айтылғандай, Vue жүйесін қалай орнатуға болады? Vue қалай орнатуға болады. js жобасын vue-cli арқылы 5 оңай қадаммен орындаңыз
- 1-қадам npm орнату -g vue-cli. Бұл пәрмен бүкіл әлемде vue-cli орнатады.
- 2-қадам Синтаксис: vue init мысалы: vue init webpack-қарапайым жаңа жоба.
- 3-қадам CD жаңа жоба. Каталогты жоба қалтасына өзгертіңіз.
- 4 қадам npm орнату.
- 5-қадам npm әзірлеушіні іске қосыңыз.
Сондай-ақ білу үшін, Vue CLI қай жерде орнатылған?
Ішінде а Vue CLI жоба, @ vue / cli -сервис екілік файлды орнатады vue - cli -қызмет. Сіз екілік жүйеге тікелей қол жеткізе аласыз vue - cli -npm сценарийлерінде немесе./node_modules/ ретінде қызмет көрсету. бин/ vue - cli - терминалдан қызмет көрсету. GUI көмегімен қосымша мүмкіндіктермен сценарийлерді іске қосуға болады vue ui командасы.
Vue CLI 3 нұсқасына қалай жаңартуға болады?
Міне, менің қадамдарым (менің қолданбам myapp деп аталады делік): Орнату the Vue Cli 3 npm көмегімен орнату -g @ vue / cli . көмегімен жаңа жоба жасаңыз vue менің қолданбамды жасау - cli3 . src қалтасының мазмұнын ескі қолданбадан жаңа қолданбаға көшіріңіз.
Ұсынылған:
Мен Samsung ел кодын қалай білемін?

IMEI арқылы Samsung смартфонының шыққан елін табу қадамдары Құрылғының IMEI кодын тексеріңіз. Құрылғының IMEI нөмірін санаңыз, ол сол жақтан он бес (15) санды құрайды. Енді IMEI-нің сол жағындағы 7-ші және 8-ші сандар елде жасалған құрылғыны білдіреді
Htaccess жұмыс істеп тұрғанын қалай білемін?

Htaccess дұрыс жұмыс істейді. htaccess қайта жазу ережелерін тексеру үшін ережелерді қолданып жатқан url мекенжайын толтырыңыз, htaccess мазмұнын үлкенірек енгізу аймағына орналастырып, «Тест» түймесін басыңыз
Менің идеямның USSD коды барын қалай білемін?

Idea ұсыныстарын тексеру үшін *121# теріңіз. Сондай-ақ Idea веб-сайтына немесе Paytm, Mobikwik сияқты Ideanumber толтыру әмиянына өтуіңізге болады
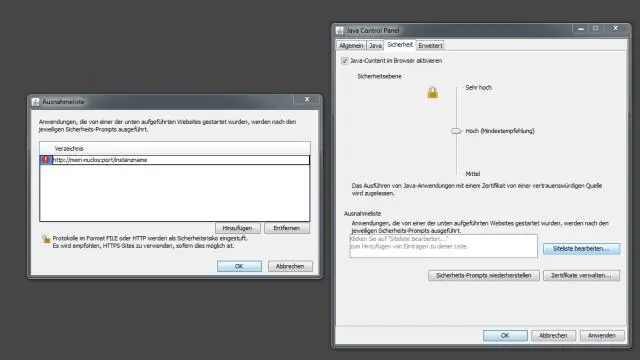
Java нұсқамды онлайн қалай тексеруге болады?

Java басқару тақтасын іске қосу үшін Java белгішесін басыңыз. Java басқару тақтасындағы Жалпы қойындысында Сіз туралы тармағын табуыңыз керек. Сіз пайдаланып жатқан нұсқаны көру үшін оны басыңыз
Ами нұсқамды қалай табуға болады?

AMI таңдау бетін пайдаланып Linux AMI табу үшін Консоль бақылау тақтасынан Дананы іске қосу пәрменін таңдаңыз. Жылдам бастау қойындысында тізімдегі жиі қолданылатын AMI бірін таңдаңыз. Қажетті AMI көрмесеңіз, қосымша AMI табу үшін AWS Marketplace немесе Community AMI қойындысын таңдаңыз
