
Мазмұны:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
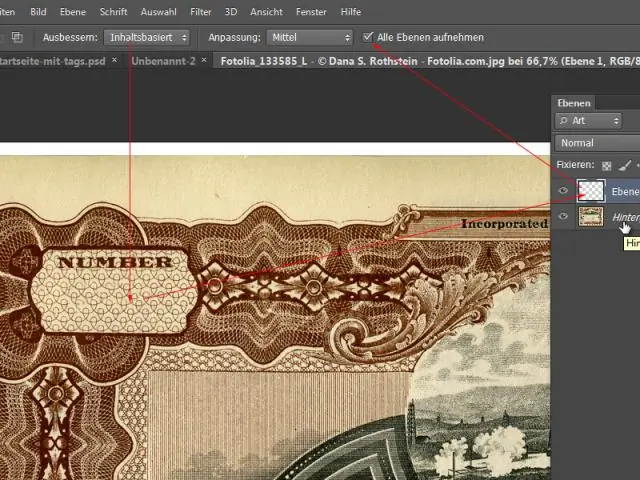
4В Селекторлар панелін екі рет басыңыз селектор аты. HTML атауын енгізуді бастаңыз тег , содан кейін белгішесін таңдаңыз тег пайда болатын ашылмалы тізімнен. Кез келген HTML атауын енгізуге болады тег көмегімен стиль жасау тег таңдау құралы.
Қарапайым, тег селекторы дегеніміз не?
Тег таңдаушылары The тег таңдау құралы бар HTML-ді қайта анықтау үшін қолданылады тегтер . HTML пішімдеу опцияларын өзгерткіңіз келсе, осы опцияны таңдаңыз тег , мысалы
(1-тақырып) тег немесе
(ретсіз тізім) тег . Көптеген жағдайларда бар HTML қайта анықтау тегтер CSS жаңа стильдерді жасаудан артықшылығы бар.
Екіншіден, Dreamweaver бағдарламасында сыныпты қалай қосуға болады? Adobe CS5 Dreamweaver бағдарламасында класс стилін жасау
- 1Жаңа CSS ережесі диалогтық терезесін ашыңыз.
- 2Кластты таңдаңыз (Кез келген HTML элементіне қолдануға болады).
- 3Жаңа сыныбыңызды атаңыз.
- 4Таңдау (Жаңа стиль кестесі файлы).
- 5Стиль кестесі файлын басқаша сақтау тілқатысу терезесі пайда болады.
- 6Стиль кестесінің атын енгізіңіз.
- 7Стильді сақтаңыз.
Мұнда Dreamweaver бағдарламасындағы Dom дегеніміз не?
Қалай пайдалану керектігін біліңіз Dreamweaver DOM бет мазмұнын орналастыру үшін панель. Мұны жасау өте оңай DOM панель және Live View. The DOM панель - бет құрылымын қамтамасыз ететін HTML элементтерінің интерактивті ағаш көрінісі. DOM Құжат нысанының моделін білдіреді.
Dreamweaver бағдарламасында CSS қалай пайдаланамын?
Dreamweaver 16 оқулығы: Dreamweaver CC бағдарламасында CSS файлын қалай жасауға болады
- Мәнерлендіргіңіз келетін HTML бетін ашыңыз (сынып оқулығы үшін index.html ашыңыз)
- CSS Designer панелі ашық екеніне көз жеткізіңіз (Терезе> CSS Designer)
- «Көздер» бөлімінде + түймесін басып, Жаңа CSS файлын жасау пәрменін таңдаңыз.
- CSS парағын атаңыз.
- Жарайды ма.
Ұсынылған:
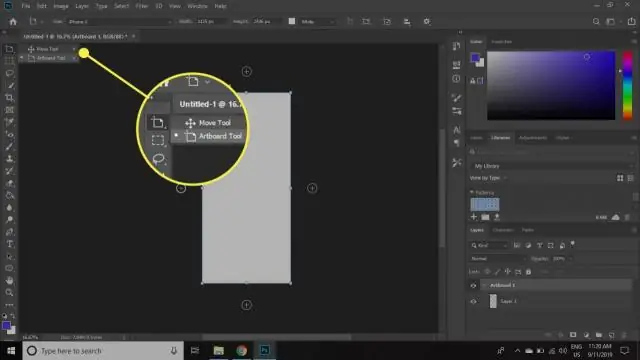
Photoshop cs6 бағдарламасында жылжыту құралы қайда?

Жылжыту құралы таңдауды немесе бүкіл қабатты тінтуірмен сүйреу немесе пернетақта көрсеткі пернелерін пайдалану арқылы жылжытуға мүмкіндік береді. Жылжыту құралы Photoshop құралдар жинағының жоғарғы оң жағында орналасқан. Жылжыту құралы таңдалғанда, суреттің кез келген жерін басып, сүйреңіз
Веб-беттегі курсив шрифті бар мәтінді ерекшелеу үшін қай тег жұбы ең жақсы таңдау болып табылады?

Тегтер жұбы браузерлерге кез келген жабық мәтінге қандай да бір жолмен баса назар аудару керек екенін айтады. Менің білуімше, барлық браузерлер мұндай мәтінді курсивпен көрсетеді
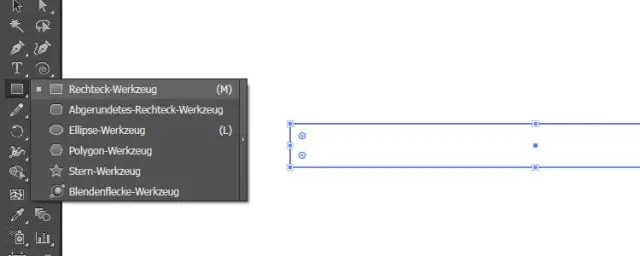
Illustrator бағдарламасында айналдыру құралы қайда орналасқан?

Бұралу құралын пайдалану Кенепте шеңберді сызып, одан кейін бұралу құралын таңдаңыз. Бұл Warp құралының ішінде жасырылған. Бұл бұралуды және оның қаншалықты үлкен екенін және қандай бұрышта сызылғанын басқаруға мүмкіндік береді
Photoshop CC бағдарламасында сұйылту құралы қайда?

Photoshop бағдарламасында бір немесе бірнеше беттері бар кескінді ашыңыз. «Сүзгі» түймесін басыңыз, содан кейін диалогтық терезені ашу үшін «Сұйықтау» таңдаңыз. Құралдар тақтасында «Бет» құралын таңдаңыз. Сондай-ақ пернетақтадағы «A» түймесін басуға болады
Түс таңдау құралы қалай жұмыс істейді?

Түс таңдау құралы. Түс таңдау құралы экранда ашылған кез келген кескіннің түсін таңдау үшін пайдаланылады. Кескіндегі нүктені басу арқылы белсенді түсті меңзердің астында орналасқан түске өзгертуге болады
