
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:30.
ngDoCheck () өзгерісті анықтау іске қосылған сайын шақырылады. ngDoCheck () ngOnChanges() және ngOnInit() кейін бірден шақырылады ChildComponent OnPush өзгерістерді анықтау стратегиясын қалай жүзеге асыратынын байқаңыз.
Осылайша, ngAfterViewInit дегеніміз не?
ngAfterViewInit () Angular компонент көріністерін толығымен инициализациялағаннан кейін шақырылатын өмірлік цикл ілгегі. ngAfterViewInit () кез келген қосымша инициализация тапсырмаларын өңдеу үшін пайдаланылады. AfterViewInit интерфейс кодын Angular doc ішінен табыңыз.
Сонымен қатар, ngOnChanges дегеніміз не? OnChanges интерфейс болып табылады және әдіс декларациясы бар, яғни ngOnChanges (). Ата-аналық құрамдас бөлікте еншілес құрамдас ата-аналық компоненттен мәндерді алу үшін @Input() сипатын жариялайды. Әдіс ngOnChanges () өзгертулерден кейін енгізу мәндерінің жаңа және алдыңғы мәнін беретін аргумент ретінде SimpleChanges пайдаланады.
Сондай-ақ білу керек, ngOnInit пен ngAfterViewInit арасындағы айырмашылық неде?
ngOnInit () директиваның деректерге байланысты сипаттары бірінші рет тексерілгеннен кейін және оның еншілестерінің кез келгені тексерілмей тұрып шақырылады. ngAfterViewInit () компонент көрінісінен кейін шақырылады және оның еншілес көріністері жасалады.
Бұрыштық өмірлік цикл ілмектері дегеніміз не?
Бұрыштық ұсынады өмірлік цикл ілмектері бұл кілттің көрінуін қамтамасыз етеді өмір сәттер және олар пайда болған кезде әрекет ету қабілеті. Директивада бірдей жиынтық бар өмірлік цикл ілмектері.
Ұсынылған:
TU командасы дегеніміз не?

Шолу. Tú пәрмендері бейресми командалардың сингулярлы түрі болып табылады. Сіз досыңызға, өзіңізбен немесе одан кіші жастағы отбасы мүшесіне, сыныптасыңызға, балаңызға немесе үй жануарыңызға бірдеңе істеуді айту үшін растайтын tú пәрмендерін пайдалана аласыз. Біреуге бірдеңе жасамауды айту үшін теріс tú пәрменін қолданасыз
HTTP сервер Linux дегеніміз не?

Linux WebServer (Apache) орнату, конфигурациялау және ақаулықтарды жою Веб-сервер HTTP протоколы арқылы сұрауларды басқаратын жүйе, сіз серверден файлды сұрайсыз және ол сұралған файлмен жауап береді, бұл сізге веб-серверлердің тек веб-серверлер үшін пайдаланылатыны туралы түсінік беруі мүмкін. желі
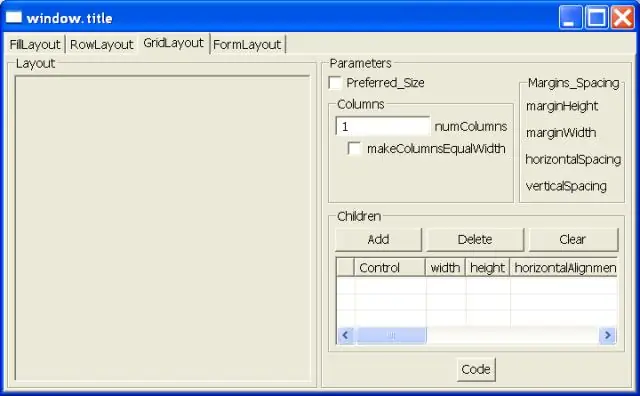
SWT кітапханасы дегеніміз не?

Стандартты виджет құралдар жинағы (SWT) - Eclipse пайдаланатын әдепкі пайдаланушы интерфейсі кітапханасы. Ол виджеттерді қамтамасыз етеді, мысалы, түймелер мен мәтін өрістері. Ол мүмкіндігінше платформаның жергілікті виджеттерін пайдаланады. ОЖ-ның жергілікті виджеттеріне SWT жүйесі Java Native Interface (JNI) жүйесі арқылы қол жеткізеді
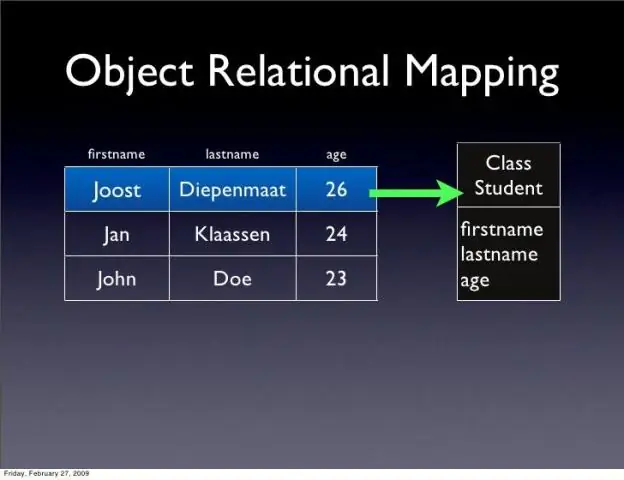
XML картасы дегеніміз не?

XML карталары - Excel бағдарламасының жұмыс кітабында xml схемаларын көрсететін тәсілі. Excel бағдарламасы карталарды xml файлындағы деректерді жұмыс парағындағы ұяшықтар мен ауқымдарға байланыстыру тәсілі ретінде пайдаланады. XML картасын пайдалану арқылы деректерді тек Excel бағдарламасынан XML файлына экспорттай аласыз. Егер сіз XML картасын жұмыс парағына қосқан болсаңыз, деректерді кез келген уақытта сол картаға импорттай аласыз
Функция нүктесі дегеніміз не оның маңыздылығын түсіндіреді Функцияға бағытталған метрика дегеніміз не?

Функция нүктесі (FP) – пайдаланушыға ақпараттық жүйе (өнім ретінде) беретін бизнес функционалдық көлемін білдіретін өлшем бірлігі. FP бағдарламалық құрал өлшемін өлшейді. Олар функционалдық өлшемдерге арналған салалық стандарт ретінде кеңінен қабылданған
