
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
Кірістірілген CSS бірегей қолдануға мүмкіндік береді стиль біреуіне HTML бір уақытта элемент. Сіз тағайындайсыз CSS нақтыға HTML элементін пайдалану арқылы стиль кез келген атрибутпен CSS оның ішінде анықталған қасиеттер. Келесі мысалда сіз қалай сипаттау керектігін көре аласыз CSS стилі үшін қасиеттер HTML
бірдей код жолындағы элемент.
Осыны ескере отырып, кірістірілген мәнерлер парағы дегеніміз не?
Кірістірілген стиль кестелері білдіретін термин болып табылады стильдер парағы ағымдағы элементке қолданылатын ақпарат. Бұл арқылы мен оны анықтаудың орнына айтқым келеді стиль бір рет, содан кейін қолдану стиль элементтің барлық даналарына қарсы (айталық
тег), сіз тек қолданасыз стиль сіз қалаған жағдайда стиль өтініш беру.
Сонымен қатар, HTML-де кірістірілген стильдерді қалай жасауға болады? Тараудың қысқаша мазмұны
- Кірістірілген сәндеу үшін HTML мәнері төлсипатын пайдаланыңыз.
- Ішкі CSS анықтау үшін HTML элементін пайдаланыңыз.
- Сыртқы CSS файлына сілтеме жасау үшін HTML элементін пайдаланыңыз.
- Сақтау және элементтер үшін HTML элементін пайдаланыңыз.
- Мәтін түстері үшін CSS түс сипатын пайдаланыңыз.
Сол сияқты, HTML-де кірістірілген стиль дегеніміз не?
Кірістірілген стильдер бірегей қолдану үшін пайдаланылады стиль ережелерін элементке қою арқылы CSS ережелерді тікелей басына енгізеді тег . Ол арқылы элементке бекітуге болады стиль атрибут. The стиль атрибут қатарын қамтиды CSS сипат пен құндылық жұптары.
Кірістірілген стильді қалай жазасыз?
Ан кірістірілген CSS стилі бір элементке қолданылады. Ол 'де жазылған. стиль ' қолданғыңыз келетін HTML элементінің төлсипаты стиль дейін. Бірнеше қолдануыңызға болады CSS ішінде нүктелі үтір арқылы әрқайсысын бөлу арқылы элементті сәндеуге арналған сипат/мән жұптары стиль атрибут.
Ұсынылған:
HTML тіліндегі қорап өлшемі дегеніміз не?

CSS box-sizingProperty көмегімен Box-sizing қасиеті элементтің жалпы ені мен биіктігіне толтыру мен жиекті қосуға мүмкіндік береді. Егер сіз box-sizing:border-box; Элементтегі толтырғыш пен жиек ені мен биіктігіне қосылады: екі div де бірдей өлшемде
HTML тіліндегі C тегі дегеніміз не?

Компонент (Нөмірсіз) Сипатталған материалдардың бағыныңқы бөлігін белгілейтін қаптама элементі. Құрамдас бағынышты материалдардың мазмұны, мәтінмәні және көлемі туралы ақпаратты қамтамасыз етеді
Кірістірілген кесте дегеніміз не?

Кірістірілген кесте – бұл басқа кестенің ішіне орналастырылған, үлкенірек кесте кішісі үшін контейнер қызметін атқаратын кесте. Кірістірілген кестелер біркелкі жолдар мен бағандарда кескіндер немесе мәтін сияқты нысандарды ұйымдастыруға арналған әдіс болып табылады
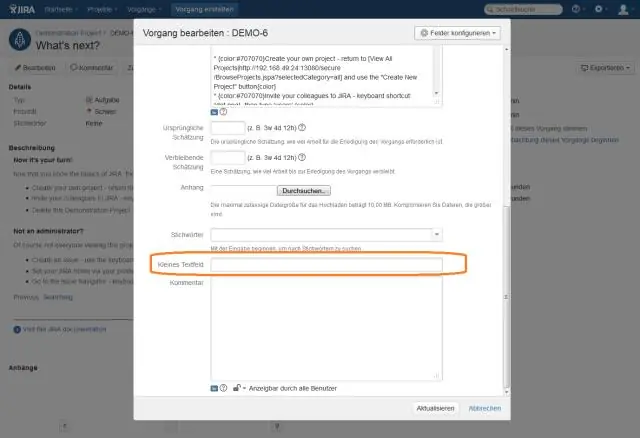
Jira-мен бірге келетін кірістірілген дерекқор дегеніміз не?

Jira шығарылым деректерін сақтау үшін реляциялық дерекқорды қажет етеді. Егер сіз мүлдем жаңа Jira орнатуын орнатып жатсаңыз, Jira орнату шебері сіз үшін Jira ішкі H2 немесе сыртқы дерекқорына дерекқор қосылымын теңшейді
HTML тіліндегі ішкі стильдер парағы дегеніміз не?

Ішкі стильдер кестесі HTML файлының бас бөліміндегі бетке арналған CSS ережелерін сақтайды. Кірістірілген стильдер арнайы бет элементін стильдеу үшін CSS ережесі бар astyle төлсипатын пайдалана отырып, арнайы HTML тегіне қатысты
