
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:29.
Vue . js икемді және масштабталатын . Іс жүзінде бұл оны үлкен, модульдік SPA (Single Page Apps) үшін, сондай-ақ басқа технологияны қолдана отырып біріктірілетін шағын, интерактивті бөліктерді құру үшін пайдалануға болатынын білдіреді.
Сондай-ақ, Vue үлкен жобалар үшін жақсы ма?
Vue . Vue жеңіл, үйренуге оңай және жазуға жағымды. Өзінің таныс үлгілеу синтаксисі және компоненттерді пайдалану, бар біріктіру немесе көшіру арқасында жобалар дейін Vue жылдамырақ және тегіс болады. Сол себепті, Vue стартаптар үшін тамаша, бірақ оны дәл солай пайдалануға болады үлкен - масштабты қолданбалар.
Сондай-ақ сұрақ қоюы мүмкін, Vue жауап береді ме? Үлкен қолданбалар үшін екеуі де Vue . JS және Реакция JS сенімді маршруттау шешімдерін ұсынады. Жалдау процесіне келетін болсақ, тәжірибелі мамандарды табу оңайырақ шығар Реакция әзірлеушілер, сияқты Реакция қоғам әлдеқайда күшті. Сөйтсе де Реакция қарағанда қазір әлдеқайда танымал Vue , ол алады болашақта өзгертіледі, бірақ 2019 жылы емес.
Сондай-ақ біліңіз, Vue JS реакцияға қарағанда оңай ма?
Vue болып табылады Жеңілірек салыстырғанда үйрену Реакция . Vue HTML, CSS және JavaScript ажырата отырып, веб-әзірлеушілер үйреніп қалған жолмен алаңдаушылықтарды бөледі. Ол сондай-ақ осы стильді қабылдағысы келетін әзірлеушілер үшін JSX пайдалануға мүмкіндік береді.
Vue үйренуге тұрарлық па?
js үйренуге тұрарлық . Vue . js әрине оңайырақ үйрену Бұрыштық немесе реакцияға қарағанда және ол басқа екеуінің орындау жылдамдығына тең. Сондай-ақ, jQuery немесе стандартты JavaScript әзірлеушілері үшін келесіге өту Vue өте оңай.
Ұсынылған:
Vue жүйесін қалай орнатуға болады?

Vue қалай орнатуға болады. js жобасын vue-cli арқылы 5 оңай қадаммен 1-қадам npm орнату -g vue-cli. Бұл пәрмен бүкіл әлемде vue-cli орнатады. 2-қадам Синтаксис: vue init мысалы: vue init webpack-қарапайым жаңа жоба. 3-қадам CD жаңа жоба. Каталогты жоба қалтасына өзгертіңіз. 4 қадам npm орнату. 5-қадам npm әзірлеушіні іске қосыңыз
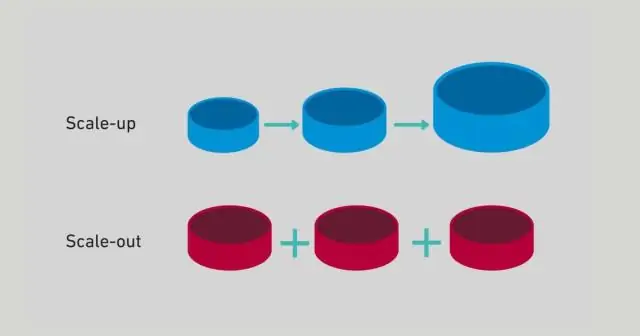
Неліктен нысанды сақтау масштабталады?

Нысанды сақтау – бұл жалпыға қолжетімді бұлтты қамтамасыз ететін және қызмет жеткізушілеріне өте үнемді және жоғары масштабталатын ортаны беретін бірдей технология. Нысан қоймалары файлдарды басқаруды төменгі деңгейлі блоктарды басқарудан ажырату арқылы олардың масштабталуына жетеді
Жаңа Vue жобасын қалай бастауға болады?

Vue қалай орнатуға болады. js жобасын vue-cli арқылы 5 оңай қадаммен 1-қадам npm орнату -g vue-cli. Бұл пәрмен бүкіл әлемде vue-cli орнатады. 2-қадам Синтаксис: vue init мысалы: vue init webpack-қарапайым жаңа жоба. 3-қадам CD жаңа жоба. Каталогты жоба қалтасына өзгертіңіз. 4 қадам npm орнату. 5-қадам npm әзірлеушіні іске қосыңыз
App Vue дегеніміз не?

Vue. Қолданба. vue бір файлдық құрамдас болып табылады. Ол кодтың 3 бөлігін қамтиды: HTML, CSS және JavaScript. Бұл бастапқыда оғаш көрінуі мүмкін, бірақ Бір файлдық құрамдас бөліктер бір файлда қажеттінің бәрі бар дербес құрамдастарды жасаудың тамаша тәсілі
Мәліметтер қоры қалай масштабталады?

Дерекқор әлемінде көлденең масштабтау көбінесе деректерді бөлуге негізделеді, яғни әрбір түйін деректердің бір бөлігін ғана қамтиды, тік масштабтауда деректер бір түйінде орналасады және масштабтау көп ядро арқылы жүзеге асырылады, яғни жүктемені екі нүкте арасында тарату. сол машинаның CPU және RAM ресурстары
