
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
< қосу тақырып > бас (метадеректер) бөліміндегі тег. Жасау тегті міндетті түрде жабыңыз</b> тақырып >. Бұл екі тег бір жолда болуы мүмкін. Бастау мен жабу арасында тақырып тегтер, өзіңіз қалаған нәрсені жазыңыз тақырып айту.
Осылайша, HTML тілінде тақырып тегін қалай жасауға болады?
HTML 5 < тақырып > Тег The HTML < тақырып > тег жариялау үшін қолданылады тақырып , немесе атауы HTML құжат. The тақырып әдетте браузерде көрсетіледі тақырып жолақ (жоғарғы жағында). Ол сондай-ақ браузер бетбелгілері мен іздеу нәтижелерінде көрсетіледі. The тақырып тегі ашу мен жабу арасында орналасады тегтер.
Сондай-ақ, HTML тіліндегі суретке тақырыпты қалай қоюға болады? Суреттерге тақырып тегі өрісін қосу үшін:
- Мазмұн активіне суретті қосыңыз, содан кейін HTML түймесін басып, сурет тегінің орнын табыңыз, ол келесідей болады:
- Тегке қосыңыз, бос тырнақшалардың ішіне біреу меңзерді суреттің үстіне апарған кезде пайда болатын мәтінді енгізіңіз.
Сонымен қатар, HTML тіліндегі Title нені білдіреді?
Анықтамасы және қолданылуы < тақырып > барлығында тег қажет HTML құжаттар және ол анықтайды тақырып құжаттың. < тақырып > элемент: a анықтайды тақырып шолғыш құралдар тақтасында. қамтамасыз етеді а тақырып таңдаулыларға қосылған бет үшін. көрсетеді а тақырып бетті іздеу жүйесінің нәтижелері үшін.
Тақырып тегі дегеніміз не?
А тақырып тегі анықтайтын HTML элементі болып табылады тақырып веб-беттің. Тақырып тегтері іздеу жүйесінің нәтижелері беттері (SERPs) берілген нәтиже үшін басылатын тақырып ретінде көрсетіледі және ыңғайлылық, SEO және әлеуметтік бөлісу үшін маңызды.
Ұсынылған:
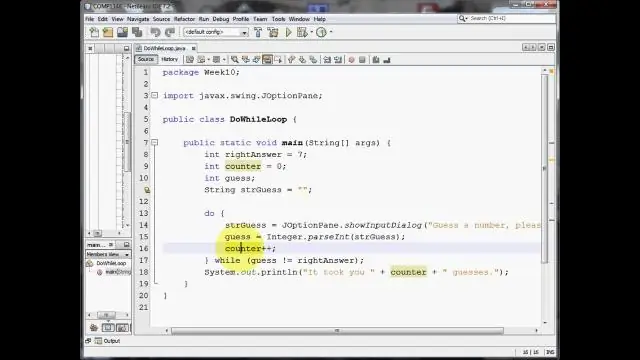
Java тілінде күлгін түсті қалай жасауға болады?

Жасыл және көк параметрлер сәйкесінше 0-ден 255-ке дейінгі жасыл және көк жарық мөлшерін басқарады. Осы үш түстің әртүрлі мөлшерін біріктіру арқылы басқа түстерді де жасауға болады. Мысалы, қызыл жарық пен көк жарық қосылып күлгін түсті болады
Java тілінде гауһар тасты қалай жасауға болады?

Алмаз пішіні үшбұрышты, содан кейін төңкерілген үшбұрышты басып шығару арқылы жасалады. Бұл кірістірілген for циклдерін пайдалану арқылы жасалады
HTML тілінде виджетті қалай жасауға болады?

ВИДЕО Сондай-ақ, веб-сайт үшін виджетті қалай жасауға болады? Веб-сайтыңызға виджетті қосу үшін төмендегі қадамдарды орындаңыз: Тіркелгіні жасау жүйесіне кіріңіз. «Мазмұн» түймесін басыңыз Сол жақтағы мәзірде «Виджеттер» түймесін басыңыз.
HTML тілінде mailto қалай жасауға болады?

Mailto сілтемелерін жасау әдісі Mailto сілтемесін жасау үшін оның href төлсипаты бар тегті пайдалануыңыз керек және одан кейін келесідей 'mailto:' параметрін енгізу керек: Тақырып өрісі әлдеқашан толтырылғанын қаласаңыз, « href атрибутына тақырып» параметрі:
HTML тілінде қалың тегті қалай жасауға болады?

HTML тіліндегі мәтінді қалың етіп жасау үшін … тегін немесе … тегін пайдаланыңыз. Екі тегтің де қызметі бірдей, бірақ тег мәтінге семантикалық күшті мән береді
