
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:29.
Сізге қаріпті жылдамырақ жүктеу стратегиясын көрсетуге рұқсат етіңіз
- Қою Қаріптер CDN-де. Сайтты жақсартудың бір қарапайым шешімі жылдамдық CDN пайдаланады және бұл басқаша емес қаріптер .
- Блокталмайтын CSS пайдаланыңыз Жүктелуде .
- Бөлек Қаріп Селекторлар.
- Сақтау Қаріптер ішіндегі жергілікті сақтау.
Әрі қарай, Google қаріптерін қалай тезірек жүктеуге болады деген сұрақ туындауы мүмкін.
- CSS алдында алдымен Google қаріптерін жүктеңіз. Google импорттау кодын алдымен html HEAD тегінен кейін, CSS файлын жүктемес бұрын жүктейтіндей етіп орналастырыңыз.
- Сілтеме пішімін пайдаланыңыз. Google қаріптерін ‚ @import, сілтеме rel және JavaScript жүктеудің 3 жолы бар.
- Қаріптер азырақ.
- Қаріп кодтарын біріктіріңіз.
- Қорытынды.
Екіншіден, Google қаріптері веб-сайтты баяулатады ма? Сыртқы шрифт Typekit немесе сияқты сценарийлер Google қаріптері баяулайды сіздің сайтыңыз. Typekit - жылдамдық үшін ең нашар. Websafe қаріптер жылдамырақ болатынына кепілдік беріледі. HTTP мұрағатына сәйкес, 2016 жылдың қазан айындағы жағдай бойынша, web қаріптер орташа беттің жалпы салмағының 3 пайызынан сәл асады.
Сондай-ақ, қаріптерді қалай оңтайландыру керектігін біліңіз?
Қаріптеріңізді жеткізуді оңтайландыру үшін мына қадамдарды орындауға болады
- Қаріпті пайдалануды тексеру және бақылау.
- Қаріп ресурстарының ішкі жиыны.
- Әр шолғышқа оңтайландырылған қаріп пішімдерін жеткізіңіз.
- src тізімінде local() параметріне басымдық беріңіз.
- Қаріп сұрауын ертерек қойыңыз.
- Дұрыс кэштеу міндетті болып табылады.
Веб-сайтқа қаріпті қалай жүктеймін?
Төменде түсіндірілген @font-face CSS ережесі веб-сайтқа реттелетін қаріптерді қосудың ең кең тараған тәсілі болып табылады
- 1-қадам: қаріпті жүктеп алыңыз.
- 2-қадам: Толық шолу үшін WebFont жинағын жасаңыз.
- 3-қадам: Қаріп файлдарын веб-сайтыңызға жүктеңіз.
- 4-қадам: CSS файлыңызды жаңартыңыз және жүктеңіз.
- 5-қадам: CSS мәлімдемелерінде реттелетін қаріпті пайдаланыңыз.
Ұсынылған:
Angularjs 4 жүйесіне жүктеуді қалай қосуға болады?

ВИДЕО Сонымен қатар, бұрыштық жобаға жүктеуді қалай қосуға болады? Angular жобаңыздың src/styles.css файлын ашыңыз және bootstrap.css файлын келесідей импорттаңыз: @import "~bootstrap/dist/css/bootstrap.css" npm install --save @ng-bootstrap/ng-bootstrap.
Windows Media ойнатқышында mp3 жылдамдығын қалай тездетуге болады?

Windows Media Player ойнату жылдамдығын қалай өзгертуге болады Әнді ашыңыз. Экранның негізгі аймағын тінтуірдің оң жақ түймешігімен басып, Жақсартулар > Ойнату жылдамдығы параметрлері тармағын таңдаңыз. Енді ашылатын ойнату жылдамдығы параметрлері экранында аудио/бейне ойнатылатын жылдамдықты реттеу үшін Баяу, Қалыпты немесе Жылдам опциясын таңдаңыз
Windows жүйесін іске қосу және өшіруді қалай тездетуге болады?

Windows 10 іске қосу және өшіру уақытын жылдамдатқыңыз келсе, төмендегі қадамдарды орындаңыз. Іске қосу бағдарламаларын өшіріңіз. Windows 10 фондық іске қосылған қолданбаларды тоқтату. Кеңестер трюктерін және ұсыныс хабарландыруын өшіріңіз. Қуат жоспары Жоғары өнімділікке орнатылғанын тексеріңіз. Жылдам іске қосу мүмкіндігін қосыңыз. Терезелерді тазалау және оңтайландыру. ЖЖҚ пайдалануды оңтайландыру
Oracle жаңартуын қалай тездетуге болады?

DML UPDATE мәлімдемелеріне арналған SQL стандарты күрделі және күрделі болуы мүмкін және тиімді UPDATE мәлімдемелерін жазуға көмектесетін ең жақсы тәжірибелер бар. Жаңартуларды пакеттік режимде іске қосыңыз. Үлкен жаңартулардың орнына CTAS пайдаланыңыз. SET шартын WHERE сөйлеміне қосыңыз. WHERE предикаттарын жеңілдетіңіз
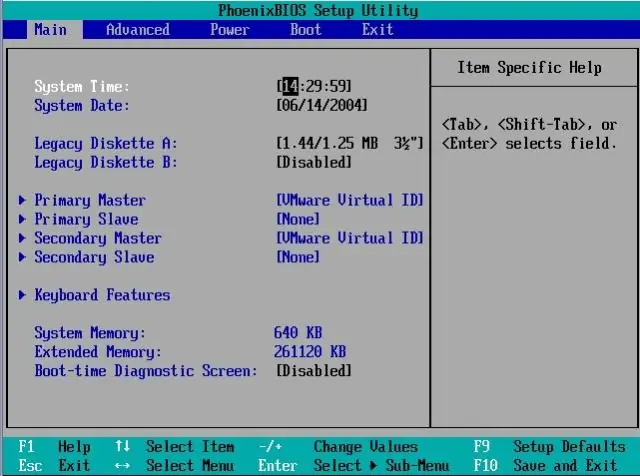
Toshiba Satellite құрылғысында қауіпсіз жүктеуді қалай өшіруге болады?

Экран қара болып кеткенде F2 пернесін басып тұрыңыз және BIOS орнату утилитасының іске қосылуын күтіңіз. Жүйе Windows 8 жүйесіне жүктеле алмаса, компьютерді толығымен өшіріңіз, содан кейін қайта қосу кезінде F2 пернесін басыңыз. Қауіпсіздік -> Қауіпсіз жүктеу, содан кейін Өшіру опциясын таңдаңыз
