
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
Синтаксис
| Параметр | Сипаттама |
|---|---|
| функция( индекс , ағымдағы сынып) | Қосымша. Қосылатын бір немесе бірнеше сынып атын қайтаратын функцияны көрсетеді индекс - қайтарады индекс Currentclass жиынындағы элементтің орны - Таңдалған элементтің ағымдағы сынып атауын қайтарады |
Сол сияқты, сіз jQuery-де addClass нені пайдаланады деп сұрай аласыз.
jQuery addClass () The қосу класы () әдісі болып табылады пайдаланылады таңдалған элементке бір немесе бірнеше сынып атауын қосу үшін. Бұл әдіс пайдаланылады бар сынып атрибуттарын жоймау үшін сынып атрибуттарына бір немесе бірнеше сынып атын қосу үшін ғана. Бірнеше класс қосқыңыз келсе, сынып атауларын бос орындармен бөліңіз.
Сондай-ақ, jQuery ішіндегі removeClass деген не екенін біліңіз бе? The RemoveClass () әдісі - бұл кірістірілген әдіс jQuery ол таңдалған элементтен бір немесе бірнеше сынып атын жою үшін пайдаланылады.
Сол сияқты, сыныпты элементке қалай қосуға болады?
JavaScript арқылы сынып атауын қосуды көптеген жолдармен жасауға болады
- Қолдану. className сипаты: Бұл сипат таңдалған элементке сынып атын қосу үшін пайдаланылады. Синтаксис: элемент. className += "newClass";
- Қолдану. add() әдісі: Бұл әдіс таңдалған элементке сынып атауын қосу үшін пайдаланылады. Синтаксис: элемент. сыныптар тізімі.
Бұл jQuery-де не үшін қолданылады?
$(бұл) а jQuery пайдалануға мүмкіндік беретін элементтің айналасындағы орауыш jQuery әдістері. jQuery оны байланыстыру үшін apply() арқылы кері қоңырауды шақырады. Қоңырау шалу jQuery екінші рет (бұл қате) $(бұл) нәтижесі бойынша жаңаны қайтарады jQuery нысан бірінші сияқты бірдей селекторға негізделген.
Ұсынылған:
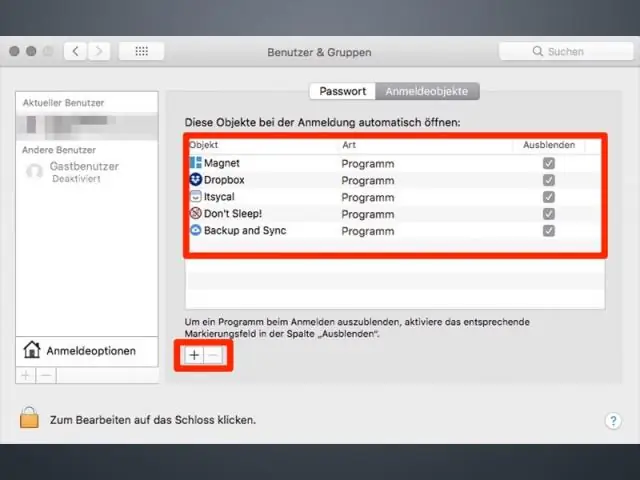
Mac жүйесінде іске қосу кезінде іске қосу үшін бағдарламаны қалай алуға болады?

SystemPreferences арқылы Mac жүйесіне іске қосу элементтерін қосыңыз. Mac жүйесіне іске қосу элементімен пайдаланатын тіркелгімен кіріңіз. Apple мәзірінен Жүйе теңшелімдері тармағын таңдаңыз немесе SystemPreferences терезесін ашу үшін Доктағы Жүйе теңшелімдері белгішесін басыңыз. Пайдаланушы және топтар белгішесін басыңыз (немесе OS X ескі нұсқаларындағы тіркелгілер)
Іске қосу конфигурациясы мен іске қосу конфигурациясының айырмашылығы неде?

Жұмыс істеп тұрған конфигурация құрылғының жедел жадында болады, сондықтан құрылғы қуаттан айырылса, барлық конфигурацияланған пәрмендер жоғалады. Іске қосу конфигурациясы құрылғының тұрақты жадында сақталады, бұл барлық конфигурация өзгерістері тіпті құрылғы қуатын жоғалтса да сақталады дегенді білдіреді
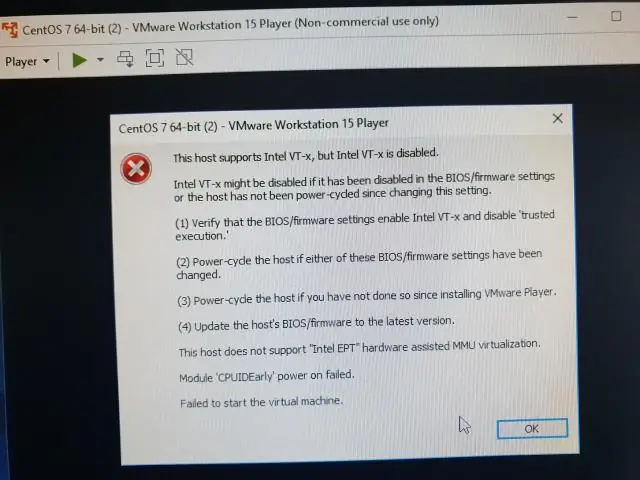
Hyper V іске қосу үшін қандай опцияларды қосу керек?

2-сұрақ Hyper-V іске қосу үшін қандай аппараттық құрал опцияларын қосу керек? Hyper-V іске қосу үшін аппараттық құралды виртуалдандыру опциясы (Intel VT/AMD-V) және Деректерді орындауды болдырмау (Intel DX/AMD NX) қосулы болуы керек
Android жүйесінде қандай сынып дыбысты ойната алады?

Android - MediaPlayer. Android аудио/бейне файлдары мен ағындарын ойнатуды басқарудың көптеген жолдарын ұсынады. Бұл жолдардың бірі MediaPlayer деп аталатын сынып арқылы. MediaPlayer mediaPlayer = MediaPlayer
Сынып құрылымын сынып немен түсіндіреді?

Объектіге бағытталған бағдарламалауда класс - бұл нысанның белгілі бір түріндегі s әдісі мен s айнымалысының үлгілік анықтамасы. Осылайша, объект класстың нақты данасы болып табылады; онда айнымалылардың орнына нақты мәндер бар. Класс пен оның ішкі сыныптарының құрылымы класс иерархиясы деп аталады
