
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
Жоба: Бір файлдық құрамдастарды пайдаланып Hello World Vue қолданбасын құрастырыңыз
- 1-қадам: жасаңыз жоба құрылым.
- 2-қадам: Тәуелділіктерді орнатыңыз.
- 3-қадам: файлдарды жасаңыз (Webpack конфигурация файлынан басқа).
- 4-қадам: Webpack не істеу керектігін нұсқау.
- 5-қадам: пакетімізді орнату.
- 7-қадам: Ғимарат Біздің жоба .
Демек, Vue жобасын қалай жасауға болады?
Терминалды ашыңыз және келесі пәрменді орындаңыз Vue бастаңыз Браузердегі GUI. Енді a түймесін басыңыз жасау қойындысын басып, қолданбаны сақтау үшін орынды таңдаңыз, содан кейін түймесін басыңыз Жасау жаңа жоба мұнда түймесі. Өзіңізді енгізіңіз жоба атын және бума менеджерін таңдап, «Келесі» түймесін басыңыз.
Сондай-ақ, VUE қолданбасын қалай іске қосуға болады? Vue үлгісі қолданбасын қолдану
- Пәрмен жолында қолданбаның түбірлік қалтасына өтіңіз.
- Компьютерге Surge орнату үшін npm install --global surge деп теріңіз.
- Қолданбаны құрастыру және оны өндіруге дайын ету үшін npm run build деп теріңіз.
- Құрастыру қалтасына өту үшін cd dist деп теріңіз.
Демек, Vue үлкен жобалар үшін жақсы ма?
Vue . Vue жеңіл, үйренуге оңай және жазуға жағымды. Өзінің таныс үлгілеу синтаксисі және компоненттерді пайдалану, бар біріктіру немесе көшіру арқасында жобалар дейін Vue жылдамырақ және тегіс болады. Сол себепті, Vue стартаптар үшін тамаша, бірақ оны дәл солай пайдалануға болады үлкен - масштабты қолданбалар.
Vue CLI пайдалануым керек пе?
Angular сияқты, the Vue командада бар пәрмен жолы интерфейс ( CLI ) жобаларды әзірлеуге көмектесу Vue . Егер сіз тек СПА салу болса, онда CLI жобаны орнатуды жеңілдетуге шынымен көмектесе алады. Менің ойымша, бұл бар дегенді білдіреді пайдалану -іс үшін Vue көмегімен JavaScript құрастыру қадамының күрделілігінсіз.
Ұсынылған:
Логикалық модельді қалай құруға болады?

Қадамдар 1-қадам: мәселені анықтаңыз. 2-қадам: Негізгі бағдарлама кірістерін анықтаңыз. 3-қадам: Бағдарламаның негізгі нәтижелерін анықтау. 4-қадам: Бағдарлама нәтижелерін анықтау. 5-қадам: Логикалық үлгі контурын жасаңыз. 6-қадам: Сыртқы әсер етуші факторларды анықтау. 7-қадам: Бағдарлама көрсеткіштерін анықтау
Жаңа Vue жобасын қалай бастауға болады?

Vue қалай орнатуға болады. js жобасын vue-cli арқылы 5 оңай қадаммен 1-қадам npm орнату -g vue-cli. Бұл пәрмен бүкіл әлемде vue-cli орнатады. 2-қадам Синтаксис: vue init мысалы: vue init webpack-қарапайым жаңа жоба. 3-қадам CD жаңа жоба. Каталогты жоба қалтасына өзгертіңіз. 4 қадам npm орнату. 5-қадам npm әзірлеушіні іске қосыңыз
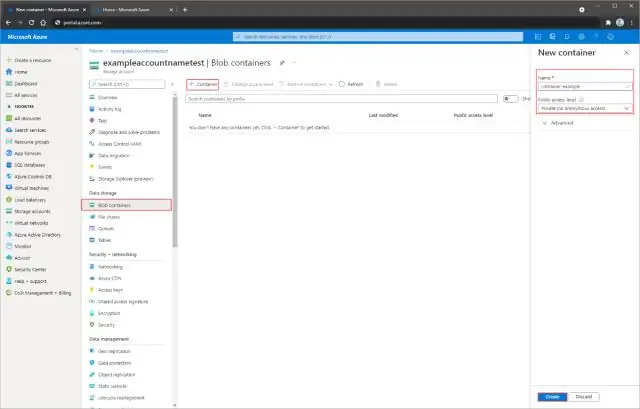
Azure Blob қоймасында контейнерді қалай құруға болады?

Контейнер жасау Azure порталындағы жаңа сақтау тіркелгісіне өтіңіз. Сақтау тіркелгісінің сол жақ мәзірінде Blob қызметі бөліміне жылжып, одан кейін Контейнерлер тармағын таңдаңыз. + Контейнер түймесін таңдаңыз. Жаңа контейнерге атау енгізіңіз. Контейнерге жалпы қолжетімділік деңгейін орнатыңыз
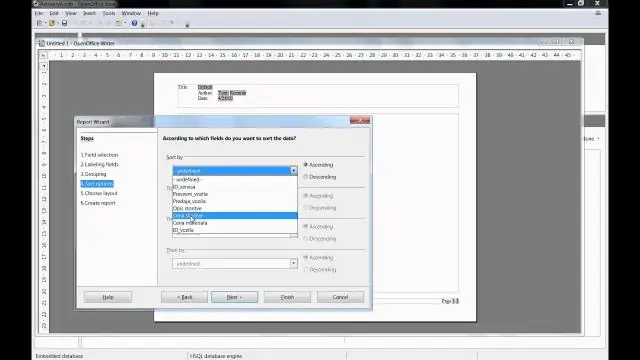
OpenOffice базасында деректер қорын қалай құруға болады?

Жаңа дерекқор жасау үшін Жаңа белгішесінің жанындағы көрсеткіні басыңыз. Ашылмалы мәзірден Дерекқорды таңдаңыз (1-сурет). Бұл Мәліметтер қоры шеберін ашады. Сондай-ақ, Деректер қоры шеберін Файл > Жаңа > Дерекқор арқылы ашуға болады
Консулдық агенттікті қалай құруға болады?

Клиент режимінде Консул агентін орнату және конфигурациялау 1-қадам: бума репозиторийлерін жаңартып, разрядтан шығаруды орнатыңыз. 2-қадам: Консулды жүктеп алу бетіне өтіңіз. 3-қадам: консулдық екілік файлды /opt каталогына жүктеп алыңыз. 4-қадам: консулдық екілік файлды ашыңыз. 5-қадам: Жүйе бойынша қол жетімді болу үшін орындалатын консулды /usr/bin каталогына жылжытыңыз
