
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:29.
The өшірілген атрибут бульдік болып табылады атрибут . Бар болғанда, ол элемент болуы керек екенін көрсетеді мүгедек . А мүгедек элемент жарамсыз. The өшірілген атрибут басқа шарт орындалмайынша (құсбелгіні таңдау, т.б.) пайдаланушыға элементті пайдаланудан сақтайтын етіп орнатуға болады.
Адамдар да сұрайды, атрибуттар мен қасиет бірдей ме?
Атрибут бұл біз жасайтын сапа немесе объект атрибут біреуге немесе бір нәрсеге. Мысалы, скипетр - бұл атрибут билік пен мемлекеттілік. Меншік ешқандай атрибуциясыз бар қасиет. Мысалы, саздың жабысқақ қасиеттері бар; немесе, біреуі қасиеттері металдардың электр өткізгіштігі.
HTML-де өшірілген сипатты қалай орнатуға болады? Анықтамасы және қолданылуы А мүгедек енгізу элементі жарамсыз және басу мүмкін емес. The өшірілген атрибут бола алады орнату басқа шарт орындалмайынша (құсбелгі қою, т.б.) пайдаланушыны элементті пайдаланудан сақтау үшін. Содан кейін JavaScript жоюы мүмкін мүгедек мәнін орнатыңыз және элементті қолдануға болады.
Демек, өшірілген пішін өрістері жіберіледі ме?
арасындағы айырмашылық мүгедек және тек оқуға арналған басқару элементтері алады әлі де жұмыс істейді және әлі де фокусталады, ал мүгедек басқару элементтері алады назар аудармайды және жоқ тапсырылды бірге пішін және жалпы істеу олар қосылғанша басқару элементтері ретінде жұмыс істемейді.
div атрибуты өшірілген болуы мүмкін бе?
Сіз алады жасау div өшірілген қосу арқылы өшірілген атрибут . Сіз мүмкін мақсатты да таңдаңыз div балалар және « мүгедек оларға css сыныбы бірге әр түрлі визуалды қасиеттерді шақыру ретінде. егер сіз тұтасты жасырғыңыз келсе див басқа экран өлшеміндегі көріністен.
Ұсынылған:
Өшірілген телефонды бақылауға болады ма?

Қызмет өшірілгеннен кейін құрылғыны қадағалау мүмкін емес
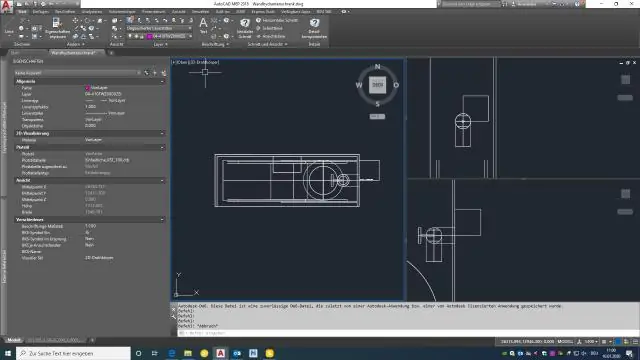
AutoCAD бағдарламасында сипат палитрасын қалай ашуға болады?

Сипаттар палитрасын ашу үшін Басты қойындысын Құрастыру тақтасының Құралдар ашылмалы тізіміСипаттар түймесін басыңыз. CTRL+1 пернелерін басыңыз. Сызбадағы нысанды таңдап, тінтуірдің оң жақ түймешігімен нұқыңыз және «Сипаттар» түймесін басыңыз. Сызбадағы нысанды екі рет басыңыз
Үндістанда компьютерлік құжаттардың активтерін немесе кез келген бағдарламалық құралдың бастапқы кодын кез келген ұйымның жеке тұлғасынан немесе кез келген басқа тәсілмен ұрлағаны

Түсініктеме: Үндістанда кез келген ұйымнан, жеке тұлғадан немесе кез келген басқа құралдардан компьютерлік құжаттарды, активтерді немесе кез келген бағдарламалық жасақтаманың бастапқы кодын ұрлағаны үшін жаза 3 жылға бас бостандығынан айыру және рупий көлемінде айыппұл салу болып табылады. 500 000
Java тіліндегі сипат файлы дегеніміз не?

Қасиеттер - қолданбаның конфигурацияланатын параметрлерін сақтау үшін негізінен Java қатысты технологияларда қолданылатын файлдарға арналған файл кеңейтімі. Әрбір параметр жолдар жұбы ретінде сақталады, біреуі параметрдің атын сақтайды (кілт/карта деп аталады), ал екіншісі мәнді сақтайды
Қандай сипат пайдаланушыны қайта бағыттағыңыз келетін жолды сипаттайды?

RedirectTo сипаты, егер олар осы URL мекенжайына өтсе, бұл пайдаланушыны қайта бағыттағымыз келетін жолды сипаттайды
