
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:49.
- Соңғы өзгертілген 2025-01-22 17:29.
Бірі қоспалар пайдаланғыңыз келетін баған өлшемін анықтауға мүмкіндік береді, ал басқалары бағандарды итеруге, тартуға және жылжытуға мүмкіндік береді. Егер сіз таныс болсаңыз Bootstrap (немесе кез келген тор жүйесі), тор жүйесі бағандарды қамтитын жолдарға негізделген.
Осыған байланысты Миксендер нені пайдаланады?
Негізгі мақсаты А араластырыңыз қасиеттер жиынтығын қайта пайдалануға болатын ету болып табылады. Sass айнымалылары сияқты (мәндеріңізді бір жерде анықтайсыз), Sass қоспалар бір жерде сипаттарды анықтауға мүмкіндік береді.
Содан кейін сұрақ туындайды, жүктеуші CSS пайдаланады ма? Bootstrap пайдаланады HTML элементтері және CSS HTML5 құжат түрін қажет ететін сипаттар. Bootstrap 3 болып табылады мобильді құрылғыларға жауап беру үшін жасалған. Мобильді бірінші стильдер негізгі құрылымның бөлігі болып табылады.
Сондай-ақ сұрақ туындайды, bootstrap дегеніміз не және ол қалай жұмыс істейді?
Bootstrap заманауи веб-сайттар мен веб-бағдарламаларды жасау үшін пайдаланылатын күшті фронтальды құрылым болып табылады. Оның бастапқы көзі ашық және пайдалану тегін, бірақ түймелер мен пішіндер сияқты UI интерфейс элементтеріне арналған көптеген HTML және CSS үлгілері бар. Bootstrap JavaScript кеңейтімдерін де қолдайды.
Класс жолы bootstrap ішінде не істейді?
жылы Bootstrap , « қатар сынып негізінен ондағы бағандарды ұстау үшін қолданылады. Bootstrap әрқайсысын бөледі қатар 12 виртуалды бағаннан тұратын торға.
Ұсынылған:
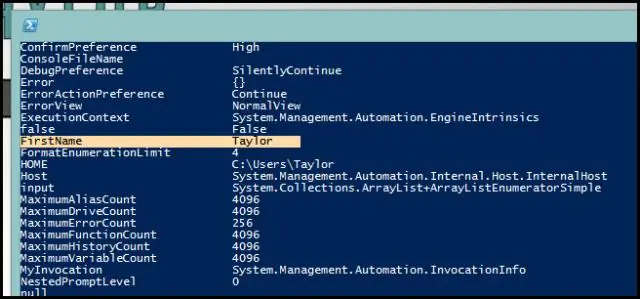
PowerShell ішіндегі GCI дегеніміз не?

PowerShell Get-Childitem(gci) көмегімен файлдарды сценарий жасау Ерте ме, кеш пе сізге қалтадағы файлдарды тізімдейтін сценарий қажет. DOS жүйесінде біз тереміз: 'DIR'; PowerShell ішіндегі ең жақын эквивалент gci болып табылады. Gci бүркеншік атының артындағы толық аты Get-ChildItem болып табылады
Salesforce ішіндегі UserInfo дегеніміз не?

UserInfo класы. Мәтінмәндік пайдаланушы туралы ақпаратты алу әдістерін қамтиды
XSLT ішіндегі аттар кеңістігі дегеніміз не?

Атау кеңістігі және XSLT мәнерлер кестелері. 4 сәуір, 2001. Боб ДюШарм. XML-де аттар кеңістігі - элементтер мен атрибуттар үшін пайдаланылатын атаулар жинағы. URI (әдетте URL) белгілі бір атаулар жинағын анықтау үшін пайдаланылады
Bootstrap ішіндегі түстерді қалай өзгертуге болады?

Cdn файлындағы түсті өзгерте алмайсыз. Bootstrap файлын жүктеп алыңыз. Bootstrap іздеу. css файлы. осы (bootstrsap. css) файлын ашып, «негізгі» деп іздеңіз. оны қалаған түске өзгертіңіз
Bootstrap ішіндегі Datepicker пішімін қалай өзгертуге болады?

1399-жолға өтіп, пішімді табыңыз: 'мм/кк/жжж'. Енді күн пішімін осы жерден өзгертуге болады. 1399-жолға өтіп, пішімді табыңыз: 'мм/кк/жжж'. Енді күн пішімін осы жерден өзгертуге болады
